Template: 12.48e-Paper-connecting-settings
We provide demo codes for four popular hardware platforms, Raspberry Pi, Arduino UNO, STM32 and the ESP32. The product you receive may be pre-assembled, you need to remove the back panel and connect your device like Raspberry Pi.
Raspberry Pi
Hardware connection
The pins used can be found on schematic according to codes
Enable SPI interface
Open terminal and type command
sudo raspi-config
Choose Interfacing Options -> SPI -> Yes. Then reboot the Raspberry Pi
sudo reboot
Libraries installation
- Install BCM2835
wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.60.tar.gz tar zxvf bcm2835-1.60.tar.gz cd bcm2835-1.60/ sudo ./configure sudo make sudo make check sudo make install
- Install wiringPi
sudo apt-get install wiringpi cd /tmp wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v
- Install python2
sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo pip install RPi.GPIO sudo pip install spidev
- Install python3
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo pip3 install RPi.GPIO sudo pip3 install spidev
Download
Open terminal and run commands to download codes
sudo apt-get install p7zip-full wget http://www.waveshare.net/w/upload/9/9a/12.48inch_e-Paper_Module_Code_RPI.7z 7z x 12.48inch_e-Paper_Module_Code_RPI.7z -r -o./12.48inch_e-Paper_Module_Code sudo chmod 777 -R 12.48inch_e-Paper_Module_Code cd 12.48inch_e-Paper_Module_Code
Run codes
- C codes
cd c sudo nano examples/main.c
- Confirm that which kind of 12.48inch e-Paper do you use. If you use the two-color display, modify the file as below

- If you use the tree-color display, modify the file as below

- Save then compile and run the code
sudo make clean sudo make sudo ./epd
- Python codes
- Open terminal and run the demo codes by commands:
cd python/examples
- For two-color version
sudo python epd_12in48_test.py
- For three-color version
sudo python epd_12in48_test.py
- Python codes-Weather
cd python/examples
- For two-color display
sudo python Show_EN_Weather.py
- For three-color display
sudo python Show_EN_Weather.py B
- For help information
sudo python Show_EN_Weather.py help
Arduino
Hardware connection
You can directly insert the Arduino UNO to PCB
About the pins used:
Run codes
- Download demo codes from wiki and unzio it.
- Copy the 12in48 folder to the libraries directory which is under the installation directory of Arduino IDE.(The installation directory generally is C:\Program Files (x86)\Arduino\libraries)
- Open Ardunin IDE software, choose Tool->Board->Arduino UNO:

