Pico-ResTouch-LCD-3.5
| ||
Overview
3.5inch resistive touch display module for Raspberry Pi Pico, 65K colors, 480 x 320 pixels, onboard resistive touch controller XPT2046, Micro SD card slot, using SPI bus.
Features
- 480 × 320 resolution, IPS screen, 65K colors, clear and colorful displaying effect.
- Dedicated touch controller, bringing more smooth touching effect than AD-controlled solutions.
- Micro SD card slot for storing images and direct displaying them easily.
- Programmable backlight control, saving more power.
- Comes with online resources and manual (Raspberry Pi Pico C/C++ and MicroPython demos).
Specifications
- Operating voltage: 5V
- Resolution: 480 × 320 pixels
- Communication interface: SPI
- Display size: 73.44 × 48.96 mm
- Display panel: IPS
- Pixel size: 0.153 × 0.153 mm
- Driver: ILI9488
- Dimensions: 86.00 × 57.20 mm
- Touch controller: XPT2046
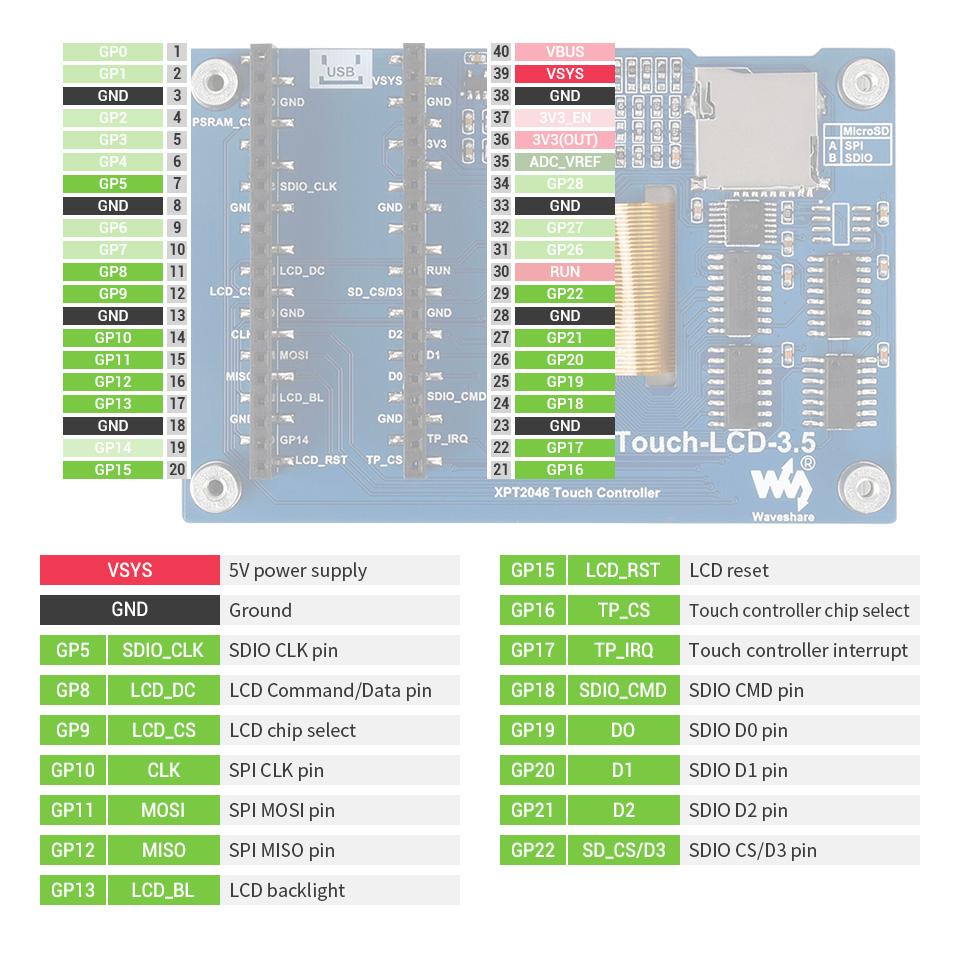
Pinout
The built-in controller used by Pico-ResTouch-LCD-3.5 is ILI9488, which is a 480 x 320 pixels RGB LCD controller. The test demo uses RGB565 color format. The LCD is a 16Bits parallel port screen, and the hardware uses a parallel port to serial chip, which can greatly save the GPIO port, and the maximum SPI writing speed tested is 60MHz.


