1.69inch Touch LCD Module
| ||
Overview
Specifications
| Operating voltage | 3.3V / 5V | Resolution | 240 × 280 pixels | |
|---|---|---|---|---|
| LCD | ST7789V2 | Communication interface | 4-wire SPI | |
| Touch Control chip | CST816S | Communication interface | I2C | |
| Display Panel | IPS | Touch Type | Capacitive touch | |
| Display size | 27.972mm × 32.634mm | Pixel size | 0.11655mm × 0.11655mm | |
| Dimensions | 33.13 × 41.13mm | |||
- (Please ensure that the power supply voltage and logic voltage are the same, otherwise it will not work properly.)
Onboard Interface
| PIN | FUNC |
| VCC | Power Input(3.3V/5V) |
| GND | Ground |
| LCD_DIN | SPI MOSI Pin |
| LCD_CLK | SPI CLK Pin |
| LCD_CS | LCD chip select pin, low active |
| LCD_DC | LCD data/command pin, low for command, high for data |
| LCD_RST | LCD reset pin, low active |
| LCD_BL | LCD backlight pin |
| TP_SDA | TP data pin |
| TP_SCL | TP clock pin |
| TP_RST | TP reset pin, low active |
| TP_IRQ | TP interrupt pin |
Module & Control Chip
- The embedded controller used in this module is ST7789V2, an LCD controller with 240 × RGB × 320 pixels, and the pixels of the LCD itself is 240(H) × RGB × 280(V), so the internal RAM of the LCD is not fully used.
- This LCD supports input color formats of 12-bit, 16-bit and 18-bit per pixel, which are RGB444, RGB565 and RGB666. This demo example uses the RGB565 color format, which is also a commonly used RGB format.
- The LCD uses a four-wire SPI communication interface, which greatly saves GPIO ports, with faster communication speeds.
- The resolution of this module is 240 (H) x RGB x 280 (V), but due to the four round corners (see specifications for dimensions), some parts of the input images may not be displayed.
SPI Communication Protocol

Note: The difference from the traditional SPI protocol is that the data line sent from the slave to the host is hidden because it only needs to be displayed. Please refer to Datasheet Page 66 for the table.
- RESX is reset, it is pulled low when the module is powered on, usually set to 1.
- CSX is the slave chip select, and the chip will be enabled only when CS is low.
- D/CX is the data/command control pin of the chip, when DC = 0, write command, when DC = 1, write data.
- SDA is the transmitted data, that is, RGB data.
- SCL is the SPI communication clock.
- For SPI communication, the data has transmission order, that is, the combination of clock phase (CPHA) and clock polarity (CPOL).
- The level of CPHA determines whether the serial synchronization clock data is collected on the first clock transition edge or the second clock transition edge. When CPHA = 0, data acquisition is performed on the first transition edge.
- The level of CPOL determines the idle state level of the serial synchronous clock. CPOL = 0, which is a low level.
- As can be seen from the figure, at the first falling edge of SCLK, data starts to be transmitted, 8-bit data is transmitted in one clock cycle, using SPI0, bit-by-bit transmission, high-order first, and low-order last.
Touch and Controller
- 1.69inch Touch LCD Module is composed of surface toughened glass + thin film FILM material, which has high strength, strong hardness, and good light transmittance. The matching driver chip is CST816D self-capacitance touch chip, which supports the standard I2C communication protocol standard, which can realize a 10Khz ~ 400Khz configurable communication rate.
I2C Communication Protocol
- The 7-bit device address of the chip is 0x15, that is, the device writing address is 0x2A, and reading address is 0x2B.
- Waveform introduction:
Raspberry Pi User Guide
- The bookworm system only supports Python examples.
Hardware Connection
| Module Pin | Raspberry Pi (BCM) |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | 10 |
| LCD_CLK | 11 |
| LCS_CS | 8 |
| LCS_DC | 25 |
| LCS_RST | 27 |
| LCS_BL | 18 |
| TP_SDA | 2 |
| TP_SCL | 3 |
| TP_RST | 17 |
| TP_IRQ | 4 |
Example
Enable SPI and I2C Interface
- Open Raspberry Pi terminal and enter the following commands to go to the config interface.
sudo raspi-config Choose Interfacing Options -> SPI -> Yes to enable SPI interface Choose Interfacing Options -> I2C -> Yes to enable I2C interface

