Pico e-Paper 2.9
| ||
Overview
2.9inch EPD (Electronic Paper Display) Module For Raspberry Pi Pico, 296 × 128 Pixels, Black / White, SPI Interface.
Specification
- Dimension: 2.9inch
- Outline dimensions (raw panel): 79.0mm × 36.7mm × 1.05mm
- Outline dimension (with driver board): 82.0mm × 38.0mm
- Display size: 66.89mm × 29.05mm
- Operating voltage: 3.3V/5V
- Interface: SPI
- Dot pitch: 0.227 × 0.226
- Resolution: 296 × 128 pixels
- Display color: Black, White
- Greyscale: 4
- Partial refresh time: 0.6s
- Full refresh time: 3s
- Refresh power: 26.4mW (typ.)
- Standby current: <0.01uA (almost none)
- Touch points: 5 (MAX)
- Touch type: Capacitive
- Touch interface: I2C (Address: 0x48)
- Touch panel: Toughened glass panel
- 【Note】
- Refresh time: The refresh time is the experimental results, the actual refresh time will have errors, and the actual effect shall prevail. There will be a flickering effect during the global refresh process, this is a normal phenomenon.
- Power consumption: The power consumption data is the experimental results. The actual power consumption will have a certain error due to the existence of the driver board and the actual use situation. The actual effect shall prevail.
- Refresh time: The refresh time is the experimental results, the actual refresh time will have errors, and the actual effect shall prevail. There will be a flickering effect during the global refresh process, this is a normal phenomenon.
Note: The local brush does not have a four-grayscale display, only the full brush has, refer to Pico-ePaper-2.9.
SPI Communication Timing
Since the ink screen only needs to be displayed, the data cable (MISO) sent from the machine and received by the host is hidden here.
- CS: Slave chip select, when CS is low, the chip is enabled.
- DC: data/command control pin, write command when DC=0; write data when DC=1.
- SCLK: SPI communication clock.
- SDIN: SPI communication master sends, the slave receives.
- Timing: CPHL=0, CPOL=0 (SPI0).
【Remarks】For specific information about SPI, you can search for information online.
Working Protocol
This product is an E-paper device adopting the image display technology of Microencapsulated Electrophoretic Display, MED. The initial approach is to create tiny spheres, in which the charged color pigments are suspended in the transparent oil and would move depending on the electronic charge. The E-paper screen display patterns by reflecting the ambient light, so it has no background light requirement. (Note that the e-Paper cannot support updating directly under sunlight).
Programming Principle
- We define the pixels in a monochrome picture, 0 is black and 1 is white.
- White:□: Bit 1
- Black:■:Bit 0
- White:□: Bit 1
- The dot in the figure is called a pixel. As we know, 1 and 0 are used to define the color, therefore we can use one bit to define the color of one pixel, and 1 byte = 8pixels.
- Taking 16 pixels as an example, let's assume the first 8 pixels are black and the last 8 pixels are white. Therefore, the pixels 1-16 correspond to bits 0 to 15, where 0 represents black and 1 represents white.

For computers, the data storage format is such that the higher bits come first, followed by the lower bits, and each byte comprises only 8 bits. Therefore, there's a slight alteration.

