Pico e-Paper 5.83
| ||
Overview
5.83inch EPD (Electronic Paper Display) Module For Raspberry Pi Pico, 648 × 480 Pixels, Black / White, SPI Interface.
Features
- No backlight keeps displaying last content for a long time even when power down.
- Ultra-low power consumption, basically power is only required for refreshing.
- SPI interface requires minimal IO pins.
- 2 x user buttons and 1x reset button for easy interaction.
Specification
- Dimension: 5.83inch
- Outline dimensions(raw panel): 125.40mm x 99.50mm x 1.18mm
- Outline dimensions(driver board): 65mm x 31mm
- Display Size: 119.232(H) x 88.320(V)
- Operating voltage: 3.3V
- Interface: SPI
- Dot pitch: 0.184 x 0.184
- Display color: Black, White
- Resolution: 648(H) x 480(V)
- Greyscale: 2
- Full refresh time: 5s
- Refresh power: 26.4mW (typ.)
- Standby current: <0.01uA (almost none)
【Note】:
Refresh time: The refresh time is the experimental test data, the actual refresh time will have errors, and the actual effect shall prevail. There will be a flickering effect during the global refresh process, this is a normal phenomenon.
Power consumption: The power consumption data is the experimental test data. The actual power consumption will have a certain error due to the existence of the driver board and the actual use situation. The actual effect shall prevail.
SPI Timing

Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has a display requirement.
- CS is slave chip select, when CS is low, the chip is enabled.
- DC is data/command control pin, when DC = 0, write command, when DC = 1, write data.
- SCLK is the SPI communication clock.
- SDIN is the data line from the master to the slave in SPI communication.
- Timing: CPHL=0, CPOL=0 (SPI0)
[Remarks] For specific information about SPI, you can search for information online.
Working principle
This product is an E-paper device adopting the image display technology of Microencapsulated Electrophoretic Display, MED. The initial approach is to create tiny spheres, in which the charged color pigments are suspended in the transparent oil and would move depending on the electronic charge. The E-paper screen display patterns by reflecting the ambient light, so it has no background light requirement. Under ambient light, the E-paper screen still has high visibility with a wide viewing angle of 180 degrees. It is the ideal choice for E-reading. (Note that the e-Paper cannot support updating directly under sunlight.)
Pixel & Byte
We define the pixels in a monochrome picture, 0 is black and 1 is white.
White:□: Bit 1
Black:■: Bit 0
- The dot in the figure is called a pixel. As we know, 1 and 0 are used to define the color, therefore we can use one bit to define the color of one pixel, and 1 byte = 8 pixels.
- For example, If we set the first 8 pixels to black and the last 8 pixels to white, we show it by codes, they will be 16-bit as below:
For the computer, the data is saved in MSB format:

So we can use two bytes for 16 pixels.
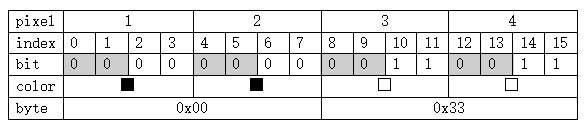
- 5.83inch e-paper:
Because of the controller problem, it defines 0000b that the corresponding pixel is black, 0011b that the corresponding pixel is white, as 4bit = 1pixel, and the lower two bits of 4bit are 0 at the same time to show black, and vice versa, the lowest two bits of 4bit are 1 at the same time to show white, and other data will lead to uncertainty about the color of the pixel.
Example:
0x00: 2 pixels ■■
0x03: 2 pixels ■□
0x30: 2 pixels □■
0x33: 2 pixels □□
Taking the 4-pixel points as an example, we assume that the first 2-pixel points are black and the last 2-pixel points are white, then the human logic is such that they are stored in order in:

For a computer, it stores data in such a way that the high bits come first and the low bits come second, and there are only 8 bits in a byte, so it is stored in the byte as follows:

RPi Pico
Hardware Connection
Please take care of the direction when connecting Pico. A logo of the USB port is printed to indicate the directory, you can also check the pins.
If you want to connect the board by an 8-pin cable, you can refer to the table below:
| e-Paper | Pico | Description |
| VCC | VSYS | Power input |
| GND | GND | Ground |
| DIN | GP11 | MOSI pin of SPI interface, data transmitted from the Host to Slave. |
| CLK | GP10 | SCK pin of SPI interface, clock input of the Slave |
| CS | GP9 | Chip select pin of SPI interface, Low Active |
| DC | GP8 | Data/Command control pin (High: Data; Low: Command) |
| RST | GP12 | Reset pin, low active |
| BUSY | GP13 | Busy output pin |
You can just attach the board to Pico like the Pico-ePaper-7.5.