Please make sure SPI has not been occupied by other devices, and you can check it in /boot/config.txt.
Install Library
WiringPi
git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v will appears 2.70 version, if not, the installation fails
Python
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install smbus sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install smbus sudo pip3 install spidev
Download Test Demo
Open the Raspberry Pi terminal, and execute:
sudo apt-get install unzip -y cd ~ sudo wget https://files.waveshare.com/wiki/1.69inch-Touch-LCD-Module/1.69inch_Touch_LCD_RPI.zip sudo unzip ./1.69inch_Touch_LCD_RPI.zip cd 1.69inch_Touch_LCD_RPI
Run Test Demo
The following commands should be executed in the RaspberryPi directory, otherwise, the directory will not be indexed.
C
- Compile it again and it may take a few seconds.
cd ~ cd 1.69inch_Touch_LCD_RPI/c sudo make clean sudo make -j sudo ./main
Python
cd ~ cd 1.69inch_Touch_LCD_RPI/python/example sudo python 1inch69_LCD_test.py
- Run the demo corresponding to the screen, and the demo supports python2/3.
API (C and Python are optional)
Raspberry Pi series can use the same demo as they are embedded systems with high compatibility.
The demo has three parts: the underlayer hardware interface, the middle LCD driver and the upper application.
C
Bottom Layer Hardware Interface
We have carried out the bottom layer package for the reason the hardware platform and the internal implementation are different, if you need to know the internal implementation, you can go to the corresponding directory to check. You can open DEV_Config.c(.h) to see definitions, which are in the directory RaspberryPi\c\lib\Config.
1. There are three ways for C to drive: BCM2835 library, WiringPi library and Dev library respectively. 2. WiringPi library is used by default as there is no external interrupt in BCM2835 library and Dev library.
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. Here are some GPIO processing before and after using the LCD screen.
- GPIO read/write
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI write data:
void DEV_SPI_WriteByte(UBYTE Value);
Upper Application
If you need to draw pictures, display Chinese and English characters, display pictures, etc., we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).

The fonts can be found in RaspberryPi\c\lib\Fonts directory.