Note: The difference with the traditional SPI protocol is that since most of them are used for display, the data wire sent from the slave to the host is hidden. For details, please refer to the Datasheet Page 55 (8.4 Serial Interface) chapter for this table.
- RESX (LCD_RST): reset, usually set to 1 and is pulled low when the module is powered on.
- CSX (LCD_CS): slave chip selection, the chip can be enabled when the voltage of CS is low.
- D/CX (LCD_DC): chip data/command control pin, writing command when DC = 0, writing data when DC=1.
- SDA (MOSI): transmitted data, that is, RGB data.
- SCL (CLK): SPI communication clock.
- For SPI communication, the data is transmitted in timing order, that is, the combination of CPHA and CPOL.
- The level of CPHA determines whether the serial synchronization clock data is collected on the first clock transition edge or the second clock transition edge. When CPHA = 0, data acquisition is performed on the first transition edge.
- The level of CPOL determines the idle state level of the serial synchronous clock. CPOL = 0, which is a low level.
- As can be seen from the figure, at the first falling edge of SCLK, data starts to be transmitted, 8bit data is transmitted in one clock cycle, using SPI0, bit-wise transmission, high-order first, and low-order last.
Dimension
Get Started with Pico
Hardware connection
Please take care of the direction when you connect Pico, an USB port is printed to indicate. You can also check the pins of Pico and the LCD board when connecting.
You can connect the display according to the table.
| LCD | Pico | Description |
| VCC | VSYS | Power input |
| GND | GND | GND |
| SDIO_CLK | GP5 | SCK pin of SDIO interface, clock input for slave device |
| LCD_DC | GP8 | Data/Command control pin (High: data; Low: command) |
| LCD_CS | GP9 | Chip select pin of LCD (Low active) |
| LCD_CLK | GP10 | SPI CLK pin, clock input for slave device |
| MOSI | GP11 | SPI MOSI, data input for slave device |
| MISO | GP12 | SPI MISO pin, data output for slave device |
| LCD_BL | GP13 | LCD backlight control |
| LCD_RST | GP15 | LCD reset pin (Low active) |
| TP_CS | GP16 | Touch controller chip select pin (Low active) |
| TP_IRQ | GP17 | Touch controller interrupt pin (Low active) |
| SDIO_CMD | GP18 | SDIO CMD pin |
| D0 | GP19 | SDIO D0 pin |
| D1 | GP20 | SDIO D1 pin |
| D2 | GP21 | SDIO D2 pin |
| SD_CS/D3 | GP22 | SDIO CS/D3 pin |

Pay attention to the connection direction of the Pico, the USB of the Pico should be in the same direction as the MicroSD card.
Setup environment
- We test the demo with Arduino IDE, VScode(cmake) and Thonny, click to download the related IDE, and open Arduino IDE and Thonny after installation.
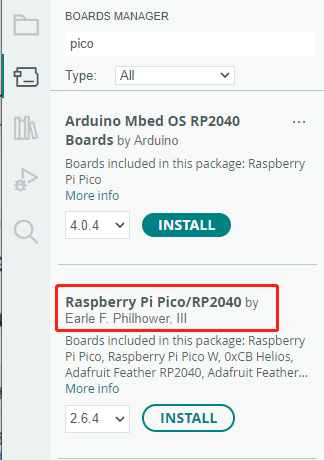
1. Please install Pico SDK in Arduino IDE, click Tools->Board->Boards Manager in the menu bar and search for Raspberry Pi Pico, find the corresponding library and click Install to install it, as shown in the figure below:

2. Please refer to The C/C++ SDK and 9.2. Building on MS Windows in GET-START document for the compilation environment of VScode(Cmake).

3. Please refer to the official micropython document to set up the environment, and select the Raspberry Pi Pico device in Thonny through Tools->Options->Interpreter. As shown below:

Download Demo codes
- Click to download the sample demo.
- Please open the VScode (Cmake) project with VScode software.
- Unzip the sample demo, and click ".ino" to open the Arduino demo. Please upload the Micropython sample demo to Pico document system. As shown below:
Run the Demo
Arduino
1. Open Arduino IDE or ".ino" sample program. Click "Tools->Board->Raspberry Pi Pico" in the menu bar. As shown below.

