RGB-Matrix-P3-64x64
| ||
| ||
This product is a bare screen and needs to be displayed with the main control board such as Raspberry Pi, ESP32, and Arduino. For details, please refer to the list.
Overview
Introduction
This product is a 64 × 64 full-color LED matrix panel with 4096 RGB LEDs onboard and 3mm pitch, which supports Raspberry Pi and Arduino, etc. It provides supporting open-source demos and tutorials, suitable for makers or electronics Enthusiasts to start learning, or DIY secondary development into other desktop or wall-mounted display applications.
| More |
Features
- 4096 individual RGB LEDs, full-color display, adjustable brightness.
- 64 × 64 pixels, 3mm pitch, allows displaying text, colorful images, or animation.
- 192 × 192mm dimensions, moderate size, suitable for DIY desktop display or wall mount display.
- Onboard two HUB75 headers, one for controller data input, one for output, and chain support.
- Comes with online open-source development resources and tutorials, for use with Raspberry Pi, Arduino, and so on.
Specifications
| DIMENSIONS | 192mm × 192mm |
|---|---|
| PIXELS | 64 × 64=4096 DOTS |
| PITCH | 3mm |
| PIXEL FORM | 1R1G1B |
| VIEWING ANGLE | ≥160° |
| CONTROL TYPE | synchronization |
| DRIVING | 1/32 scan |
| HEADER | HUB75E |
| POWER SUPPLY | 5V / 4A(VH4 header input) |
| POWER | ≤20W |
Header Definition
| PIN | DESCRIPTION | PIN | DESCRIPTION | |
|---|---|---|---|---|
| VCC | 5V power input | GND | Ground | |
| R1 | R higher bit data | R2 | R lower bit data | |
| G1 | G higher bit data | G2 | G lower bit data | |
| B1 | B higher bit data | B2 | B lower bit data | |
| A | A line selection | B | B line selection | |
| C | C line selection | D | D line selection | |
| E | E line selection | CLK | clock input | |
| LAT/STB | latch pin | OE | output enable |
Note: The power supply ports (VCC and GND) of the display screen are 5V power supply, do not connect to other power supply voltages, so as not to burn the display screen.
Usage Scenarios
DIY Maker Desktop Or Wall Mount Display, Signboard, Environment Monitor...
Raspberry Pi Instructions
Please refer to the github information: Demo, wiring reference.
User Guides for Arduino Mega
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- Arduino Mega (please purchase it separately)
Hardware Connection Diagram
Software Settings
- Download example
- Copy the folder under libraries in AuroraDemo to the libraries in the installation directory of the Arduino IDE
- After connecting the wires according to the hardware connection diagram, the software settings are as follows:

RGB text display

The effect of running the instance is shown in the following figure:
【Function Description】
- UI:
- Can display icons
- Can display text content such as text and numbers
Working With ESP32
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- NodeMCU-32S (not included)
Software Setting
- Download the demo.
- Copy the folder under libraries in AuroraDemo to the libraries in the installation directory of the Arduino IDE.
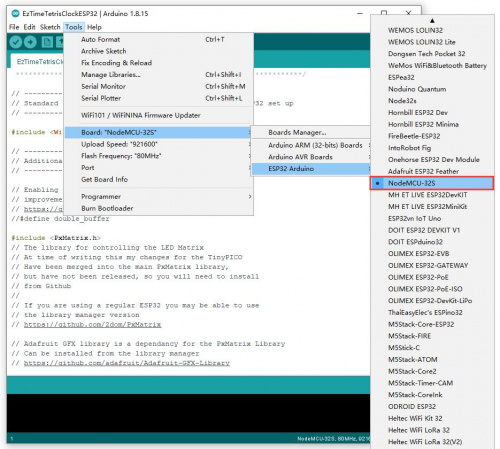
- After connecting the wires according to the hardware connection diagram, the software settings are as follows:
- Note: if you don't have the corresponding board, you can operate as below:
Click on file -> add board manager address -> enter: https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json -> OK.
Perform
SimpleTestShapes: Display basic shapes PatternPlasma: Displays cool plasma patterns BouncingSquares: Show bouncing squares AuroraDemo: Simple example showing various animation effects #There is an open source project on GitHub: ESP32-HUB75-MatrixPanel-I2S-DMA, which has a more detailed introduction.
Working With Pico
Hardware Connection
Preparation
- RGB-Matrix-P3-64x64
- Raspberry Pi Pico (It must be purchased separately. If not, it is recommended to buy one with soldered pin headers, which is convenient for wiring.)
Diagram
Software Setting
- Download the demo.
- After connecting the wire according to the diagram, you can set the software: environment building.
Performance
- After setting up the CircuitPython environment, you can copy all the contents of the CircuitPython directory in the downloaded Pico example to the recognized U flash drive, and you can run the example (there are 16 demos in this code).
- The PSD folder is a file in ".psd" format, which can be used to modify the text image that needs to be moved. The modified image needs to be saved as "Excellent" and the format needs to be converted to BMP format.
- Display text
- Set scrolling effect
Working with STM32
Hardware Connection
Preparation
- RGB-Matrix-P*-64x* (* indicates the matrix in different pixels).
- STM32F103RB (Not Included)
Hardware Connection Diagram
Software Setting
- The demo is based on the HAL library. Download the demo, find the STM32 demo file directory - enter HUB75.uvprojx under the STM32\STM32F103RBT6\MDK-ARM directory.
- Compile and download. Then connect it to the display, and you can enter the display. (Please make sure the external power supply of 5V 4A is provided; otherwise, it may lead to IO malfunction.)
Resources
Document
- Note: Currently only supports font sizes of 16*16, 32*32, and 64*64.
- English Character Display Principle.pdf
Demo
2D Drawing
Software
Related projects
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)