- Create Image properties: Create a new image property, this property includes the image buffer name, width, height, flip angle and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
Width: the width of the image buffer;
Height: the height of the image buffer;
Rotate: indicates the rotation angle of the image;
Color: the initial color of the image;
- Choose Image buffer: The purpose of the selection is that you can create multiple image properties, there can be multiple images buffer, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameter:
image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
- Set the display position and color of the point in the buffer: here is the core function in GUI, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: the Y position of a point in the image buffer
Color: indicates the color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: the y-starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill color
- Draw point: In the image buffer, draw a point on (Xpoint, Ypoint), you can choose the color, the size of the point and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point.
Ypoint: indicates the Y coordinate of a point.
Color: fill color
Dot_Pixel: The size of the dot, the demo provides 8 size points by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the style of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: the y-starting coordinate of a line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle with Radius as the radius and (X_Center Y_Center) as the center. You can choose the color of the line, the width of the line and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the radius of the circle
Color: fill color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, and write an Ascii character, you can select Ascii visual character library, font foreground color and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose the GB2312 encoding character font, font foreground color and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder the demo provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xpoint: the X coordinate of the left vertex of the character Ypoint: the Y coordinate of the left vertex of the character Nummber: the number displayed, here stored in 32-bit int type and can be displayed up to 2147483647 Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts: Font8: 5*8 font Font12: 7*12 font Font16: 11*16 font Font20: 14*20 font Font24: 17*24 font Color_Foreground: font color Color_Background: background color
- Write numbers with decimals: In the image cache, use (Xstart Ystart) as the left vertex, write a string of numbers that can be numbered with decimals, you can choose Ascii code visual character font, font foreground color and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameter:
Xstart: the X coordinate of the left vertex of the character
Ystart: the Y coordinate of the left vertex of the character
Nummber: the number displayed, here stored in double type and enough for common needs
Decimal_Point: Displays a few digits after the decimal point
Font: Ascii code visual character font library, the following fonts are available in the Fonts folder:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, For display time, you can choose Ascii visual character font, font foreground color and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PTime: display time, A time structure is defined here, as long as the hours, minutes and seconds are passed to the parameters;
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Read the local bmp image and write it to the cache:
For Linux operating systems such as Raspberry Pi, you can read and write pictures For Raspberry Pi, in the directory: RaspberryPi\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) parameter: path: the relative path of the BMP image Xstart: The X coordinate of the left vertex of the image, generally 0 is passed by default Ystart: The Y coordinate of the left vertex of the image, generally 0 is passed by default
User Test Demo
The above three chapters have introduced three-layer code structure of Linux, here we introduce the user test demo.
For Raspberry Pi, in the directory: RPI\c\example;
If you need to run the test demo, you need to run main demo.
Under the Linux command mode, you need to execute the following commands again:
make clean make -j sudo ./main
Python (For Raspberry Pi)
Applicable for python and python3.
For python, this calls are not as complicated as C.
Raspberry Pi: RPI\python\lib\
lcdconfig.py
- Module initialization and exit processing:
def module_init() def Touch_module_init() def module_exit() Note: 1. Here are some GPIO processing before and after using the LCD screen. 2. The module_init() and Touch_module_init() functions are automatically called in the init() function on the LCD and the touch screen respectively, but the module_exit() function needs to be called by itself.
- GPIO read and write.
def digital_write(pin, value) def digital_read(pin)
- SPI write data.
def spi_writebyte(data)
- I2C read and write data.
def i2c_write_byte( Addr, val) def i2c_read_byte(Addr)
python in the following directory:
RPI\python\examples\
Execute the following commands again in the Linux command mode:
sudo python 1inch28_LCD_test.py
GUI Functions
Python has an image library PIL official library link, it does not need to write code from the logical layer like C and can directly call the image library for image processing. The following will take a 1.54-inch LCD as an example, we provide a brief description of the demo.
- It needs to use the image library and install the library.
sudo apt-get install python3-pil
And then import the library.
from PIL import Image,ImageDraw,ImageFont.
Among them, Image is the basic library, ImageDraw is the drawing function library, and ImageFont is the font library.
- Define an image cache to facilitate drawing, writing and other functions on the picture.
image1 = Image.new("RGB", (disp.width, disp.height), "WHITE")
The first parameter defines the color depth of the image, defined as "RGB" means RGB888 color image. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
