Difference between revisions of "ESP32-C6-Zero"
| (25 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
|name2=with pin header | |name2=with pin header | ||
|img=[[File:ESP32-C6-Zero00.jpg|300px|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/esp32-c6-zero.htm}}]] | |img=[[File:ESP32-C6-Zero00.jpg|300px|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/esp32-c6-zero.htm}}]] | ||
| − | |img2=[[File:ESP32-C6-Zero-2.jpg|300px|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/esp32-c6-zero.htm?sku= | + | |img2=[[File:ESP32-C6-Zero-2.jpg|300px|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/esp32-c6-zero.htm?sku=26976}}]] |
|caption2=ESP32-C6<br/>USB Type-C | |caption2=ESP32-C6<br/>USB Type-C | ||
|brand=Waveshare | |brand=Waveshare | ||
| Line 26: | Line 26: | ||
*<font color = "red">Please note that GPIO22 (SDA) and GPIO23(SCL) are used for TCA9554PWR, and you only can connect these pins to I2C slave device, and do not connect to others.</font> | *<font color = "red">Please note that GPIO22 (SDA) and GPIO23(SCL) are used for TCA9554PWR, and you only can connect these pins to I2C slave device, and do not connect to others.</font> | ||
==Function Diagram== | ==Function Diagram== | ||
| + | [[File:ESP32-C6-Zero-Diagram.png]] | ||
| + | |||
==Onboard Interfaces== | ==Onboard Interfaces== | ||
| + | [[File:ESP32-C6-Zero Inter.png]] | ||
==Pinout== | ==Pinout== | ||
| − | + | [[File:ESP32-C6-Zero Pin.png]] | |
==Dimensions== | ==Dimensions== | ||
| − | + | [[File:ESP32-C6-Zero dim.jpg]] | |
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
| Line 42: | Line 45: | ||
*After running the installation package, the rest can be installed by default, but here for a better experience, it is recommended to check the box in the 1, 2, and 3 items. | *After running the installation package, the rest can be installed by default, but here for a better experience, it is recommended to check the box in the 1, 2, and 3 items. | ||
**After enabling the 1 and 2 items, you can directly open the VScode by right-clicking the file or the directory to improve your experience. | **After enabling the 1 and 2 items, you can directly open the VScode by right-clicking the file or the directory to improve your experience. | ||
| − | **After enabling the 3 items, you can directly select VSCode when choosing how to open | + | **After enabling the 3 items, you can directly select VSCode when choosing how to open. |
[[File: ESP32-C6-DEV-KIT-N8-02.png]] | [[File: ESP32-C6-DEV-KIT-N8-02.png]] | ||
| Line 87: | Line 90: | ||
====Modify COM Port==== | ====Modify COM Port==== | ||
*The corresponding COM ports are shown here, click to modify them. | *The corresponding COM ports are shown here, click to modify them. | ||
| − | *Please select the COM ports according to your device. | + | *Please select the COM ports according to your device. '''It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager).''' |
*In case of a download failure, please press the reset button for more than 1 second and wait for the PC to recognize the device again before downloading once more. | *In case of a download failure, please press the reset button for more than 1 second and wait for the PC to recognize the device again before downloading once more. | ||
| − | [[File:ESP32-C6-17.png]] | + | [[File: ESP32-C6-DEV-KIT-N8-17.png]] |
*Select the project or demo to use: | *Select the project or demo to use: | ||
[[File:ESP32-C6-DEV-KIT-N8-18.png]] | [[File:ESP32-C6-DEV-KIT-N8-18.png]] | ||
| Line 127: | Line 130: | ||
*After successful download, automatically enter the serial monitor, you can see the chip output the corresponding information and be prompted to restart after 10S. | *After successful download, automatically enter the serial monitor, you can see the chip output the corresponding information and be prompted to restart after 10S. | ||
:[[File:ESP32-C6-DEV-KIT-N8-30.png]] | :[[File:ESP32-C6-DEV-KIT-N8-30.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Demo Example=== | ===Demo Example=== | ||
| Line 168: | Line 141: | ||
*Modify the COM port and the driver object, click on the compile and burn to run the demo. | *Modify the COM port and the driver object, click on the compile and burn to run the demo. | ||
[[File: ESP32-C6-DEV-KIT-N8-30.png]] | [[File: ESP32-C6-DEV-KIT-N8-30.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
====RGB==== | ====RGB==== | ||
| Line 203: | Line 148: | ||