So we can use two bytes for 16 pixels.
- In addition to bicolor displaying, the 2.9-inch e-paper also supports four grayscale.
- First of all, we need to understand the 4-gray-scale picture, which shows that the brightness change between the brightest and the darkest is divided into 4 parts, from white to black, and there are 2 more colors in the middle. We can define it as light gray and dark grey.
- Black: 00b
- Dark Grey: 10b
- Light Grey: 01b
- White: 11b
- In general, to save storage space, computers typically use two bits to represent one pixel. Using the previous example of 8 pixels, where 2 pixels are black, 2 pixels are dark gray, 2 pixels are light gray, and 2 pixels are white:
| Pixel | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | ||||||||
| Bit | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
| Data | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 1 |
| Color | Black | Black | Dark Grey | Dark Grey | Light Grey | Light Grey | White | White | ||||||||
| Byte | 0x0A | 0x5F | ||||||||||||||
- The display divides a four-grayscale picture into two pictures. The pixels in the same position of pictures are combined into one pixel. There are 4 combinations of this point, that is, 4 gray levels:
| Register | White | Light Grey | Dark Grey | Black |
| 0x24 | 0x01 | 0x00 | 0x01 | 0x00 |
| 0x26 | 0x01 | 0x01 | 0x00 | 0x00 |
- We have already known the relationship between 4 gray scales and memory, and we know that different combinations correspond to different colors on the ink screen, so we need to convert the above data:
| Pixel | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | ||||||||
| Bit | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
| Data | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 1 |
| Color | Black | Black | Dark Grey | Dark Grey | Light Grey | Light Grey | White | White | ||||||||
| Byte | 0x0A | 0x5F | ||||||||||||||
| Bit in 0x24 register | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 1 | ||||||||
| Bit in 0x26 register | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | ||||||||
| Data sent to 0x24 register | 0x33 | |||||||||||||||
| Data sent to 0x26 register | 0x0F | |||||||||||||||
RPi Pico
Hardware Connection
Please take care of the direction when connecting Pico/Pico2. A logo of the USB port is printed to indicate the directory, you can also check the pins.
If you want to connect the board by an 8-pin cable, you can refer to the table below:
| e-Paper | Pico/Pico2 | Description |
| VCC | VSYS | Power input |
| GND | GND | Ground |
| DIN | GP11 | MOSI pin of SPI interface, data transmitted from the Host to Slave. |
| CLK | GP10 | SCK pin of SPI interface, clock input of the Slave |
| CS | GP9 | Chip select pin of SPI interface, Low Active |
| DC | GP8 | Data/Command control pin (High: Data; Low: Command) |
| RST | GP12 | Reset pin, low active |
| BUSY | GP13 | Busy output pin |
You can just attach the board to Pico/Pico2 like the Pico-ePaper-7.5.