- Create a drawing object based on image1 on which all drawing operations will be performed.
draw = ImageDraw.Draw(image1)
- Draw a line.
draw.line([(20, 10),(70, 60)], fill = "RED",width = 1)
The first parameter is a 4-element tuple that draws a straight line with (20, 10) as the start point and (70, 60) as the end point. fill="RED" means that the line is red, and width=1 means that the line is 1 pixel wide.
- Draw a rectangle.
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLUE")
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. fill =" WHITE" means white inside, and outline="BLUE" means the color of the outline is blue.
- Draw a circle.
draw.arc((150,15,190,55),0, 360, fill =(0,255,0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, and the angle becomes larger clockwise; the second parameter indicates the starting angle; the third parameter indicates the ending angle, and fill =(0,255,0) indicates that the color of the line is green.
If you are not using the square, what you draw will be an ellipse, which is a drawing of an arc.
Besides the arc function, you can also use the ellipse function for drawing a solid circle.
draw.ellipse((150,65,190,105), fill = (0,255,0))
The essence is the drawing of the ellipse. The first parameter specifies the enclosing rectangle. fill = (0,255,0)) means that the inner fill color is green. If its enclosing rectangle is a square, the ellipse is a circle.
- Write a character.
The ImageFont module needs to be imported and instantiated:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
You can use the fonts of Windows or other fonts which is in ttf format.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set to use.
To draw English characters, you can directly use the fonts; for Chinese characters, you need to add a symbol "u":
draw.text((40, 50), 'WaveShare', fill = (128,255,128),font=Font2) text= u"微雪电子" draw.text((74, 150),text, fill = "WHITE",font=Font3)
The first parameter is a two-element tuple with (40,50) as the left vertex, and use font2, fill is font color, fill = "WHITE" means that the font color is white. Also, you can use fill = (128,255,128), the number in the () corresponds to the values of the three RGB colors, and then you can accurately control the color you want. The second sentence displays "微雪电子" in Font3, and the font color is white.
- Read local pictures:
image = Image.open('../pic/LCD_1inch28.jpg')
The parameter is the image path.
- Other functions:
Python's image library is very powerful, if you need to implement more, you can learn on the website https://pillow.readthedocs.io/en/stable/.
Raspberry Pi Pico User Guide
Hardware Connection
| PIN | Raspberry Pi Pico |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | GP11 |
| LCD_CLK | GP10 |
| LCD_CS | GP9 |
| LCD_DC | GP14 |
| LCD_RST | GP8 |
| LCD_BL | GP15 |
| TP_SDA | GP6 |
| TP_SCL | GP7 |
| TP_RST | GP16 |
| TP_IRQ | GP17 |
C/C++ Development Environment Installation
- Before using the demos and tutorials, you need to set up a development environment and learn the basic methods.
MicroPython Development Environment Installation
- To facilitate the development of Pico boards using MicroPython on the computer, it is recommended to download Thonny IDE.
- Download Thonny IDE and install it by steps.
- After installing, please configure the language and the environment for the first time. Note that we should choose the Raspberry Pi option in the board environment.
- Configure the Micropython environment and select the Pico port.
- First connect the Raspberry Pi Pico to the computer, left-click on the configuration environment option in the lower right corner of Thonny--> select configure an interpreter.
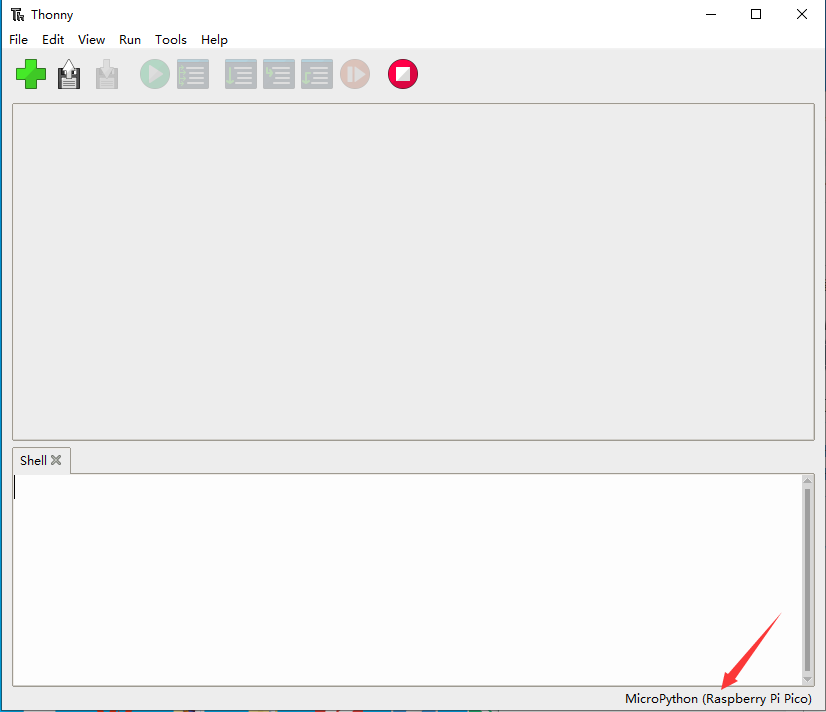
- In the pop-up window bar, select MicroPython (Raspberry Pi Pico), and select the corresponding port.
- Click OK to return to the main interface of Thonny, download the firmware library to Pico, and then click the stop button to display the currently used environment in the Shell window.
- Pico download firmware library method in windows: Press and hold the BOOT button and connect to the computer, release the BOOT button, and a removable disk will appear on the computer and copy the firmware library into it.
Raspberry Pi
- Open the Raspberry Pi terminal and execute:
sudo apt-get install p7zip-full cd ~ sudo wget https://files.waveshare.com/wiki/1.69inch-Touch-LCD-Module/1.69inch_Touch_LCD_Pico.zip unzip 1.69inch_Touch_LCD_Pico.zip cd ~/1.69inch_Touch_LCD_Pico cd c/build/
How to Use Demos
C
- The following tutorial is operated on Raspberry Pi. As cMake features multi-platforms and portability, it can be sucessufully compiled on the PC. The operation my be a little different, you need to judge it by yourselves.
Compile, please make sure it is in the c directory:
cd ~/1.69inch_Touch_LCD_Pico/c/
Create and enter build directory, "../../pico-sdk" is your SDK directory. In our example demo, there is "build", you can directly enter:
cd build export PICO_SDK_PATH=../../pico-sdk (Note: please correctly write your SDK path)
Execute cmake to automatically generate Makefile file.
cmake ..
Execute make to generate the executable file, you may wait for a long time for the first time to compile.
make -j9
After compiling, uf2 file will generate. Press the button on the Pico board, connect Pico to the USB port of the Raspberry Pi via a Micro USB cable, and then release the button. After connecting, Raspberry Pi will automatically identify a movable disk (RPI-RP2), and copy the main.uf2 file in the build folder to the recognizable movable disk (RPI-RP2).
cp main.uf2 /media/pi/RPI-RP2/
Python
- 1. On the Raspberry Pi, copy the ~/1.69inch_Touch_LCD_Pico/python/RPI_PICO-20240222-v1.22.2.uf2 file to Pico.
- 2. Open Thonny IDE on the Raspberry Pi (click Raspberry Pi logo -> Programming -> Thonny Python IDE), and you can check the version information through Help -> About Thonny.
To ensure that your version includes the Pico support package, you can click Tools -> Options... -> Interpreter, choose MicroPython (Raspberry Pi Pico) and ttyACM0 port.
As shown below:

If your current Thonny version has no Pico support package, you can enter the following commands to update Thonny IDE.
sudo apt upgrade thonny
3. Click File->Open...->~/1.69inch Touch LCD Pico/python/1.69inch_Touch_LCD.py, and then run the script.
Windows
- Click to download the demo, decompress the package and go to the 1.69inch_Touch_LCD_Pico folder.
C
- After entering 1.69inch_Touch_LCD_Pico\c, you can open the project with vs code.
- Choose the Compiler.
- Start to compile.
- Finish.
- Copy the main.uf2 file in build to Pico, and then it can automatically run the demo.
Python
- Press the BOOTSET button on the Pico and connect the pico to the USB port of the computer with a Micro USB cable. Release the button when the computer identifies a movable disk (RPI-RP2).
- Copy RPI_PICO-20240222-v1.22.2.uf2 file in the python directory to the recognizable movable disk(RPI-RP2).
- Open Thonny IDE (Note: please use the latest version of Thonny, otherwise there is no Pico support package. Currently, the newest version in Windows is v3.3.3.)
- Click Tools -> Options -> Interpreter. select the Pico and the corresponding port as shown below:

- File -> Open -> 1.69inch_Touch_LCD.py, click to run, the effect is shown as below.

We provide a simple demo for you...
Demo Analysis
C
Bottom Hardware Interface
We package the bottom hardware layer for easily porting to the different hardware platforms.
You can see many definitions in DEV_Config.c(.h), in the directory: ...\c\lib\Config
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialize and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. Here are some GPIO processing before and after using the LCD screen.
- GPIO write/read:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI writes data:
void DEV_SPI_WriteByte(UBYTE Value);
- I2C writes and reads data.
void DEV_I2C_Write_Byte(uint8_t addr, uint8_t reg, uint8_t Value); void DEV_I2C_Write_nByte(uint8_t addr, uint8_t *pData, uint32_t Len); uint8_t DEV_I2C_Read_Byte(uint8_t addr, uint8_t reg); void DEV_I2C_Read_nByte(uint8_t addr, uint8_t reg, uint8_t *pData, uint32_t Len);
Application functions
For the screen, tasks such as drawing, displaying Chinese and English characters, and showing images are typically handled by upper-level applications. Many users have asked about graphic processing, and here we provide some basic functionalities.
You can find GUI functions in the following directory: ../c/lib/GUI/GUI_Paint.c(.h).

In the following directory are the character fonts that the GUI depends on, in the directory: RaspberryPi\c\lib\Fonts.