*Follow the tutorial above to create the official example blink. ([[#Official Demo Usage GUIDE|Create Example]]) | *Follow the tutorial above to create the official example blink. ([[#Official Demo Usage GUIDE|Create Example]]) | ||
*The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | *The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | ||
| − | *Modify the COM port and the driver object, click compile, and burn to run the demo. | + | *Modify the COM port and the driver object '''(It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager))''', click compile, and burn to run the demo. |
:[[File:ESP32-C6-DEV-KIT-N8-41.png]] | :[[File:ESP32-C6-DEV-KIT-N8-41.png]] | ||
| Line 223: | Line 168: | ||
*Create the official example uart_async_rxtxtasks according to the tutorial above. ([[#Official_Demo_Usage_GUIDE|Create Example]]). | *Create the official example uart_async_rxtxtasks according to the tutorial above. ([[#Official_Demo_Usage_GUIDE|Create Example]]). | ||
*The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | *The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | ||
| − | *Modify the COM port and driver object, click compile, and | + | *Modify the COM port and driver object, '''(It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)).''' click compile, and flash to run the demo. |
[[File:ESP32-C6-DEV-KIT-N8-77.png]] | [[File:ESP32-C6-DEV-KIT-N8-77.png]] | ||
*Hardware connection according to the GPIO used. | *Hardware connection according to the GPIO used. | ||
| Line 229: | Line 174: | ||
*You can go to the definition file to see the actual GPIOs used (check '''GPIO_NUM_4''' -> Right click -> '''Go to Definition'''). | *You can go to the definition file to see the actual GPIOs used (check '''GPIO_NUM_4''' -> Right click -> '''Go to Definition'''). | ||
[[File:ESP32-C6-DEV-KIT-N8-79.png]]<br/> | [[File:ESP32-C6-DEV-KIT-N8-79.png]]<br/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
====Bluetooth==== | ====Bluetooth==== | ||
| Line 345: | Line 184: | ||
*Bluetooth name and UUID, Bluetooth name is '''ESP_GATTS_DEMO'''. | *Bluetooth name and UUID, Bluetooth name is '''ESP_GATTS_DEMO'''. | ||
[[File:ESP32-C6-DEV-KIT-N8-50.png]] | [[File:ESP32-C6-DEV-KIT-N8-50.png]] | ||
| − | *Modify the COM port and the driver object, click on the compile, and burn to run the demo. | + | *Modify the COM port and the driver object, '''(It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)).''' click on the compile, and burn to run the demo. |
[[File:ESP32-C6-DEV-KIT-N8-51.png]] | [[File:ESP32-C6-DEV-KIT-N8-51.png]] | ||
*Connecting the ESP_GATTS_DEMO Bluetooth device on the phone. | *Connecting the ESP_GATTS_DEMO Bluetooth device on the phone. | ||
| Line 364: | Line 203: | ||
*Change the original '''WiFi SSID''' and '''WiFi Password''' to the WiFi information you want to connect to. | *Change the original '''WiFi SSID''' and '''WiFi Password''' to the WiFi information you want to connect to. | ||
[[File:ESP32-C6-DEV-KIT-N8-61.png]] | [[File:ESP32-C6-DEV-KIT-N8-61.png]] | ||
| − | *Modify the COM port and the driver object, click on the compile, and upload to run the demo. | + | *Modify the COM port and the driver object, '''It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)).''' click on the compile, and upload to run the demo. |
[[File:ESP32-C6-DEV-KIT-N8-62.png]] | [[File:ESP32-C6-DEV-KIT-N8-62.png]] | ||
*You can check the value of '''CONFIG_ESP_WIFI_SSID'''. | *You can check the value of '''CONFIG_ESP_WIFI_SSID'''. | ||
| Line 382: | Line 221: | ||
*Create the official example HA_on_off_switch according to the tutorial above. ([[#Official Demo Usage GUIDE|Create Example]]) | *Create the official example HA_on_off_switch according to the tutorial above. ([[#Official Demo Usage GUIDE|Create Example]]) | ||
*The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | *The demo is compatible with ESP32-C6 and can be used without modifying the demo content. | ||
| − | *Modify the COM port and the driver object | + | *Modify the COM port and the driver object. '''It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager.))''' click compile, and burn to run the demo. |
[[File:ESP32-C6-DEV-KIT-N8-66.png]] | [[File:ESP32-C6-DEV-KIT-N8-66.png]] | ||
| Line 464: | Line 303: | ||
[[File:ESP32-C6-DEV-KIT-N8-86.png]] | [[File:ESP32-C6-DEV-KIT-N8-86.png]] | ||
</div> | </div> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed"> | ||
| + | |||
| + | =Working with Arduino= | ||
| + | <div class="mw-collapsible-content"> | ||