- Click File -> Examples -> EPD12in48 to opem demo cods

- If your e-Paper is two-color version, use the epd12in48-demo, otherwise, use the epd12in48b-demo
- Compile and download the codes to board
STM32
The development board we use is Waveshare Open103Z. The project is developed based on STM32 HAL libraries.
Hardware connection
To assemble the Open32, you should connect it by wires provided.
About the pins used, you can refer to e-paper.ioc file.
Run codes
Open the project (~\STM32\NUCLEO-F103RB\MDK-ARM\e-paper.uvprojx), compile and download to developmen board. It requires about 10s for the two-color version and 20s for three-color display.
ESP32
The demo codes for ESP32 are developed with Arduino IDE as well.
Software setup
To develop ESP32, you should first set up the environment.
- Download the newest Arduino IDE from Arduino website: https://www.arduino.cc/en/Main/Software
- Download ESP32 pack from github: https://codeload.github.com/espressif/arduinoesp32/zip/master . Unzip the achieve to [Arduino IDE installation direcotry]/Hardare/espressif/esp32 directory. (If you didn't find the path under the installation directory, please create the folders manually)
- Enter the tools folder, and run the get.exe file as administrator. After installing, Copy the esp32-epd-12in48 folder of ESP32 demo codes to [Arduino IDE installation directory]/Hardware/espressif/esp32/libraries
Hardware connection
Here we use Waveshare e-Paper ESP32 Driver Board as an example. Attach it on PCB.
About the pins used, you can refer to schematic and codes
Examples 1
Open Arduino IDE software, and find the examples on File->Examples
If you use two-color e-Paper, choose the epd12in48-demo, otherwise, use the epd12in48B-demo
WiFi example
As we know, ESP32 features WIFI, you can set it as master or slave. Here we provide demo codes that control the e-Paper on the web by WIFI.
- You need to first modify the wifi connection information. Open the Web_App.cpp file and modify the line 50 and line 51:
- Open wifi.ino file, compile and download it to your ESP32 board. Open Serial monitor to query the IP address
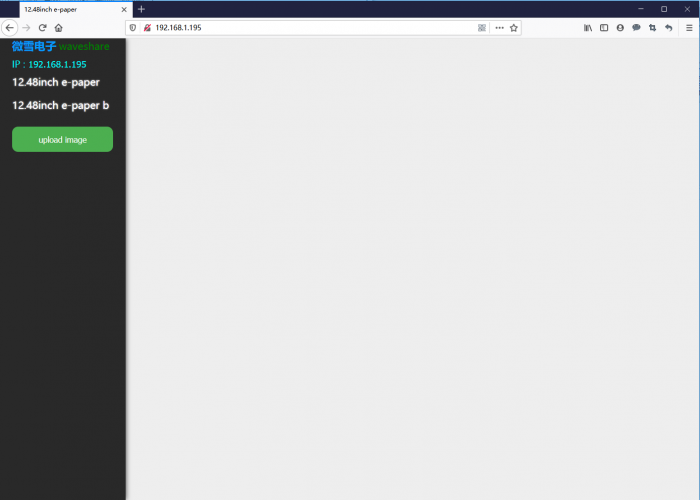
- Open the Chrome browser, and enter the web with the IP address
- Select the display type, here we take 12.48inch e-Paper (two-color version) as example:
- Click 12.48 e-Paper, and there are six functions provided. You can use them to draw points, lines and so on. On the top of the webpage, the type of e-Paper and display color are shown.