Setup Environment
You can refer to the guides for Raspberry Pi: https://www.raspberrypi.org/documentation/pico/getting-started/
Download Demo codes
Open a terminal of Pi and run the following command:
cd ~ sudo wget https://files.waveshare.com/upload/2/27/Pico_ePaper_Code.zip unzip Pico_ePaper_Code.zip -d Pico_ePaper_Code cd ~/Pico_ePaper_Code
You can also clone the codes from Github.
cd ~ git clone https://github.com/waveshare/Pico_ePaper_Code.git cd ~/Pico_ePaper_Code
About the examples
The guides are based on Raspberry Pi.
C codes
The example provided is compatible with several types, you need to modify the main.c file, uncomment the definition according to the actual type of display you get.
For example, if you have the Pico-ePaper-2.13, please modify the main.c file, uncomment line 18 (or maybe it is line 19).
Set the project:
cd ~/Pico_ePaper_Code/c
Create build folder and add the SDK. ../../pico-sdk is the default path of the SDK, if you save the SDK to other directories, please change it to the actual path.
mkdir build cd build export PICO_SDK_PATH=../../pico-sdk
Run cmake command to generate Makefile file.
cmake ..
Run the command make to compile the codes.
make -j9
- After compiling, the epd.uf2 file is generated. Next, press and hold the BOOTSEL button on the Pico board, connect the Pico to the Raspberry Pi using the Micro USB cable, and release the button. At this point, the device will recognize a removable disk (RPI-RP2).
- Copy the epd.uf2 file just generated to the newly recognized removable disk (RPI-RP2), Pico will automatically restart the running program.
Python
- First press and hold the BOOTSEL button on the Pico board, use the Micro USB cable to connect the Pico to the Raspberry Pi, then release the button. At this point, the device will recognize a removable disk (RPI-RP2).
- Copy the rp2-pico-20210418-v1.15.uf2 file in the python directory to the removable disk (RPI-RP2) just identified.
- Update Thonny IDE.
sudo apt upgrade thonny
- Open Thonny IDE (click on the Raspberry logo -> Programming -> Thonny Python IDE ), and select the interpreter:
- Select Tools -> Options... -> Interpreter.
- Select MicroPython (Raspberry Pi Pico and ttyACM0 port).
- Select Tools -> Options... -> Interpreter.
- Open the Pico_ePaper-xxx.py file in Thonny IDE, then run the current script (click the green triangle).
C Code Analysis
Bottom Hardware Interface
We package the hardware layer for easily porting to the different hardware platforms.
DEV_Config.c(.h) in the directory: Pico_ePaper_Code\c\lib\Config.
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialize and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. The functions above are used to initialize the display or exit handle.
- GPIO Write/Read:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI transmits data:
void DEV_SPI_WriteByte(UBYTE Value);
EPD driver
The driver codes of EPD are saved in the directory: Pico_ePaper_Code\c\lib\e-Paper
Open the .h header file, you can check all the functions defined.
- Initialize e-Paper, this function is always used at the beginning and after waking up the display.
//2.13inch e-Paper, 2.13inch e-Paper V2, 2.13inch e-Paper (D), 2.9inch e-Paper, 2.9inch e-Paper (D) void EPD_xxx_Init(UBYTE Mode); // Mode = 0 fully update, Mode = 1 partial update //Other types void EPD_xxx_Init(void);
xxx should be changed by the type of e-Paper, For example, if you use 2.13inch e-Paper (D), to fully update, it should be EPD_2IN13D_Init(0) and EPD_2IN13D_Init(1) for the partial update;
- Clear: this function is used to clear the display to white.
void EPD_xxx_Clear(void);
xxx should be changed by the type of e-Paper, For example, if you use 2.9inch e-Paper (D), it should be EPD_2IN9D_Clear();
- Send the image data (one frame) to EPD and display
//Bicolor version void EPD_xxx_Display(UBYTE *Image); //Tricolor version void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
There are several types which are different from others
//Partial update for 2.13inch e-paper (D), 2.9inch e-paper (D) void EPD_2IN13D_DisplayPart(UBYTE *Image); void EPD_2IN9D_DisplayPart(UBYTE *Image);
//For 2.13inch e-paper V2, you need to first useEPD_xxx_DisplayPartBaseImage to display a static background and then partial update by the function EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note, You should only hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper, for example, if you use 2.13inch e-Paper D, it should be EPD_2IN13D_Sleep().
Application Programming Interface
We provide basic GUI functions for testing, like draw point, line, string, and so on. The GUI function can be found in the directory: RaspberryPi_JetsonNano\c\lib\GUI\GUI_Paint.c(.h).

The fonts used can be found in the directory: RaspberryPi_JetsonNano\c\lib\Fonts.