| + | '''Please note that Arduino 3.0.0-alpha is based on ESP-IDF v5.1, which is quite different from the previous ESP-IDF V4.X. The original program may need to be adjusted after the following operations.''' | ||
| + | ==Environment Set-up== | ||
| + | *Install [https://www.arduino.cc/en/software/ Arduino IDE]. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino01.png]] | ||
| + | *Enter Arduino IDE after installation. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino02.png]] | ||
| + | *Enter Preferences. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino03.png]] | ||
| + | *Add JSON link: | ||
| + | https://espressif.github.io/arduino-esp32/package_esp32_dev_index.json | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino04.png]]<br/>[[File: ESP32-C6-DEV-KIT-N8-Arduino05.png]] | ||
| + | *Modify the project file folder as '''C:\Users\Waveshare\AppData\Local\Arduino15\packages''' (Waveshare is the username). | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino06.png]] | ||
| + | *Enter the development board manager, search for "esp32", select version 3.0.0-alpha3 under "esp32 by Espressif Systems" below, and click to install. (If installation fails, try using a mobile hotspot.) | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino07.png]]<br/>[[File: ESP32-C6-DEV-KIT-N8-Arduino08.png]] | ||
| + | *Restart the Arduino IDE after installation, and then you can use it now. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino09.png]] | ||
| + | ===If the installation fails=== | ||
| + | *Failed to install version 3.0.0-alpha3: | ||
| + | [[File:ESP32-C6-DEV-KIT-N8-install.png]] | ||
| + | *Download [https://drive.google.com/file/d/19gMF3WHr4OreN26u2jYtGXKotRn8K16l/view?usp=sharing the resource file]: | ||
| + | [[File:ESP32-C6-DEV-KIT-N8-install02.png]] | ||
| + | *Click on the path "c:\Users\Waveshare\AppData\Local\Arduino15\packages" (where Waveshare is the user name of the computer, and you need to turn on Show Hidden Files). | ||
| + | [[File:ESP32-C6-DEV-KIT-N8-install03.png]] | ||
| + | *Unzop the downloaded files to the packages file folder: | ||
| + | [[File:ESP32-C6-DEV-KIT-N8-install04.png]] | ||
| + | *Install it again: | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino07.png]] | ||
| + | *Restart the Arduino IDE after installation and you're ready to go! | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino09.png]] | ||
| + | |||
| + | ==Create Example== | ||
| + | *After changing the project folder above to '''c:\Users\Waveshare\AppData\Local\Arduino15\packages ("Waveshare" is the computer username)''', you can create demos using the examples in the project folder under the files. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino10.png]] | ||
| + | *The following is the RGB flashing example (File -> Sketchbook -> esp32 -> hardware -> esp32 -> 3.0.0-alpha3 -> libraries -> ESP32 -> examples -> BlinkRGB under GPIO). | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino11.png]] | ||
| + | *Select the development board and port. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino12.png]] | ||
| + | *Search esp32c6, select ESP32C6 Dev Module, and the ports to download. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino13.png]] | ||
| + | *After selecting, click to upload and Arduino IDE will start to compile and flash the demo. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino14.png]] | ||
| + | *After uploading, you can see the effect on the development board. | ||
| + | [[File: ESP32-C6-DEV-KIT-N8-Arduino15.png]] | ||
| + | </div> | ||
| + | =Resource= | ||
| + | ==Software== | ||
| + | ===Compile=== | ||
| + | * [https://code.visualstudio.com/download VScode] | ||
| + | * [https://www.arduino.cc/en/software Arduino IDE] | ||
| + | ===UART=== | ||
| + | *[https://files.waveshare.com/wiki/LC29H(XX)-GPS-RTK-HAT/Sscom5.13.1.zip SSCOM5.13.1] | ||
| + | ===Flash=== | ||
| + | *[https://files.waveshare.com/wiki/ESP32-C6-DEV-KIT-N8/Flash_download_tool_3.9.5_0.zip Flash] | ||
| + | ===Bluetooth=== | ||
| + | *[https://files.waveshare.com/wiki/ESP32-C6-DEV-KIT-N8/ESP32-C6_TO_BLEAssist.ZIP Bluetooth debugging assistant] | ||
| + | ==Schematic== | ||
| + | *[https://files.waveshare.com/wiki/ESP32-C6-Zero/ESP32-C6-Zero-Sch.pdf Schematic diagram] | ||
| + | |||
| + | ==Datasheet== | ||
| + | *[https://files.waveshare.com/wiki/ESP32-C6-DEV-KIT-N8/ESP32-C6_Technical_Reference_Manual.pdf ESP32-C6 Technical Reference Manual] | ||
| + | *[https://files.waveshare.com/wiki/ESP32-C6-Pico/ESP32-C6_Series_Datasheet.pdf ESP32-C6 Series Datasheet] | ||