- Create Image Properties: Create a new Image property, including the name of the image buffer, width, height, rotation angle and color.
void Paint_NewImage(UWORD *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameter:
image: The name of the image buffer, actually a pointer to the first address of the image buffer;
Width: The width of the image buffer;
Height: The height of the image buffer;
Rotate: The rotation angle of the image;
Color: The initial color of the image ;
- Select image buffer: the purpose of the selection is that you can create multiple image properties, there can be multiple image buffers, you can select each image you create.
void Paint_SelectImage(UBYTE *image) Parameter: image: The name of the image buffer, this is a pointer to the starting address of the image buffer;
- Set point displays position and color in the buffer: Here is the core function of the GUI, the processing point displays position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameter: Xpoint: the X position of a point in the image buffer Ypoint: the Y position of a point in the image buffer Color: indicates the color of the point
- Image cache fill color: fill the image cache to a certain color, generally as the role of screen whitening
void Paint_Clear(UWORD Color) Parameter: Color: The filling color
- Image cache part window fill color: fill a certain part of the image cache window with a certain color, generally as the role of window whitening, often used for the display of time, refreshing white for one second.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameter: Xstart: The X start coordinate of the window Ystart: The Y start coordinate of the window Xend: The X end coordinate of the window Yend: The Y end coordinate of the window Color: The filling color
- Draw point: Draw a point at the position (Xpoint, Ypoint) of the image buffer, you can configure the color, size and style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: the X coordinate of a point.
Ypoint: the Y coordinate of a point.
Color: Color of the point
Dot_Pixel: Size of the point, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the style of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: Draw a line from (Xstart, Ystart) to (Xend, Yend) in the image buffer, you can configure the color, width, and style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameter:
Xstart: the x-starting coordinate of the line
Ystart: the y-starting coordinate of the line
Xend: the x-end coordinate of the line
Yend: the y-end coordinate of the line
Color: color of the line
Line_width: width of the line, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line, Solid or Dotted.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can configure the color, the width of the line and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
Xstart: The starting X coordinate of the rectangle.
Ystart: The starting Y coordinate of the rectangle.
Xend: The X-end coordinate of the rectangle.
Yend: The Y-end coordinate of the rectangle.
Color: Color of the rectangle
Line_width: The width of the edges. 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the rectangle, empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: Draw a circle in the image buffer, use (X_Center Y_Center) as the center and Radius as the radius. You can configure the color, width of the line and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: radius of the circle
Color: The color of the circle
Line_width: The width of the arc, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the circle: empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: the X-coordinate of the left vertex of a character Ystart: the Y-coordinate of the left vertex of a character Ascii_Char: indicates the Ascii character Font: Ascii visual character library, in the Fonts folder five fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: font color Color_Background: background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: the X-coordinate of the left vertex of a character Ystart: the Y-coordinate of the left vertex of a character pString: String, string is a pointer Font: Ascii visual character library, in the Fonts folder five fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: font color Color_Background: background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose the GB2312 encoding character font, font foreground color and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: the X-coordinate of the left vertex of a character Ystart: the Y-coordinate of the left vertex of a character pString: string, string is a pointer Font: GB2312 fonts, two fonts are available font12CN:ascii 11*21,Chinese 16*21 font24CN:ascii 24*41,Chinese 32*41 Color_Foreground: Font color Color_Background: Background color
- Draw number: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose the Ascii font, font foreground color and font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit,UWORD Color_Foreground, UWORD Color_Background);
Parameter:
Xstart: the X-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Nummber: The displayed number is stored in a 32-bit int type, which can be displayed up to 2147483647.
Font: Ascii visual character library, in the Fonts folder five fonts are available:
font8:5*8
font12:7*12
font16:11*16
font20:14*20
font24:17*24
Digit: Display decimal places
Color_Foreground: Font color
Color_Background: Background color
- Display time: In the image buffer, use (Xstart Ystart) as the left vertex, display time, you can choose Ascii code visual character library, font foreground color and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: The left vertex X coordinate of the character Ystart: The left vertex Y coordinate of the character pTime: The displayed time, here defines a time structure, just pass the number of hours, minutes, and seconds to the parameter Font: Ascii visual character library, in the Fonts folder five fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: Font color Color_Background: Background color
MicroPython (Applicable for Raspberry Pi Pico)
- For basic library, you can refer to Pico python sdk.pdf, for more details, you can click here.
- See this link for graphic library usage.
ESP32S3 User Guide
Demo Programming
- Arduino Environment Setting
- After setting, download this demo. Copy all the .\1.69inch_Touch_LCD_ESP32S3\libraries files to the Arduino IDE project file, as shown below.
- Viewing the location of project files of the Arduino IDE.
- Copy the path down, open it with Explorer, and copy all the files in the libraries folder in the example to the libraries under that path, as shown below:
- After completing the above operation, open the ino file in the 1.69inch_Touch_LCD_ESP32S3 folder, and the related configuration is as follows (Here ESP32-S3-DEV-KIT-N8R8 is used):
Hardware Connection
| PIN | ESP32S3 |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | 11 |
| LCD_CLK | 10 |
| LCD_CS | 9 |
| LCD_DC | 8 |
| LCD_RST | 14 |
| LCD_BL | 2 |
| TP_SDA | 6 |
| TP_SCL | 7 |
| TP_RST | 16 |
| TP_IRQ | 17 |
Example Description
- This example follows the Arduino libraries designed by ESP SoCs, click here to check the corresponding introduction according to your needs.
STM32 User Guide
Hardware Connection
| Module Pin | STM32F103RB |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | PA7 |
| LCD_CLK | PA5 |
| LCD_CS | PB6 |
| LCD_DC | PB8 |
| LCS_RST | PA9 |
| LCS_BL | PC7 |
| TP_SDA | PB9 |
| TP_SCL | PB8 |
| TP_RST | PA10 |
| TP_IRQ | PB10 |
Demo Download
This demo is developed based on the HAL library.
Click here to download, open LCD_demo.uvprojx in the 1.69inch Touch LCD STM32/MDK-ARM directory, and then you can see the demo.

Open LCD_1inch69_test.c to see the demo, compile and download it again.