2. Install the TFT_eSPI library, click Tools->Manage Library in the menu bar, search for TFT_eSPI and click Install.

3. To configure the driver file, open the Arduino library file directory, usually in C:\Users\xxxx\Documents\Arduino\libraries\TFT_eSPI\.
- For ResTouch-LCD-3.5, replace the two files of TFT_eSPI library, (User_Setups\Setup60_RP2040_ILI9341.h) and (User_Setup_Select.h), with the files in the Arduino\ResTouch-LCD-3.5 folder.
- For ResTouch-LCD-2.8, replace the three files of TFT_eSPI library, (User_Setups\Setup23_TTGO_TM.h), (User_Setup_Select.h) and (TFT_eSPI.h), with the files in the Arduino\ResTouch-LCD-2.8 folder.

4. The "ino" file is in TFT_eSPI -> examples. Select the example program under File-Examples->TFT_eSPI->480*320 in the menu bar, and then click Upload under Edit to download the code to Pico.
VScode (Cmake)
- Open the c project with VScode, and then compile and download.
Micropython
- Open Thonny IDE, and save the file under "python/2inch8/" to the Pico file system as shown in the figure. And the same for ResTouch-LCD-3.5.
Code Analysis
The example will display strings, figures, images, and finally the touchpad function. The C demo is for Pico-ResTouch-LCD-2.8 and Pico-ResTouch-LCD-3.5. In the main function, we place the three main functions in order and place TP_DrawBoard(); in an infinite loop to achieve the above function.
GUI_Show(); LCD_Show_bmp(Bmp_ScanDir , Lcd_ScanDir); TP_DrawBoard();
Note: Before you test the LCD_ShowBMP example for displaying pictures, you need to copy the picture from the PIC folder to the root directory of a micro SD card, and insert the SD card into the slot in the backside of the LCD. Then run the examples.
- The micro SD card should be in FAT format, and the resolution of the pictures used should be the same as the LCD, for a 2.8inch LCD, it is 320 × 240, and 480 × 320 for a 3.5inch LCD if the picture is in 24bit BMP format.
The LCD controller is ILI9488, we need to initialize the controller through the SPI communication protocol, which is done in LCD_Driver.c file, and being called in lcd_test.c file.
System_Init();//System initialization, configure the baud rate of the serial port and SPI interface...
LCD_SCAN_DIR Lcd_ScanDir = SCAN_DIR_DFT; //Set the scan mode LCD_Init( Lcd_ScanDir, 200);//Initialize LCD panel, confirm the scan mode and the brightness
GUI functions are all be saved in LCD_GUI.c file, you can call them to draw the display. The function and the parameters of each function are explained in the source code, and can be called directly when needed.
- Draw point
void GUI_DrawPoint(POINT Xpoint, POINT Ypoint, COLOR Color,
DOT_PIXEL Dot_Pixel, DOT_STYLE DOT_STYLE)
- Draw line (dotted or solid)
void GUI_DrawLine(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
COLOR Color, LINE_STYLE Line_Style, DOT_PIXEL Dot_Pixel)
- Draw a rectangle (empty of filled)
void GUI_DrawRectangle(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
COLOR Color, DRAW_FILL Filled, DOT_PIXEL Dot_Pixel)
- Draw a circle (empty of filled)
void GUI_DrawCircle(POINT X_Center, POINT Y_Center, LENGTH Radius,
COLOR Color, DRAW_FILL Draw_Fill , DOT_PIXEL Dot_Pixel)
- Display character
void GUI_DisChar(POINT Xpoint, POINT Ypoint, const char Acsii_Char,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground)
- Display string
void GUI_DisString_EN(POINT Xstart, POINT Ystart, const char * pString,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground )
- Display number
void GUI_DisNum(POINT Xpoint, POINT Ypoint, int32_t Nummber,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground )
- Display time
void GUI_Showtime(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
DEV_TIME *pTime, COLOR Color)
In the example, this demo shows the BMP picture, first reading the picture data in the BMP format on the SD card through the SPI protocol and then displaying it as a picture.
In lcd_test.c file, we use two functions for display picture:
SD_Init();//Initialize SD card
LCD_Show_bmp(bmp_scan_dir,lcd_scan_dir);//Display BMP picture
These functions are written in LCD_Bmp.c, actually read the picture data in the BMP format with a specific file name from the SD card and then call the display function written by ourselves to "express" the data as an image again.
In LCD_Touch.c file:
TP_Init( Lcd_ScanDir );//Initialize touch panel and the passed parameter is the scan mode
TP_GetAdFac();//Calibrate the display
TP_Dialog();//Clear
TP_DrawBoard();//Enable the drawing board
After the demo runs, there will be five colors on the right side of the screen, the default color is black, touch them to select the pen color; click the AD button, and follow the on-screen prompts to click the red + sign to calibrate the screen; click the CLEAR button in upper right corner to clear the drawing board.
The touch test uses four sets of calibration values by default, which can meet the brush operations in four directions. There are five color choices on the right, and the default brush size is 9 pixels.
The functions for touching are saved in the LCD_Touch.c file.
There are five font libraries available.
Width 5, Height 8 font8 Width 7, Height 12 font12 Width 11, Height 16 font16 Width 14, Height 20 font20 Width 17, Height 24 font24