| + | ==Official Datasheet== | ||
| + | *[https://docs.espressif.com/projects/esp-idf/en/latest/esp32c6/index.html ESP-IDF Datasheet] | ||
| + | |||
| + | |||
| + | =FAQ= | ||
| + | {{FAQ|The module appears to be reset all the time, and the recognition status will be flashing when viewed from the device manager? | ||
| + | | | ||
| + | This situation may be due to Flash blank USB port instability, you can long-press the BOOT button, press RESET at the same time, and then release RESET, and then release the BOOT button, at this time the module can enter the download mode to burn the firmware (program) to solve the situation. | ||
| + | ||}} | ||
| + | {{FAQ|After the module downloads the demo and re-downloads it, sometimes it fails to connect to the serial port, or the flashing fails? | ||
| + | | | ||
| + | You can long-press the BOOT button, simultaneously press the RESET button, then release the RESET button, and finally release the BOOT button. This will put the module into download mode and can resolve most download issues. | ||
| + | ||}} | ||
| + | {{FAQ|No ESP option below when setting up an environment or building a project? | ||
| + | | | ||
| + | In VSCode, click the shortcut '''F1''', and search for '''Espressif IDF''', you will find that it is designated as an untrusted extension, set it as trusted. | ||
| + | ||}} | ||
| + | {{FAQ|Switch to the same ESP model and encounter issues with program burning and program execution? | ||
| + | | | ||
| + | Please select the COM port and driver object again after switching ESP, then compile and burn. | ||
| + | ||}} | ||
| + | {{FAQ|After powering up the module, the recognized serial devices and USB ports keep resetting and restarting? | ||
| + | | | ||
| + | Check whether the power supply voltage for the USB port is less than 5V, in general, if it is 4.9V or more, the module's two USB ports can be used normally. If it is lower than 4.9V, the power supply may be insufficient and the USB port may disconnect. In this case, you should replace it with a USB port with sufficient voltage. | ||
| + | ||}} | ||
| + | |||
| + | =Support= | ||
| + | {{Servicebox1}} | ||
Latest revision as of 09:52, 29 March 2024
| ||
| ||
Overview
The ESP32-C6-Zero is a low-cost, high-performance microcontroller development board with a compact size and rich peripheral interfaces.
Adopts ESP32-C6-MINI-1 as the main chip, with RISC-V 32-bit single-core processor, support up to 160 MHz, and built-in 320KB ROM 512KB HP SRAM, 16KB LP SRAM, and 4 MB flash. Onboard standard Raspberry Pi Pico pin headers, it can be compatible with multiple peripheral devices and is easier to use in different application scenarios.
You can choose ESP-IDF and Arduino in software so that you can easily and quickly get started and apply it to the product.
Features
- Adopts ESP32-C6-MINI-1 as the main chip, with RISC-V 32-bit single-core processor, support up to 160 MHz.
- Integrated 320KB ROM, 512KB HP SRAM, 16KB LP SRAM, and 4MB Flash memory.
- Integrated 2.4GHz WiFi 6 and BLE (Bluetooth LE) dual-mode wireless communication, with superior RF performance.
- Type-C connector, easier to use.
- Rich peripheral interfaces, including standard Raspberry Pi Pico interfaces, better compatibility and expandability.
- Castellated module allows soldering directly to carrier boards.
- Support multiple low-power modes, easy to adjust communication distance, data rate, and power consumption, to meet various application scenarios with power consumption requirements.
- Please use the provided " WS_TCA9554PWR " file to set GPIO22(SDA)and GPIO23(SCL)as I2C functions for GPIO extension to make the device function complete.
- Please note that GPIO22 (SDA) and GPIO23(SCL) are used for TCA9554PWR, and you only can connect these pins to I2C slave device, and do not connect to others.
Function Diagram
Onboard Interfaces
Pinout
Dimensions
Working with ESP-IDF
The following development system defaults to Windows, and it is recommended to use the VSCode plug-in for development.
Develop with VSCode
Install VSCode
- Open the VSCode website to download according to the corresponding system and system bits.
- After running the installation package, the rest can be installed by default, but here for a better experience, it is recommended to check the box in the 1, 2, and 3 items.
- After enabling the 1 and 2 items, you can directly open the VScode by right-clicking the file or the directory to improve your experience.
