RGB-Matrix-P3-64x64-F
| ||
| ||
This product is a bare screen and needs to be displayed with the main control board such as Raspberry Pi, ESP32, and Arduino. For details, please refer to the list.
Overview
Introduction
This product is a 64 × 64 full-color LED matrix panel with 4096 RGB LEDs onboard and 3mm pitch, which supports Raspberry Pi and Arduino, etc. It provides supporting open-source demos and tutorials, suitable for makers or electronics Enthusiasts to start learning, or DIY secondary development into other desktop or wall-mounted display applications.
| More |
Features
- 4096 individual RGB LEDs, full-color display, adjustable brightness.
- 64 × 64 pixels, 3mm pitch, allows displaying text, colorful images, or animation.
- 192 × 192mm dimensions, moderate size, suitable for DIY desktop display or wall mount display.
- Onboard two HUB75 headers, one for controller data input, one for output, and chain support.
- Comes with online open-source development resources and tutorials, for use with Raspberry Pi, Arduino, and so on.
Specifications
| DIMENSIONS | 192mm × 192mm |
|---|---|
| PIXELS | 64 × 64=4096 DOTS |
| PITCH | 3mm |
| PIXEL FORM | 1R1G1B |
| VIEWING ANGLE | ≥160° |
| CONTROL TYPE | synchronization |
| DRIVING | 1/32 scan |
| HEADER | HUB75E |
| POWER SUPPLY | 5V / 4A(VH4 header input) |
| POWER | ≤20W |
Header Definition
| PIN | DESCRIPTION | PIN | DESCRIPTION | |
|---|---|---|---|---|
| VCC | 5V power input | GND | Ground | |
| R1 | R higher bit data | R2 | R lower bit data | |
| G1 | G higher bit data | G2 | G lower bit data | |
| B1 | B higher bit data | B2 | B lower bit data | |
| A | A line selection | B | B line selection | |
| C | C line selection | D | D line selection | |
| E | E line selection | CLK | clock input | |
| LAT/STB | latch pin | OE | output enable |
Note: The power supply ports (VCC and GND) of the display screen are 5V power supply, do not connect to other power supply voltages, so as not to burn the display screen.
Usage Scenarios
DIY Maker Desktop Or Wall Mount Display, Signboard, Environment Monitor...
User Guides for Arduino Mega
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- Arduino Mega (please purchase it separately)
Hardware Connection Diagram
Software Settings
- Download example
- Copy the folder under libraries in AuroraDemo to the libraries in the installation directory of the Arduino IDE
- After connecting the wires according to the hardware connection diagram, the software settings are as follows:

RGB text display

The effect of running the instance is shown in the following figure:
【Function Description】
- UI:
- Can display icons
- Can display text content such as text and numbers
Working With Raspberry Pi
Hardware Connection
Prepare Materials
- RGB-Matrix-P2.5-64 x 64 (this product)
- Raspberry Pi (not included)
Hardware Connnection
The Raspberry Pi can share and connect up to three LED dot matrix screen panels. If there is only one panel, just connect the pins corresponding to the 😄 mark in the table below. [2]💥 and [3]💧 need to share the connection of the second and third panels at the same time.
The following table adds some icons for better visual distinction: [1]=😄, [2]=💥 and [3]=💧.
| Connection | Pin | Pin | Connection |
|---|---|---|---|
| - | 1 | 2 | - |
| 💧 [3] G1 | 3 | 4 | - |
| 💧 [3] B1 | 5 | 6 | GND 😄💥💧 |
| 😄💥💧 LAT/STB | 7 | 8 | [3] R1 💧 |
| - | 9 | 10 | E 😄💥💧 |
| 😄💥💧 CLK | 11 | 12 | OE- 😄💥💧 |
| 😄 [1] G1 | 13 | 14 | - |
| 😄💥💧 A | 15 | 16 | B 😄💥💧 |
| - | 17 | 18 | C 😄💥💧 |
| 😄 [1] B2 | 19 | 20 | - |
| 😄 [1] G2 | 21 | 22 | D 😄💥💧 |
| 😄 [1] R1 | 23 | 24 | [1] R2 😄 |
| - | 25 | 26 | [1] B1 😄 |
| - | 27 | 28 | - |
| 💥 [2] G1 | 29 | 30 | - |
| 💥 [2] B1 | 31 | 32 | [2] R1 💥 |
| 💥 [2] G2 | 33 | 34 | - |
| 💥 [2] R2 | 35 | 36 | [3] G2 💧 |
| 💧[3] R2 | 37 | 38 | [2] B2 💥 |
| - | 39 | 40 | [3] B2 💧 |
Software Download & Run
- Download the open source project on GitHub to the Raspberry Pi.
git clone https://github.com/hzeller/rpi-rgb-led-matrix/
- After the download is complete, it can be found in the
examples-api-use/directory:
make -C examples-api-use
- Download and compile process refer to the figure below:
Example Running Effect
Demo
1. Execute the following command to run the demo:
cd examples-api-use sudo ./demo -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2. The effect is shown in the figure below:
C-example
1. Execute the following command to run the demo:
sudo ./c-example -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2. The effect is shown in the figure below:
Minimal-example
1. Execute the following command to run the demo:
sudo ./minimal-example -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2. The effect is shown in the figure below:
Text-example
1. Execute the following command to run the demo:
sudo ./text-example -f ../fonts/8x13.bdf --led-no-hardware-pulse --led-cols=64 --led-rows=64
2. After running the demo, input the characters you want to display one by one, press Enter, and the corresponding output will be displayed on the display:
pi@raspberrypi:~/rpi-rgb-led-matrix/examples-api-use $ sudo ./text-example -f ../fonts/8x13.bdf --led-no-hardware-pulse --led-cols=64 --led-rows=64 Suggestion: to slightly improve display update, add isolcpus=3 at the end of /boot/cmdline.txt and reboot (see README.md) Enter lines. Full screen or empty line clears screen. Supports UTF-8. CTRL-D for exit. Hello Wvshare Welcome
3. The effect is shown in the figure below:

Pixel-mover
1. Execute the following command to run the demo:
sudo ./pixel-mover --led-no-hardware-pulse --led-cols=64 --led-rows=64
2. The effect is as shown in the figure below: You can move the light spot on the display screen by pressing W, A, S, D on the keyboard
![]()
Clock
1. Execute the following command to run the demo:
sudo ./clock -f ../fonts/7x13.bdf --led-cols=64 --led-rows=64 -d "%A" -d "%H:%M:%S" --led- no-hardware-pulse
2. The effect is shown in the figure below:
Working With ESP32
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- NodeMCU-32S (not included)
Software Setting
- Download the demo.
- Copy the folder under libraries in AuroraDemo to the libraries in the installation directory of the Arduino IDE.
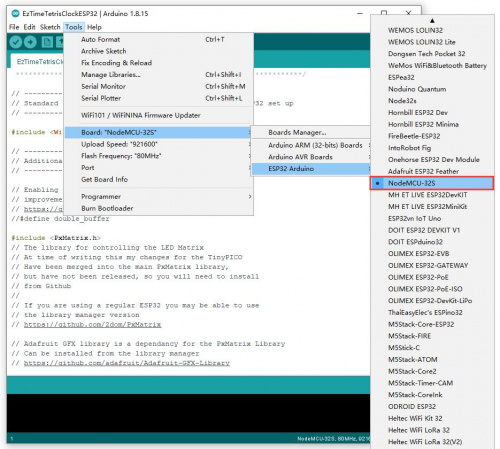
- After connecting the wires according to the hardware connection diagram, the software settings are as follows:
- Note: if you don't have the corresponding board, you can operate as below:
Click on file -> add board manager address -> enter: https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json -> OK.
Perform
SimpleTestShapes: Display basic shapes PatternPlasma: Displays cool plasma patterns BouncingSquares: Show bouncing squares AuroraDemo: Simple example showing various animation effects #There is an open source project on GitHub: ESP32-HUB75-MatrixPanel-I2S-DMA, which has a more detailed introduction.
Working With Pico
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- Raspberry Pi Pico (It must be purchased separately. If not, it is recommended to buy one with soldered pin headers, which is convenient for wiring.)
Diagram
Software Setting
- Download the demo.
- After connecting the wire according to the diagram, you can set the software: environment building.
Performance
- After setting up the CircuitPython environment, you can copy all the contents of the CircuitPython directory in the downloaded Pico example to the recognized U flash drive, and you can run the example (there are 16 demos in this code).
- The PSD folder is a file in ".psd" format, which can be used to modify the text image that needs to be moved. The modified image needs to be saved as "Excellent" and the format needs to be converted to BMP format.
- Display text
- Set scrolling effect
Resources
Related projects
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)