Setup Environment
You can refer to the guides for Raspberry Pi: https://www.raspberrypi.org/documentation/pico/getting-started/
Download Demo codes
Open a terminal of Pi and run the following command:
cd ~ sudo wget https://files.waveshare.com/upload/5/5a/Pico_ePaper_Code.zip unzip Pico_ePaper_Code.zip -d Pico_ePaper_Code cd ~/Pico_ePaper_Code
You can also clone the codes from Github.
cd ~ git clone https://github.com/waveshare/Pico_ePaper_Code.git cd ~/Pico_ePaper_Code
About the examples
The guides are based on Raspberry Pi.
C codes
The example provided is compatible with several types, you need to modify the main.c file, uncomment the definition according to the actual type of display you get.
For example, if you have the Pico-ePaper-2.13, please modify the main.c file, uncomment line 18 (or maybe it is line 19).
Set the project:
cd ~/Pico_ePaper_Code/c
Create build folder and add the SDK. ../../pico-sdk is the default path of the SDK, if you save the SDK to other directories, please change it to the actual path.
mkdir build cd build export PICO_SDK_PATH=../../pico-sdk
Run cmake command to generate Makefile file.
#Pico cmake -DPICO_BOARD=pico -DPICO_PLATFORM=rp2040 .. #Pico2 cmake -DPICO_BOARD=pico2 -DPICO_PLATFORM=rp2350 ..
Run the command make to compile the codes.
make -j9
- After compiling, the epd.uf2 file is generated. Next, press and hold the BOOTSEL button on the Pico board, connect the Pico to the Raspberry Pi using the Micro USB cable, and release the button. At this point, the device will recognize a removable disk (RPI-RP2).
- Copy the epd.uf2 file just generated to the newly recognized removable disk (RPI-RP2), Pico will automatically restart the running program.
#Pico cp epd.uf2 /media/pi/RPI-RP2/ #Pico2 cp epd.uf2 /media/pi/RP2350
Python
- First press and hold the BOOTSEL button on the Pico board, use the Micro USB cable to connect the Pico to the Raspberry Pi, then release the button. At this point, the device will recognize a removable disk (RPI-RP2).
- Copy the uf2 file in the python directory to the removable disk (RPI-RP2) just identified.
- Pico: rp2-pico-20210418-v1.15.uf2
- Pico 2: rp2-pcio2-20240809-v1.24.0.uf2
- Update Thonny IDE.
sudo apt upgrade thonny
- Open Thonny IDE (click on the Raspberry logo -> Programming -> Thonny Python IDE ), and select the interpreter:
- Select Tools -> Options... -> Interpreter.
- Select MicroPython (Raspberry Pi Pico and ttyACM0 port).
- Select Tools -> Options... -> Interpreter.
- Open the Pico_ePaper-xxx.py file in Thonny IDE, then run the current script (click the green triangle).
C Code Analysis
Bottom Hardware Interface
We package the hardware layer for easily porting to the different hardware platforms.
DEV_Config.c(.h) in the directory: Pico_ePaper_Code\c\lib\Config.
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialize and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. The functions above are used to initialize the display or exit handle.
- GPIO Write/Read:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI transmits data:
void DEV_SPI_WriteByte(UBYTE Value);
EPD driver
The driver codes of EPD are saved in the directory: Pico_ePaper_Code\c\lib\e-Paper
Open the .h header file, you can check all the functions defined.
- Initialize e-Paper, this function is always used at the beginning and after waking up the display.
//2.13inch e-Paper, 2.13inch e-Paper V2, 2.13inch e-Paper (D), 2.9inch e-Paper, 2.9inch e-Paper (D) void EPD_xxx_Init(UBYTE Mode); // Mode = 0 fully update, Mode = 1 partial update //Other types void EPD_xxx_Init(void);
xxx should be changed by the type of e-Paper, For example, if you use 2.13inch e-Paper (D), to fully update, it should be EPD_2IN13D_Init(0) and EPD_2IN13D_Init(1) for the partial update;
- Clear: this function is used to clear the display to white.
void EPD_xxx_Clear(void);
xxx should be changed by the type of e-Paper, For example, if you use 2.9inch e-Paper (D), it should be EPD_2IN9D_Clear();
- Send the image data (one frame) to EPD and display
//Bicolor version void EPD_xxx_Display(UBYTE *Image); //Tricolor version void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
There are several types which are different from others
//Partial update for 2.13inch e-paper (D), 2.9inch e-paper (D) void EPD_2IN13D_DisplayPart(UBYTE *Image); void EPD_2IN9D_DisplayPart(UBYTE *Image);
//For 2.13inch e-paper V2, you need to first useEPD_xxx_DisplayPartBaseImage to display a static background and then partial update by the function EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note, You should only hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper, for example, if you use 2.13inch e-Paper D, it should be EPD_2IN13D_Sleep().
Application Programming Interface
We provide basic GUI functions for testing, like draw point, line, string, and so on. The GUI function can be found in the directory: RaspberryPi_JetsonNano\c\lib\GUI\GUI_Paint.c(.h).

The fonts used can be found in the directory: RaspberryPi_JetsonNano\c\lib\Fonts.

- Create a new image, you can set the image name, width, height, rotate angle, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameters: image: Name of the image buffer, this is a pointer; Width: Width of the image; Height: Height of the image; Rotate: Rotate the angle of the Image; Color: The initial color of the image;
- Select image buffer: You can create multiple image buffers at the same time and select the certain one and draw by this function.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of the image buffer, this is a pointer;
- Rotate image: You need to set the rotation angle of the image, this function should be used after Paint_SelectImage(). The angle can be 0, 90, 180, or 270.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate the angle of the image, the parameter can be ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270.
- 【Note】After rotating, the place of the first pixel is different, we take a 1.54-inch e-paper as an example.