- After enabling the 3 items, you can directly select VSCode when choosing how to open.
Install Espressif IDF Plug-in
- Note: Currently the latest version of the plugin is V1.6.4, users can choose the same version as us for a consistent experience!
- Open VSCode, use Shift+Ctrl+X to enter the plug-in manager.
- In the search bar, enter Espressif IDF to select the corresponding plug-in and click "Install".
- Press F1 to input:
esp-idf: configure esp-idf extension
- Select express (this guide is for users who install it for the first time).
- Select download sever.
- Select the version of ESP-IDF you want to use now, we choose the latest V5.1.1 (note that only after V5.1 did ESP-IDF start to support ESP32-C6).
- The following two are the installation paths respectively for the ESP-IDF container directory and the ESP-IDF Tools directory.
- Note: If you have installed ESP-IDF before, or failed to do so, please be sure to delete the file completely or create a new path without Chinese.
- After configuring, click "Install" to download:
- Enter the download interface, and then it will automatically install the corresponding tools and environment, just wait for a second.
- After the installation is complete, you will enter the following interface, indicating that the installation is finished.
Official Demo Usage GUIDE
Create Demo (#Demo Example)
- Press F1 to enter:
esp-idf:show examples projects
- Select the corresponding IDF version:
- Take the Hello World demo as an example:
- ①Select the corresponding demo.
- ②Its readme will state what chip the demo applies to (how the demo is used with the file structure is described below, omitted here).
- ③Click to create the demo.

Select the path to place the demo, and the folder name should be aligned with the demo name.

Modify COM Port
- The corresponding COM ports are shown here, click to modify them.
- Please select the COM ports according to your device. It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager).
- In case of a download failure, please press the reset button for more than 1 second and wait for the PC to recognize the device again before downloading once more.
- Select the project or demo to use:
- Then we finish the modification of the COM ports.
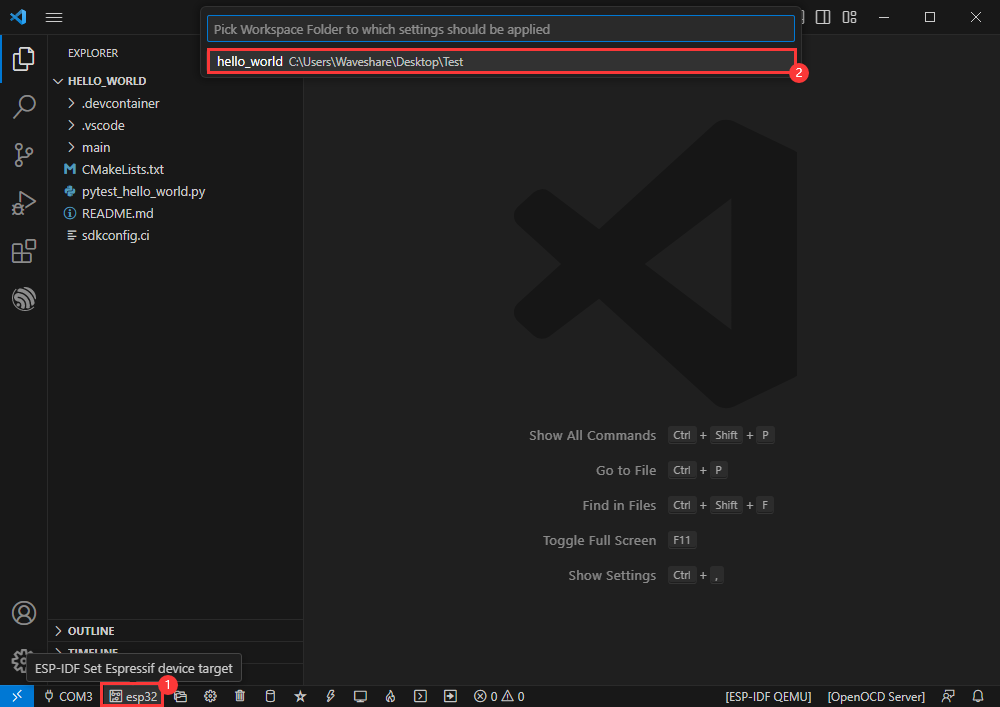
Modify the Driver Object
- The driver object is displayed here, and you can modify it by clicking on it.
- Select the project or demo to use.
- Wait for a minute after clicking.
- Select the object we need to drive, which is our main chip ESP32C6.
- Choose the path to openocd, it doesn't affect us here, so let's just choose one at random.