- The corresponding coordination of display is as below.
- Draw points
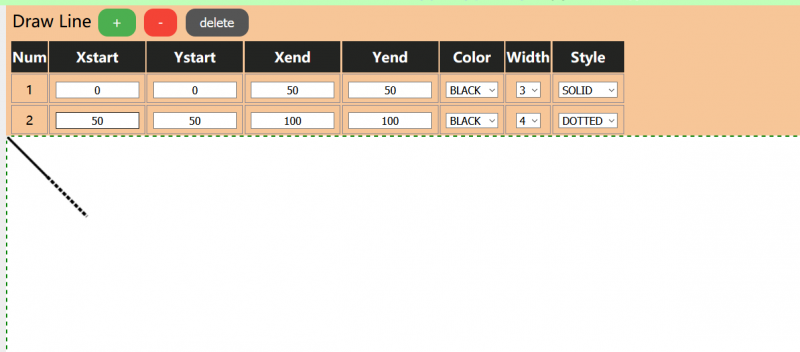
- Draw lines
- Draw Rectangle
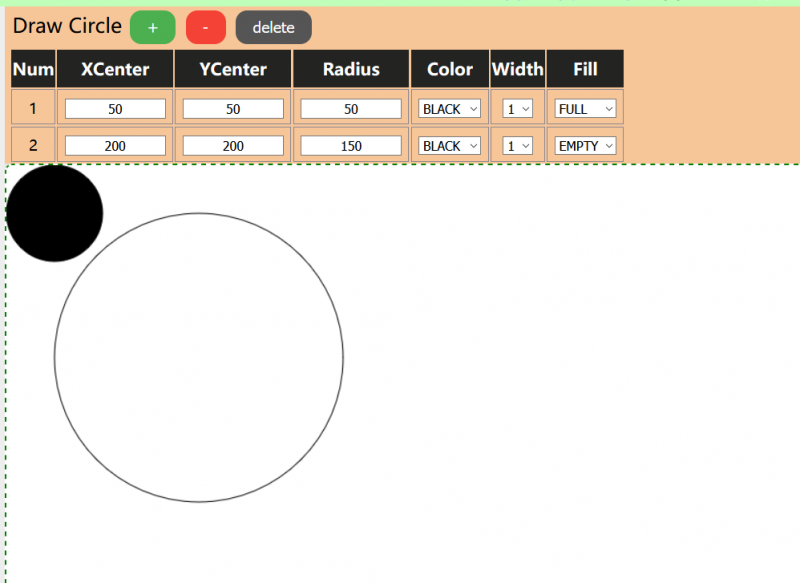
- Draw circle
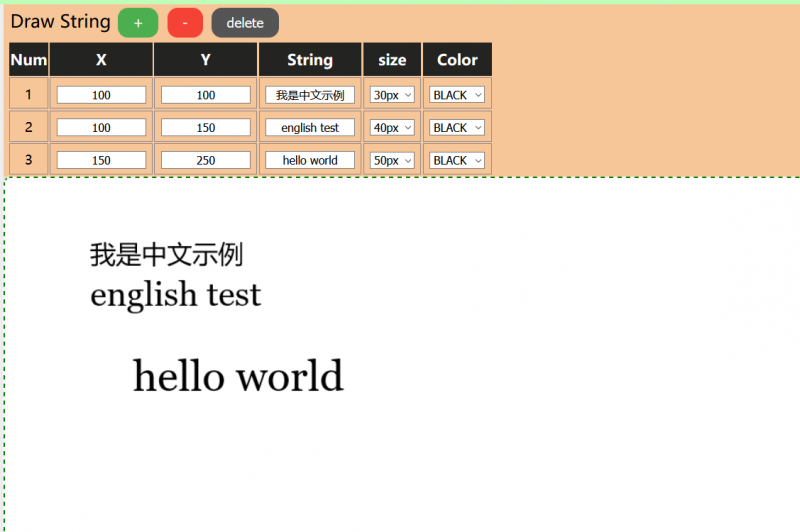
- Draw String
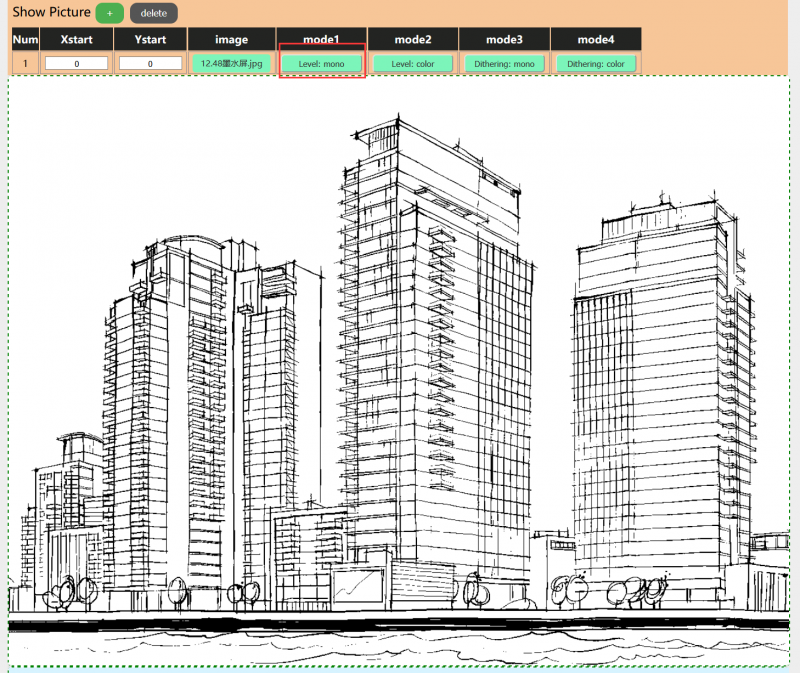
- Display picture
- Finally, click the upload image button on left to upload image to e-Paper for displaying.