Demo Description
Bottom Hardware Interface
- Data Type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1. Here are some GPIO processing before and after using the LCD screen; 2. After using DEV_Module_Exit, LCD will close.
- GPIO reads and writes data:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI writes data:
void DEV_SPI_WRITE(UBYTE _dat);
- I2C reads and writes data:
void I2C_Write_Byte(uint8_t Cmd, uint8_t value); int I2C_Read_Byte(uint8_t Cmd) void I2C_Read_nByte(UBYTE Cmd,UBYTE *Buf,UBYTE num)
Upper Application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h).
Note: Because of the size of the internal RAM of STM32 and Arduino, the GUI is directly written to the RAM of the LCD.

The character fonts on which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts.

- Create Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip angle and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: the width of the image buffer;
Height: the height of the image buffer;
Rotate: indicates the rotation angle of the image;
Color: the initial color of the image;
- Set the clear screen function, usually call the clear function of LCD directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the drawing pixel function, which is used to write data to the specified location in the internal RAM of the LCD;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, there can be multiple image buffers, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
image: the name of the image buffer, which is actually a pointer to the first address of the image buffer
- Image Rotation: Set the selected image rotation angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180 or 270 degrees.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180 and ROTATE_270 correspond to 0, 90, 180 and 270 degrees respectively;
【Note】 Under different selection angles, the coordinates correspond to different starting pixel points, here take 1.14 as an example, four pictures, in the order of 0 °, 90 °, 180 ° and 270 °. Just for reference:

- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: the Y position of a point in the image buffer
Color: indicates the color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill color
- Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the X starting coordinate of the window
Ystart: the Y starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill color
- Draw points: In the image buffer, draw a point on (Xpoint, Ypoint), you can choose the color, the size of the point and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Dot_Style: the style of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the X starting coordinate of the line
Ystart: the Y starting coordinate of the line
Xend: the x-end coordinate of the line
Yend: the y-end coordinate of the line
Color: fill color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the X starting coordinate of the rectangle
Ystart: the Y starting coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle with Radius as the radius and (X_Center Y_Center) as the center. You can choose the color, the width of the line and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the X coordinate of the center of a circle
Y_Center: the Y coordinate of the center of a circle
Radius: indicates the radius of a circle
Color: fill color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the X coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of a character
Nummber: the number displayed, here stored in 32-bit int type and can be displayed up to 2147483647
Font: Ascii visual character library, in the Fonts folder, provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write numbers with decimals: use (Xstart Ystart) as the left vertex, write a string of numbers with decimals. You can select Ascii Visual Character library, font foreground color and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
Nummber: the displayed number, which is saved in double type here
Decimal_Point: Display the number after the decimal point
Font: Ascii visual character font library, the following Fonts are provided in the Fonts folder
font8:5*8 font
font12:7*12 font
font16:11*16 font
font20:14*20 font
font24:17*24 font
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, display time, you can choose Ascii visual character font, font foreground color and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PTime: display time, here defined as a time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
Arduino User Guide
Arduino IDE Installation Tutorial
Hardware Connection
| Module Pin | Arduino uno |
| VCC | 5V |
| GND | GND |
| LCD_DIN | 11 |
| LCD_CLK | 13 |
| LCD_CS | 10 |
| LCD_DC | 7 |
| LCD_RST | 8 |
| LCD_BL | 9 |
| TP_SDA | SDA |
| TP_SCL | SCL |
| TP_RST | 4 |
| TP_IRQ | 3 |
Run the Demo
Click to download the demo, and then decompress it. The demo is in 1.69inch Touch LCD Arduino\LCD_1inch69_Touch.

Insall Arduino IDE and then run LCD_1inch69_Touch.ino file.
Open the demo, and select the development board as Arduino UNO.

Select the corresponding COM port.

And then click compile and download.

Demo Description
File Introduction
Open ..\1.69inch Touch LCD Arduino\LCD_1inch69_Touch directory:

Among which:
- LCD_1inch69_Touch.ino: Open it with Arduino IDE.
- LCD_Driver.cpp(.h): the driver demo for the LCD.
- Touch_Driver.cpp(.h): the driver demo for the touch screen.
- DEV_Config.cpp(.h): the hardware interface definition, package the pin level of reading and writing, SPI data transmission and the pin initialization.
- font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: different font sizes.
- image.cpp(.h): image data, with Img2Lcd (download in #Resource), you can convert any BMP picture to 16-bit real RGB picture arrays.
The demo includes the bottom hardware interface, middle layer LCD driver and the upper application.
Bottom Hardware Interface
In DEV_Config.cpp(.h), these two files define the hardware interface and package functions such as the reading and writing pin level, delay, SPI transmission and I2C transmission.
Write Pin Level
void DEV_Digital_Write(int pin, int value)
The first parameter is a pin, the second one is the voltage level.
Read Pin Level
int DEV_Digital_Read(int pin)
The parameter is a pin and the return value is the voltage level of the read pin.
Delay
DEV_Delay_ms(unsigned int delaytime)
Millisecond level delay.
SPI Data Output
DEV_SPI_WRITE(unsigned char data)
The parameter is char, occupying 8 bits.
I2C Reading and Writing Data
void DEV_I2C_Write_Byte(UBYTE DevAddr, UBYTE RegAddr, UBYTE value) UBYTE DEV_I2C_Read_Byte(UBYTE DevAddr, UBYTE RegAddr) void DEV_I2C_Read_nByte(UBYTE DevAddr,UBYTE Cmd, UBYTE *data, UBYTE num)
Upper Application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions GUI_Paint.c(.h) here.
Note: Because of the size of the internal RAM of STM32 and Arduino, the GUI is directly written to the RAM of the LCD.

The character font on which GUI dependent is font*.cpp(h)file.

- Create image properties: Create a new image property, this property includes the image buffer name, width, height, flip angle and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: the width of the image buffer;
Height: the height of the image buffer;
Rotate: indicates the rotation angle of an image;
Color: the initial color of the image;
- Set the clear screen function, usually call the clear function of LCD directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function.
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the LCD;
- Select image buffer: the purpose of the selection is that you can create multiple image properties, there can be multiple image buffers, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is actually a pointer to the first address of the image buffer;
- Image Rotation: Set the selected image rotation angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180 or 270 degrees.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180 and ROTATE_270 correspond to 0, 90, 180 and 270 degrees respectively;
【Note】Under different rotation angles, the starting pixel points corresponding to the coordinates vary. Here, taking 1.14 as an example, four images are provided in order of 0°, 90°, 180° and 270°. This is for reference only:

- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: the Y position of a point in the image buffer
Color: indicates the color of the point
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill color
- Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the X starting coordinate of the window
Ystart: the Y starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill color
- Draw points: In the image buffer, draw a point on (Xpoint, Ypoint), you can choose the color, the size of the point and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Dot_Style: the style of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
Parameters:
Xstart: the X starting coordinate of a line
Ystart: the Y starting coordinate of a line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the X starting coordinate of the rectangle
Ystart: the Y starting coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle with Radius as the radius and (X_Center Y_Center) as the center. You can choose the color, the width of the line and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the X coordinate of the center of a circle
Y_Center: the Y coordinate of the center of a circle
Radius: indicates the radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1 // 1 x 1
DOT_PIXEL_2X2 // 2 X 2
DOT_PIXEL_3X3 // 3 X 3
DOT_PIXEL_4X4 // 4 X 4
DOT_PIXEL_5X5 // 5 X 5
DOT_PIXEL_6X6 // 6 X 6
DOT_PIXEL_7X7 // 7 X 7
DOT_PIXEL_8X8 // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, in whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder, provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder, provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color and font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the X coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of a character
Nummber: the number displayed, here stored in 32-bit int type and can be displayed up to 2147483647
Font: Ascii visual character library, in the Fonts folder, provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Write numbers with decimals: use (Xstart Ystart) as the left vertex, write a string of numbers with decimals. You can select Ascii Visual Character library, font foreground color and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
Nummber: the displayed number, which is saved in double type here
Decimal_Point: Display the number after the decimal point
Font: Ascii visual character font library, the following Fonts are provided in the Fonts folder
font8:5*8 font
font12:7*12 font
font16:11*16 font
font20:14*20 font
font24:17*24 font
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, display time, you can choose Ascii visual character font, font foreground color and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the X coordinate of the left vertex of a character
Ystart: the Y coordinate of the left vertex of a character
PTime: display time, here defined as a time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder, provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: font color
Color_Background: background color
- Display image: use (Xstart Ystart) as the left vertex, an image of W_Image width and H_Image height is displayed.
void Paint_DrawImage(const unsigned char *image, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image) Parameters: image: Image address, which points to the image information you want to display Xstart: The left vertex X coordinate of the character Ystart: The left vertex Y coordinate of the character W_Image: image width H_Image: image height
Resource
Schematic
Datasheet
Demo
Drawings
Software
FAQ
3.3V 41.3mA
{{{5}}}
3.3V 423cd/㎡
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)