- Image mirror: This function is used to set the image mirror.
void Paint_SetMirroring(UBYTE mirror) Parameters: mirror: Mirror type if the image, the parameter can be MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN.
- Set the position and color of pixels: This is the basic function of GUI, it is used to set the position and color of a pixel in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: The X-axis value of the point in the image buffer Ypoint: The Y-axis value of the point in the image buffer Color: The color of the point
- Clear display: To set the color of the image, this function always be used to clear the display.
void Paint_Clear(UWORD Color) Parameters: Color: The color of the image
- Color of the windows: This function is used to set the color of windows, it is always used for updating partial areas like displaying a clock.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xpoint: The X-axis value of the start point in the image buffer Ypoint: The Y-axis value of the start point in the image buffer Xend: The X-axis value of the end point in the image buffer Yend: The Y-axis value of the end point in the image buffer Color: The color of the windows
- Draw point: Draw a point at the position (X point, Y point) of the image buffer, you can configure the color, size, and style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: X-axis value of the point.
Ypoint: Y-axis value of the point.
Color: Color of the point
Dot_Pixel: Size of the point, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: Style of the point, define the extended mode of the point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: Draw a line from (Xstart, Ystart) to (Xend, Yend) in the image buffer, you can configure the color, width, and style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: Xstart of the line
Ystart: Ystart of the line
Xend: Xend of the line
Yend: Yend of the line
Color: Color of the line
Line_width: Width of the line, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line, Solid or Dotted.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can configure the color, width, and style.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle.
Ystart: the starting Y coordinate of the rectangle.
Xend: Xend of the rectangle.
Yend: Yend of the rectangle.
Color: Color of the rectangle
Line_width: The width of the edges. 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the rectangle, empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: Draw a circle with the center at (X_Center, Y_Center) and a radius of Radius. You can choose the color, line width, and whether to fill the interior of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: Radius of circle
Color: Color of the circle
Line_width: The width of arc, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the circle: empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Show Ascii character: Show a character in (Xstart, Ystart) position, you can configure the font, foreground, and background.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of the character Ystart: Ystart of the character Ascii_Char: Ascii character Font: Ascii code, five fonts are available. font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground color Color_Background: background color
- Draw the string: Draw the string at (Xstart Ystart), you can configure the fonts, foreground, and background.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of the string Ystart: Ystart of the string pString: String, just as a pointer Font: Ascii, five fonts are available: font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground color Color_Background: background color
- Draw Chinese string: Draw the Chinese string at (Xstart Ystart) of the image buffer. You can configure fonts (GB2312), foreground, and background.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of string Ystart: Ystart of string pString: string Font: GB2312 fonts, two fonts are available font12CN: ascii 11*21,Chinese 16*21 font24CN: ascii 24*41,Chinese 32*41 Color_Foreground: Foreground color Color_Background: Background color
- Draw number: Draw numbers at (Xstart Ystart) of the image buffer. You can select font, foreground, and background.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of numbers Ystart: Ystart of numbers Nummber: numbers displayed. It supports int type and 2147483647 is the maximum supported number. Font: Ascii fonts, five fonts are available: font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground Color_Background: background
- Display time: In the image buffer, starting from the point (Xstart, Ystart) as the left-top corner, display a segment of time. You can choose from an ASCII visual character library, font foreground color, and font background color. This is designed for convenient testing of partial refresh. Since the time required for partial refresh is 0.3 seconds, the overall refresh takes less than 1 second, including data transmission, achieving a refresh rate of 1 second.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameters: Xstart: the X coordinate of the left-top point of the character Ystart: the Y coordinate of the left-top point of the character pTime: the displayed time, define a structured time format. Simply pass the parameters representing the hour, minute, and second digits. Font: Ascii font, five fonts are available font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground Color_Background: background
Resource
Document
Demo codes
Development Software