- Create a new image, you can set the image name, width, height, rotate angle, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameters: image: Name of the image buffer, this is a pointer; Width: Width of the image; Height: Height of the image; Rotate: Rotate the angle of the Image; Color: The initial color of the image;
- Select image buffer: You can create multiple image buffers at the same time and select the certain one and draw by this function.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of the image buffer, this is a pointer;
- Rotate image: You need to set the rotation angle of the image, this function should be used after Paint_SelectImage(). The angle can be 0, 90, 180, or 270.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate the angle of the image, the parameter can be ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270.
- 【Note】After rotating, the place of the first pixel is different, we take a 1.54-inch e-paper as an example.




- Image mirror: This function is used to set the image mirror.
void Paint_SetMirroring(UBYTE mirror) Parameters: mirror: Mirror type if the image, the parameter can be MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN.
- Set the position and color of pixels: This is the basic function of GUI, it is used to set the position and color of a pixel in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: The X-axis value of the point in the image buffer Ypoint: The Y-axis value of the point in the image buffer Color: The color of the point
- Clear display: To set the color of the image, this function always be used to clear the display.
void Paint_Clear(UWORD Color) Parameters: Color: The color of the image
- Color of the windows: This function is used to set the color of windows, it is always used for updating partial areas like displaying a clock.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xpoint: The X-axis value of the start point in the image buffer Ypoint: The Y-axis value of the start point in the image buffer Xend: The X-axis value of the end point in the image buffer Yend: The Y-axis value of the end point in the image buffer Color: The color of the windows
- Draw point: Draw a point at the position (X point, Y point) of the image buffer, you can configure the color, size, and style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: X-axis value of the point.
Ypoint: Y-axis value of the point.
Color: Color of the point
Dot_Pixel: Size of the point, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: Style of the point, define the extended mode of the point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: Draw a line from (Xstart, Ystart) to (Xend, Yend) in the image buffer, you can configure the color, width, and style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: Xstart of the line
Ystart: Ystart of the line
Xend: Xend of the line
Yend: Yend of the line
Color: Color of the line
Line_width: Width of the line, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line, Solid or Dotted.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can configure the color, width, and style.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle.
Ystart: the starting Y coordinate of the rectangle.
Xend: Xend of the rectangle.
Yend: Yend of the rectangle.
Color: Color of the rectangle
Line_width: The width of the edges. 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the rectangle, empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: Draw a circle with the center at (X_Center, Y_Center) and a radius of Radius. You can choose the color, line width, and whether to fill the interior of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: Radius of circle
Color: Color of the circle
Line_width: The width of arc, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the circle: empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Show Ascii character: Show a character in (Xstart, Ystart) position, you can configure the font, foreground, and background.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of the character Ystart: Ystart of the character Ascii_Char: Ascii character Font: Ascii code, five fonts are available. font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground color Color_Background: background color
- Draw the string: Draw the string at (Xstart Ystart), you can configure the fonts, foreground, and background.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of the string Ystart: Ystart of the string pString: String, just as a pointer Font: Ascii, five fonts are available: font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground color Color_Background: background color
- Draw Chinese string: Draw the Chinese string at (Xstart Ystart) of the image buffer. You can configure fonts (GB2312), foreground, and background.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of string Ystart: Ystart of string pString: string Font: GB2312 fonts, two fonts are available font12CN: ascii 11*21,Chinese 16*21 font24CN: ascii 24*41,Chinese 32*41 Color_Foreground: Foreground color Color_Background: Background color
- Draw number: Draw numbers at (Xstart Ystart) of the image buffer. You can select font, foreground, and background.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Xstart of numbers Ystart: Ystart of numbers Nummber: numbers displayed. It supports int type and 2147483647 is the maximum supported number. Font: Ascii fonts, five fonts are available: font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground Color_Background: background
- Display time: In the image buffer, starting from the point (Xstart, Ystart) as the left-top corner, display a segment of time. You can choose from an ASCII visual character library, font foreground color, and font background color. This is designed for convenient testing of partial refresh. Since the time required for partial refresh is 0.3 seconds, the overall refresh takes less than 1 second, including data transmission, achieving a refresh rate of 1 second.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameters: Xstart: the X coordinate of the left-top point of the character Ystart: the Y coordinate of the left-top point of the character pTime: the displayed time, define a structured time format. Simply pass the parameters representing the hour, minute, and second digits. Font: Ascii font, five fonts are available font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: foreground Color_Background: background
Resource
Document
Demo codes
Development Software
- Zimo221.7z
- Image2Lcd.7z
- Font Library Tutorial
- Image Extraction Tutorial
- Thonny Python IDE (Windows V3.3.3)
Pico Quick Start
Download Firmware
- MicroPython Firmware Download
- C_Blink Firmware Download
Video Tutorial
- Pico Tutorial I - Basic Introduction
- Pico Tutorial II - GPIO
- Pico Tutorial III - PWM
- Pico Tutorial IV - ADC
- Pico Tutorial V - UART
- Pico Tutorial VI - To be continued...
Text Tutorial
Introduction
MicroPython Series
- 【MicroPython】 machine.Pin Function
- 【MicroPython】 machine.PWM Function
- 【MicroPython】 machine.ADC Function
- 【MicroPython】 machine.UART Function
- 【MicroPython】 machine.I2C Function
- 【MicroPython】 machine.SPI Function
- 【MicroPython】 rp2.StateMachine
C/C++ Series
Arduino IDE Series
Install Arduino IDE
-
Download the Arduino IDE installation package from Arduino website.