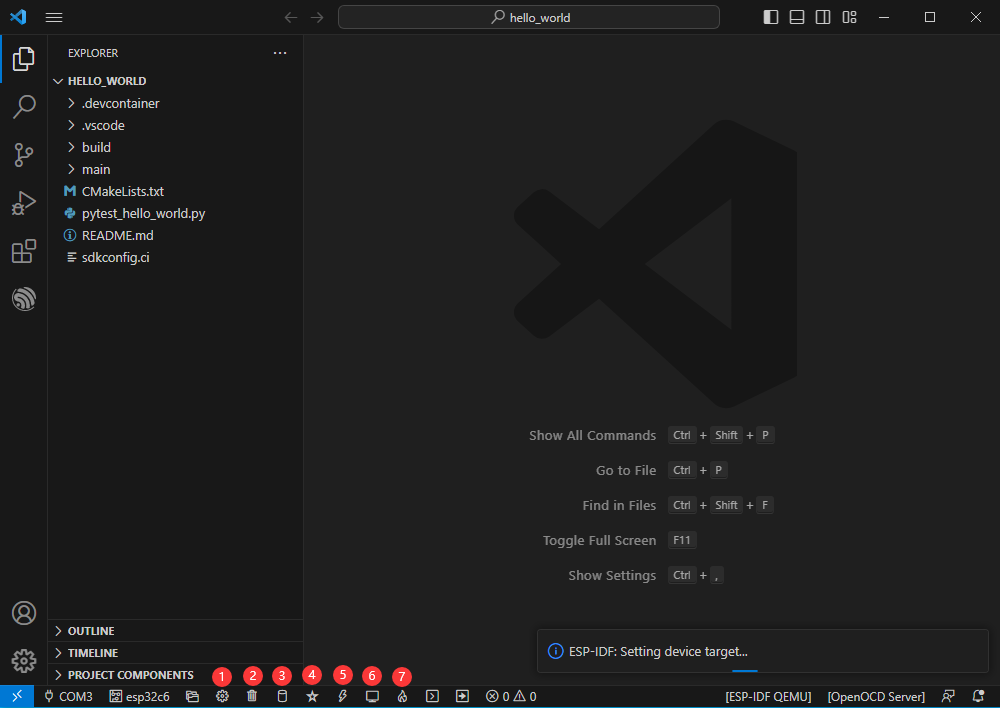
The Rest of the Status Bar
- ①SDK configuration editor, supports modifying most functions of ESP-IDF.
- ②All cleanup, and clear all compiled files.
- ③Compile.
- ④Current download mode, default is UART.
- ⑤Flash the current firmware, please do it after compiling.
- ⑥Open the serial port monitor, used to view the serial port information.
- ⑦All-in-one button, compile, burn, open the serial monitor (most commonly used for debugging).
Compile, Program, Serial Port Monitoring
- Click on the all-in-one button we described before to compile, program, and open the serial port monitor.
- It may take a long time to compile especially for the first time.
- During this process, the ESP-IDF may take up a lot of CPU resources, so it may cause the system to lag.
- Uploading the demo for a new project for the First time, you will need to select the download method, and select UART.
- This can also be changed later in the Download Methods section (click on it to bring up the options).
- As it comes with the onboard automatic download circuit, there is no need for manual operation to download automatically.
- After successful download, automatically enter the serial monitor, you can see the chip output the corresponding information and be prompted to restart after 10S.
Demo Example
Hello World
The official example path: get-started -> hello_world.
The example effect: Output Hello World! on the TERMINAL window every 10s.
Software Operation
- Create the official example "hello_world" according to the above tutorial. (Create Example)
- The demo is compatible with ESP32-C6. and you can directly use it with no need to modify the demo.
- Modify the COM port and the driver object, click on the compile and burn to run the demo.
RGB
Official example path: get-started -> blink.
Sample effect: onboard RGB beads blink at 1-second intervals.
Software Operation
- Follow the tutorial above to create the official example blink. (Create Example)
- The demo is compatible with ESP32-C6 and can be used without modifying the demo content.
- Modify the COM port and the driver object (It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)), click compile, and burn to run the demo.
UART
Official example path: peripherals -> uart-> uart_async_rxtxtasks
Example effect: shorting GPIO4 and GPIO5 to send/receive UART data.
Hardware Connection
ESP32-C6 ESP32-C6 (the same one) GPIO4 GPIO5
Software Operation
- Create the official example uart_async_rxtxtasks according to the tutorial above. (Create Example).
- The demo is compatible with ESP32-C6 and can be used without modifying the demo content.
- Modify the COM port and driver object, (It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)). click compile, and flash to run the demo.