- Zimo221.7z
- Image2Lcd.7z
- Font Library Tutorial
- Image Extraction Tutorial
- Thonny Python IDE (Windows V3.3.3)
Pico Getting Started
Firmware Download
Introduction
MicroPython Series
Install Thonny IDE
In order to facilitate the development of Pico/Pico2 boards using MicroPython on a computer, it is recommended to download the Thonny IDE
- Download Thonny IDE and follow the steps to install, the installation packages are all Windows versions, please refer to Thonny's official website for other versions
- After installation, the language and motherboard environment need to be configured for the first use. Since we are using Pico/Pico2, pay attention to selecting the Raspberry Pi option for the motherboard environment
- Configure MicroPython environment and choose Pico/Pico2 port
- Connect Pico/Pico2 to your computer first, and in the lower right corner of Thonny left-click on the configuration environment option --> select Configture interpreter
- In the pop-up window, select MicroPython (Raspberry Pi Pico), and choose the corresponding port
Flash Firmware
- Click OK to return to the Thonny main interface, download the corresponding firmware library and burn it to the device, and then click the Stop button to display the current environment in the Shell window
- Note: Flashing the Pico2 firmware provided by Micropython may cause the device to be unrecognized, please use the firmware below or in the package
- How to download the firmware library for Pico/Pico2 in windows: After holding down the BOOT button and connecting to the computer, release the BOOT button, a removable disk will appear on the computer, copy the firmware library into it
- How to download the firmware library for RP2040/RP2350 in windows: After connecting to the computer, press the BOOT key and the RESET key at the same time, release the RESET key first and then release the BOOT key, a removable disk will appear on the computer, copy the firmware library into it (you can also use the Pico/Pico2 method)
MicroPython Series
【MicroPython】 machine.Pin class function details
【MicroPython】machine.PWM class function details
【MicroPython】machine.ADC class function details
【MicroPython】machine.UART class function details
【MicroPython】machine.I2C class function details
【MicroPython】machine.SPI class function details
【MicroPython】rp2.StateMachine class function details
C/C++ Series
For C/C++, it is recommended to use Pico VS Code for development. This is a Microsoft Visual Studio Code extension designed to make it easier for you to create, develop, and debug projects for the Raspberry Pi Pico series development boards. No matter if you are a beginner or an experienced professional, this tool can assist you in developing Pico with confidence and ease. Here's how to install and use the extension.
- Official website tutorial: https://www.raspberrypi.com/news/pico-vscode-extension/
- This tutorial is suitable for Raspberry Pi Pico, Pico2 and the RP2040 and RP2350 series development boards developed by Waveshare
- The development environment defaults to Windows11. For other environments, please refer to the official tutorial for installation
Install VSCode
-
First, click to download pico-vscode package, unzip and open the package, double-click to install VSCode
Note: If vscode is installed, check if the version is v1.87.0 or later
Install Extension
-
Click Extensions and select Install from VSIX
-
Select the package with the vsix suffix and click Install
-
Then vscode will automatically install raspberry-pi-pico and its dependency extensions, you can click Refresh to check the installation progress
-
The text in the right lower corner shows that the installation is complete. Close VSCode
Configure Extension
-
Open directory C:\Users\username and copy the entire .pico-sdk to that directory
-
The Copy is completed
-
Open vscode and configure the paths for the Raspberry Pi Pico extensions
The configuration is as follows:Cmake Path: ${HOME}/.pico-sdk/cmake/v3.28.6/bin/cmake.exe Git Path: ${HOME}/.pico-sdk/git/cmd/git.exe Ninja Path: ${HOME}/.pico-sdk/ninja/v1.12.1/ninja.exe Python3 Path: ${HOME}/.pico-sdk/python/3.12.1/python.exe
New Project
-
The configuration is complete, create a new project, enter the project name, select the path, and click Create to create the project
To test the official example, you can click on the Example next to the project name to select
-
The project is created successfully
-
Select the SDK version
-
Select Yes for advanced configuration
-
Choose the cross-compilation chain, 13.2.Rel1 is applicable for ARM cores, RISCV.13.3 is applicable for RISCV cores. You can select either based on your requirements
-
Select default for CMake version (the path configured earlier)
-
Select default for Ninjaversion
-
Select the development board
-
Click Complie to compile
-
The uf2 format file is successfully compiled
Import Project
- The Cmake file of the imported project cannot have Chinese (including comments), otherwise the import may fail
-
To import your own project, you need to add a line of code to the Cmake file to switch between pico and pico2 normally, otherwise even if pico2 is selected, the compiled firmware will still be suitable for pico
set(PICO_BOARD pico CACHE STRING "Board type")
Update Extension
-
The extension version in the offline package is 0.15.2, and you can also choose to update to the latest version after the installation is complete
Arduino IDE Series
Install Arduino IDE
-
First, go to Arduino official website to download the installation package of the Arduino IDE.