-
Just click on "JUST DOWNLOAD".

-
Click to install after downloading.

-
Note: You will be prompted to install the driver during the installation process, we can click Install.
Install Arduino-Pico Core on Arduino IDE
-
Open Arduino IDE, click the File on the left corner and choose "Preferences".

-
Add the following link in "Additional boards manager URLs", then click OK.
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json

Note: If you already have the ESP32 board URL, you can separate the URLs with commas like this:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json
-
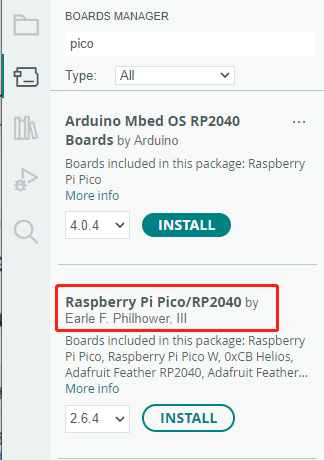
Click on Tools -> Board -> Board Manager -> Search for pico, it shows installed since my computer has already installed it.


Upload Demo At the First Time
-
Press and hold the BOOTSET button on the Pico board, connect the Pico to the USB port of the computer via the Micro USB cable, and release the button when the computer recognizes a removable hard drive (RPI-RP2).

- Download the demo from #Resource, open the D1-LED.ino under arduino\PWM\D1-LED path.
-
Click Tools -> Port, remember the existing COM, do not need to click this COM (different computers show different COM, remember the existing COM on your computer).

-
Connect the driver board to the computer with a USB cable, then click Tools -> Ports, select uf2 Board for the first connection, and after the upload is complete, connecting again will result in an additional COM port.

-
Click Tools -> Board -> Raspberry Pi Pico/RP2040 -> Raspberry Pi Pico.

-
After setting, click the right arrow to upload.

- If you encounter problems during the period, you need to reinstall or replace the Arduino IDE version, uninstall the Arduino IDE clean, after uninstalling the software you need to manually delete all the contents of the folder C:\Users\[name]\AppData\Local\Arduino15 (you need to show the hidden files in order to see it) and then reinstall.
Open Source Demo
- MicroPython Demo (GitHub)
- MicroPython Firmware/Blink Demo (C)
- Official Raspberry Pi C/C++ Demo
- Official Raspberry Pi MicroPython Demo
- Arduino Official C/C++ Demo
FAQ
- 【Working conditions】Temperature range: 0~50°C; Humidity range: 35%~65%RH.
- 【Storage conditions】Temperature range: below 30°C; Humidity range: below 55%RH; Maximum storage time: 6 months.
- 【Transportation conditions】Temperature range: -25~70°C; Maximum transportation time: 10 days.
- 【After unpacking】Temperature range: 20°C±5°C; Humidity range: 50±5%RH; Maximum storage time: Assemble within 72 hours.
{{{5}}}
- Global refreshing: The EPD will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect.
- Local refreshing: The EPD has no flickering effect during the refresh process. Users who refresh locally note that after refreshing several times, should refresh globally to remove the residual image, otherwise the residual image problem will become more and more serious, or even damage the screen (currently only some black and white e-ink screens support partial brushing, please refer to product page description).
- Refresh rate
- During use, it is recommended that customers set the refresh interval of the e-ink screen to at least 180 seconds (except for products that support the local brush function).
- During the standby process (that is, after the refresh operation), it is recommended that the customer set the e-ink screen to sleep mode, or power of operation (the power supply part of the ink screen can be disconnected with an analog switch) to reduce power consumption and prolong the life of the e-ink screen. (If some e-ink screens are powered on for a long time, the screen will be damaged beyond repair.)
- During the use of the three-color e-ink screen, it is recommended that customers update the display screen at least once every 24 hours (if the screen remains the same screen for a long time, the screen burn will be difficult to repair).
- Usage scene
- The e-ink screen is recommended for indoor use. If you use it outdoors, you need to avoid direct sunlight on the e-ink screen and take UV protection measures at the same time. When designing e-ink screen products, customers should pay attention to determining whether the use environment meets the temperature and humidity requirements of the e-ink screen.
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)