- If you need characters in different sizes and fonts, you can generate the font library you want by the font extraction software provided in the #Resource.
- In fact, you can use the Image2Lcd software to convert a picture to arrays and display them by the functions in the example.
- Datasheet of chips are provided, you can read them for more information.
Resource
Documents
Demo codes
Development Softwares
- Zimo221.7z
- Image2Lcd.7z
- Font Library Tutorial
- Image Extraction Tutorial
- Thonny Python IDE (Windows V3.3.3)
Pico Getting Started
Firmware Download
Introduction
MicroPython Series
Install Thonny IDE
In order to facilitate the development of Pico/Pico2 boards using MicroPython on a computer, it is recommended to download the Thonny IDE
- Download Thonny IDE and follow the steps to install, the installation packages are all Windows versions, please refer to Thonny's official website for other versions
- After installation, the language and motherboard environment need to be configured for the first use. Since we are using Pico/Pico2, pay attention to selecting the Raspberry Pi option for the motherboard environment
- Configure MicroPython environment and choose Pico/Pico2 port
- Connect Pico/Pico2 to your computer first, and in the lower right corner of Thonny left-click on the configuration environment option --> select Configture interpreter
- In the pop-up window, select MicroPython (Raspberry Pi Pico), and choose the corresponding port
Flash Firmware
- Click OK to return to the Thonny main interface, download the corresponding firmware library and burn it to the device, and then click the Stop button to display the current environment in the Shell window
- Note: Flashing the Pico2 firmware provided by Micropython may cause the device to be unrecognized, please use the firmware below or in the package
- How to download the firmware library for Pico/Pico2 in windows: After holding down the BOOT button and connecting to the computer, release the BOOT button, a removable disk will appear on the computer, copy the firmware library into it
- How to download the firmware library for RP2040/RP2350 in windows: After connecting to the computer, press the BOOT key and the RESET key at the same time, release the RESET key first and then release the BOOT key, a removable disk will appear on the computer, copy the firmware library into it (you can also use the Pico/Pico2 method)
MicroPython Series
【MicroPython】 machine.Pin class function details
【MicroPython】machine.PWM class function details
【MicroPython】machine.ADC class function details
【MicroPython】machine.UART class function details
【MicroPython】machine.I2C class function details
【MicroPython】machine.SPI class function details
【MicroPython】rp2.StateMachine class function details
C/C++ Series
For C/C++, it is recommended to use Pico VS Code for development. This is a Microsoft Visual Studio Code extension designed to make it easier for you to create, develop, and debug projects for the Raspberry Pi Pico series development boards. No matter if you are a beginner or an experienced professional, this tool can assist you in developing Pico with confidence and ease. Here's how to install and use the extension.
- Official website tutorial: https://www.raspberrypi.com/news/pico-vscode-extension/
- This tutorial is suitable for Raspberry Pi Pico, Pico2 and the RP2040 and RP2350 series development boards developed by Waveshare
- The development environment defaults to Windows11. For other environments, please refer to the official tutorial for installation
Install VSCode
-
First, click to download pico-vscode package, unzip and open the package, double-click to install VSCode
Note: If vscode is installed, check if the version is v1.87.0 or later
Install Extension
-
Click Extensions and select Install from VSIX
-
Select the package with the vsix suffix and click Install
-
Then vscode will automatically install raspberry-pi-pico and its dependency extensions, you can click Refresh to check the installation progress
-
The text in the right lower corner shows that the installation is complete. Close VSCode
Configure Extension
-
Open directory C:\Users\username and copy the entire .pico-sdk to that directory
-
The copy is completed
-
Open vscode and configure the paths for the Raspberry Pi Pico extensions
The configuration is as follows:Cmake Path: ${HOME}/.pico-sdk/cmake/v3.28.6/bin/cmake.exe Git Path: ${HOME}/.pico-sdk/git/cmd/git.exe Ninja Path: ${HOME}/.pico-sdk/ninja/v1.12.1/ninja.exe Python3 Path: ${HOME}/.pico-sdk/python/3.12.1/python.exe
New Project
-
The configuration is complete, create a new project, enter the project name, select the path, and click Create to create the project
To test the official example, you can click on the Example next to the project name to select
-
The project is created successfully
Compile Project
-
Select the SDK version
-
Select Yes for advanced configuration
-
Choose the cross-compilation chain, 13.2.Rel1 is applicable for ARM cores, RISCV.13.3 is applicable for RISCV cores. You can select either based on your requirements
-
Select Default for CMake version (the path configured earlier)
-
Select Default for Ninjaversion
-
Select the development board
-
Click Complie to compile
-
The uf2 format file is successfully compiled
Import Project
-
Select the project directory and import the project