-
Here, you can select Just Download.

-
Once the download is complete, click Install.

Notice: During the installation process, it will prompt you to install the driver, just click Install
600px
Arduino IDE Interface
-
After the first installation, when you open the Arduino IDE, it will be in English. You can switch to other languages in File --> Preferences, or continue using the English interface.

-
In the Language field, select the language you want to switch to, and click OK.

Install Arduino-Pico Core in the Arduino IDE
-
Open the Arduino IDE, click on the file in the top left corner, and select Preferences

-
Add the following link to the attached board manager URL, and then click OK
https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json

Note: If you already have an ESP32 board URL, you can use a comma to separate the URLs as follows:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json
-
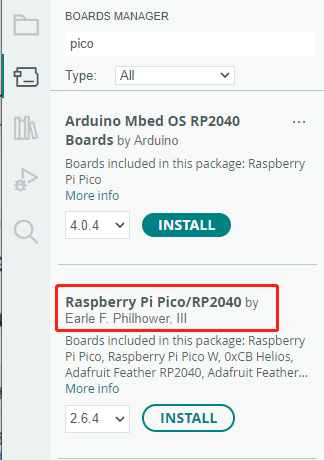
Click Tools > Development Board > Board Manager > Search pico, as my computer has already been installed, it shows that it is installed


Upload Demo at the First Time
-
Press and hold the BOOTSET button on the Pico board, connect the pico to the USB port of the computer via the Micro USB cable, and release the button after the computer recognizes a removable hard disk (RPI-RP2).

- Download the program and open D1-LED.ino under the arduino\PWM\D1-LED path
-
Click Tools --> Port, remember the existing COM, do not click this COM (the COM displayed is different on different computers, remember the COM on your own computer)

-
Connect the driver board to the computer using a USB cable. Then, go to Tools > Port. For the first connection, select uf2 Board. After uploading, when you connect again, an additional COM port will appear

-
Click Tools > Development Board > Raspberry Pi Pico > Raspberry Pi Pico or Raspberry Pi Pico 2

- After setting it up, click the right arrow to upload the program

- If issues arise during this period, and if you need to reinstall or update the Arduino IDE version, it is necessary to uninstall the Arduino IDE completely. After uninstalling the software, you need to manually delete all contents within the C:\Users\[name]\AppData\Local\Arduino15 folder (you need to show hidden files to see this folder). Then, proceed with a fresh installation.
Open Source Demos
MircoPython video demo (github)
MicroPython firmware/Blink demos (C)
Raspberry Pi official C/C++ demo (github)
Raspberry Pi official micropython demo (github)
Arduino official C/C++ demo (github)
FAQ
- 【Storage conditions】: Temperature range: below 30°C; Humidity range: below 55%RH; Maximum storage time: 6 months.
- 【Transportation conditions】: Temperature range: -25~70°C; Maximum transportation time: 10 days.
- 【After unpacking】: Temperature range: 20°C±5°C; Humidity range: 50±5%RH; Maximum storage time: Assemble within 72 hours.
{{{5}}}
- Full refresh: The electronic ink screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect
- Full refresh: The electronic ink screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect
Partial refresh: The electronic ink screen has no flickering effect during the refresh process. Users who use the partial brushing function note that after refreshing several times, a full brush operation should be performed to remove the residual image, otherwise the residual image problem will become more and more serious, or even damage the screen (currently only some black and white e-ink screens support partial brushing, please refer to product page description)
- refresh rate
- During use, it is recommended that customers set the refresh interval of the e-ink screen to at least 180 seconds (except for products that support the local brush function)
- During the standby process (that is, after the refresh operation), it is recommended that the customer set the e-ink screen to sleep mode, or power off operation (the power supply part of the ink screen can be disconnected with an analog switch) to reduce power consumption and prolong the life of the e-ink screen. (If some e-ink screens are powered on for a long time, the screen will be damaged beyond repair.)
- During the use of the three-color e-ink screen, it is recommended that customers update the display screen at least once every 24 hours (if the screen remains the same screen for a long time, the screen burn will be difficult to repair)
- During use, it is recommended that customers set the refresh interval of the e-ink screen to at least 180 seconds (except for products that support the local brush function)
- place of use
- The e-ink screen is recommended for indoor use. If you use it outdoors, you need to avoid direct sunlight on the e-ink screen, and take UV protection measures at the same time. When designing e-ink screen products, customers should pay attention to determine whether the use environment meets the temperature and humidity requirements of the e-ink screen
- The e-ink screen is recommended for indoor use. If you use it outdoors, you need to avoid direct sunlight on the e-ink screen, and take UV protection measures at the same time. When designing e-ink screen products, customers should pay attention to determine whether the use environment meets the temperature and humidity requirements of the e-ink screen
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
- In this case, the customer needs to reduce the position of the round brush and clear the screen after 5 rounds of brushing (increasing the voltage of VCOM can improve the color, but it will increase the afterimage).
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)