- Hardware connection according to the GPIO used.
- You can go to the definition file to see the actual GPIOs used (check GPIO_NUM_4 -> Right click -> Go to Definition).
Bluetooth
Official sample path: bluetooth -> bluedroid -> ble -> gatt_server.
Example effect: ESP32-C6 and cell phone Bluetooth debugging assistant for data transmission.
Software Operation
- Install the Bluetooth debugging assistant on your phone.
- Follow the tutorial above to create the official example gatt_server. (Create Example)
- The demo is compatible with ESP32-C6 and can be used without modifying the demo content.
- Bluetooth name and UUID, Bluetooth name is ESP_GATTS_DEMO.
- Modify the COM port and the driver object, (It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)). click on the compile, and burn to run the demo.
- Connecting the ESP_GATTS_DEMO Bluetooth device on the phone.
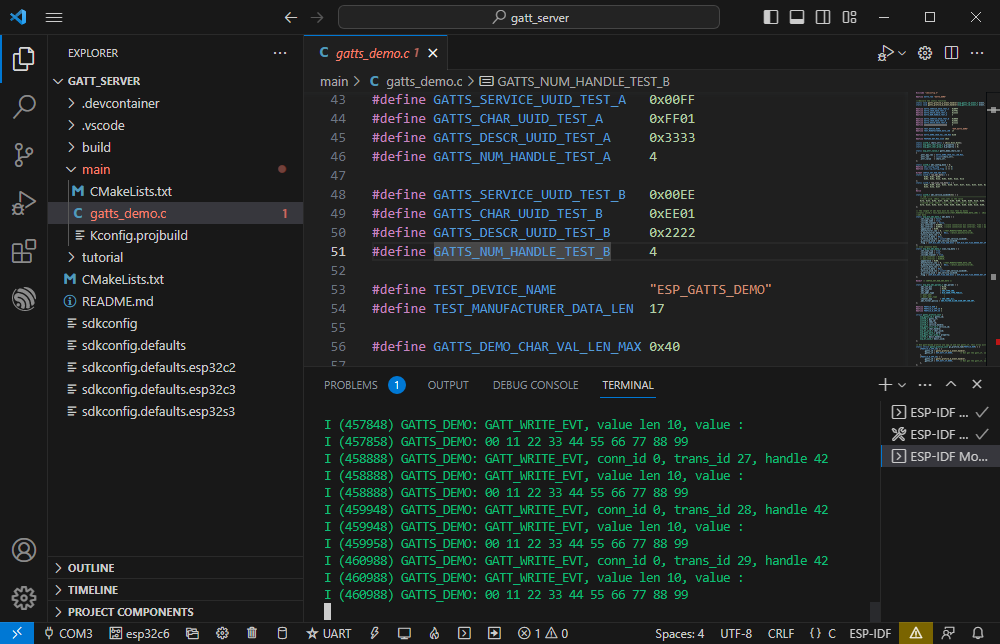
- The effect of a successful connection is shown below:
- Based on the UUID value in the demo, select one of the two servers for upstream transmission.
- The ESP32-C6 receives data:
WIFI
Official example path: wifi -> getting_started -> station.
Sample effect: ESP32-C6 connects to WIFI.
Software Operation
- Create the official example station according to the tutorial above. (Create Example)
- Modify the contents of the demo to connect to the required WiFi.
- Go to the Kconfig.projbuild file.
- Change the original WiFi SSID and WiFi Password to the WiFi information you want to connect to.
- Modify the COM port and the driver object, It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager)). click on the compile, and upload to run the demo.
- You can check the value of CONFIG_ESP_WIFI_SSID.