- The Cmake file of the imported project cannot have Chinese (including comments), otherwise the import may fail
-
To import your own project, you need to add a line of code to the Cmake file to switch between pico and pico2 normally, otherwise even if pico2 is selected, the compiled firmware will still be suitable for pico
set(PICO_BOARD pico CACHE STRING "Board type")
Update Extension
-
The extension version in the offline package is 0.15.2, and you can also choose to update to the latest version after the installation is complete
Arduino IDE Series
Install Arduino IDE
-
First, go to Arduino official website to download the installation package of the Arduino IDE.

-
Here, you can select Just Download.

-
Once the download is complete, click Install.

Notice: During the installation process, it will prompt you to install the driver, just click Install
Arduino IDE Interface
-
After the first installation, when you open the Arduino IDE, it will be in English. You can switch to other languages in File --> Preferences, or continue using the English interface.

-
In the Language field, select the language you want to switch to, and click OK.

Install Arduino-Pico Core in the Arduino IDE
-
Open the Arduino IDE, click on the file in the top left corner, and select Preferences

-
Add the following link to the attached board manager URL, and then click OK
https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json

Note: If you already have an ESP32 board URL, you can use a comma to separate the URLs as follows:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json
-
Click Tools > Development Board > Board Manager > Search pico, as my computer has already been installed, it shows that it is installed


Upload Demo at the First Time
-
Press and hold the BOOTSET button on the Pico board, connect the pico to the USB port of the computer via the Micro USB cable, and release the button after the computer recognizes a removable hard disk (RPI-RP2).

- Download the program and open D1-LED.ino under the arduino\PWM\D1-LED path
-
Click Tools --> Port, remember the existing COM, do not click this COM (the COM displayed is different on different computers, remember the COM on your own computer)

-
Connect the driver board to the computer using a USB cable. Then, go to Tools > Port. For the first connection, select uf2 Board. After uploading, when you connect again, an additional COM port will appear

-
Click Tools > Development Board > Raspberry Pi Pico > Raspberry Pi Pico or Raspberry Pi Pico 2

- After setting it up, click the right arrow to upload the program

- If issues arise during this period, and if you need to reinstall or update the Arduino IDE version, it is necessary to uninstall the Arduino IDE completely. After uninstalling the software, you need to manually delete all contents within the C:\Users\[name]\AppData\Local\Arduino15 folder (you need to show hidden files to see this folder). Then, proceed with a fresh installation.
Open Source Demos
MircoPython video demo (github)
MicroPython firmware/Blink demos (C)
Raspberry Pi official C/C++ demo (github)
Raspberry Pi official micropython demo (github)
Arduino official C/C++ demo (github)
FAQ
270 cd/㎡.
{{{5}}}
5V 180mA.
{{{5}}}
8GB and 16GB.
{{{5}}}
No, it is because the memory of the Pico W is limited by its firmware, and there is no more space for Pico-ResTouch-LCD-3.5 usage.
{{{5}}}
As the Arduino example of the Pico-ResTouch-LCD-3.5 uses the TFT_eSPI library, we just modify some key files and other files remain unchanged, so if you need to access "ino" file, you can use the TFT_eSPI example at .\TFT_eSPI\examples.
{{{5}}}
It is because the mpy firmware consumes too much memory, and there is no memory available for displaying image files or rotating display direction. If you need to display images or rotate the display direction using Micropython, you will need to write your mpy firmware and remove unnecessary libraries to reduce the firmware's memory. Alternatively, you can use C examples where you can write firmware yourself and directly display bitmaps.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)