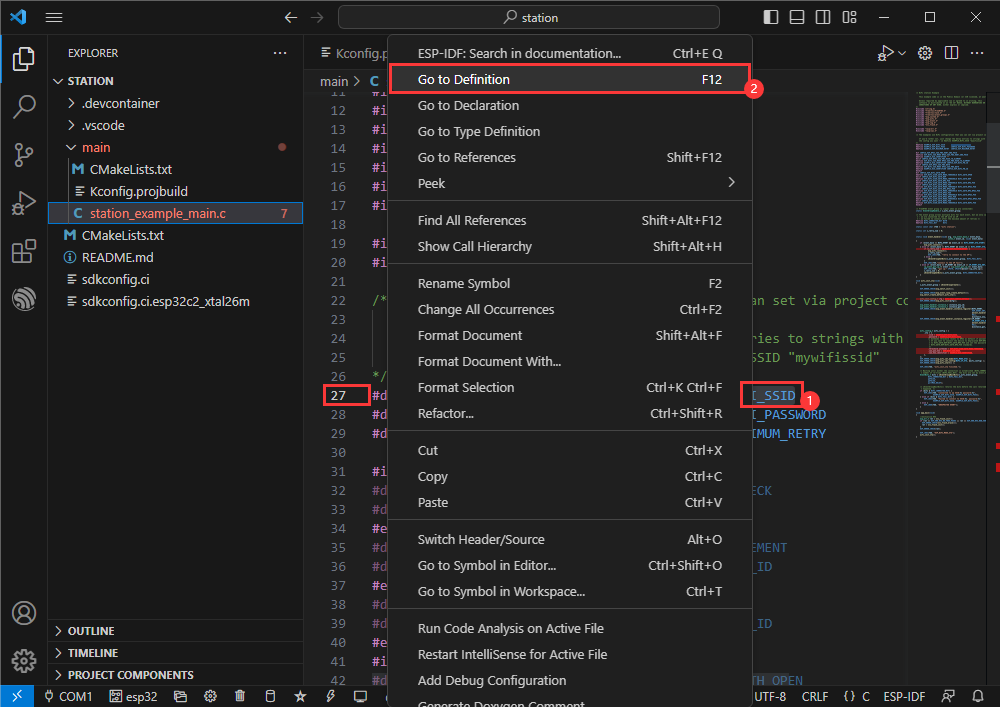
- Go to the station_ example_ main.c file.
- Right-click to Go to Definition.
- The previously set value can be seen as:
Zigbee
- Official example 1 path: Zigbee -> light_sample -> HA_on_off_switch.
- Official example 2 path: Zigbee -> light_sample -> HA_on_off_light.
- Example effect: use 2x ESP32-C6 boards, use the BOOT key of one ESP32-C6 board (upload HA_on_off_switch demo) to control the RGB LED ON/OFF on the other one.
- Note: Please upload the HA_on_off_switch demo to one board first, and then flash the HA_on_off_light demo to the other board.
Software Operation 1
- Create the official example HA_on_off_switch according to the tutorial above. (Create Example)
- The demo is compatible with ESP32-C6 and can be used without modifying the demo content.
- Modify the COM port and the driver object. It is recommended to prioritize the use of the COM port corresponding to USB (can be viewed through the device manager.)) click compile, and burn to run the demo.
Software Operation 2
- Follow the tutorial above to create the official example HA_on_off_light. (Create Example)
- The demo is compatible with ESP32-C6 and can be used without modifying the demo.
- Modify the COM port and driver object, click compile and burn to run the demo (you need to wait for a moment for the two chips to establish a connection).
- If the device remains unconnected, it may be due to residual network information on the device, so you can erase the device information (Erase Tutorial) and reorganize the network.
JTAG Debug
Software Operation
- Create a debugging example, this example uses the official example hello_world. (Create Example)
- Modify the launch.json file.
- Input the following content:
{
"version": "0.2.0",
"configurations": [
{
"name": "GDB",
"type": "cppdbg",
"request": "launch",
"MIMode": "gdb",
"miDebuggerPath": "${command:espIdf.getXtensaGdb}",
"program": "${workspaceFolder}/build/${command:espIdf.getProjectName}.elf",
"windows": {
"program": "${workspaceFolder}\\build\\${command:espIdf.getProjectName}.elf"
},
"cwd": "${workspaceFolder}",
"environment": [{ "name": "PATH", "value": "${config:idf.customExtraPaths}" }],
"setupCommands": [
{ "text": "target remote :3333" },
{ "text": "set remote hardware-watchpoint-limit 2"},
{ "text": "mon reset halt" },
{ "text": "thb app_main" },
{ "text": "flushregs" }
],
"externalConsole": false,
"logging": {
"engineLogging": true
}
}
]
}
- The demo is compatible with ESP32-C6 and can be used without modifying the demo content.
- Modify the COM port and the driver object (Please use the USB interface; the UART interface does not support JTAG debugging. The corresponding COM port can be checked through the Device Manager.), click compile, and flash to run the demo.
- Press F1 and input:
ESP-IDF:Device configuration
- Select OpenOcd Config Files.
- Type board/esp32c6-builtin.cfg (if this is the default, just enter)
board/esp32c6-builtin.cfg
- Stretch the width of the window until [OpenOCD Server] is displayed at the bottom.
- Click [OpenOCD Server] and select Start OpenOCD.
- Successfully opened as follows:
- Go to the debug function and click Debug:
- Successfully enter the debugging interface:
Erase Device Flash
- Unpack the software resource package (Flash debugging software).
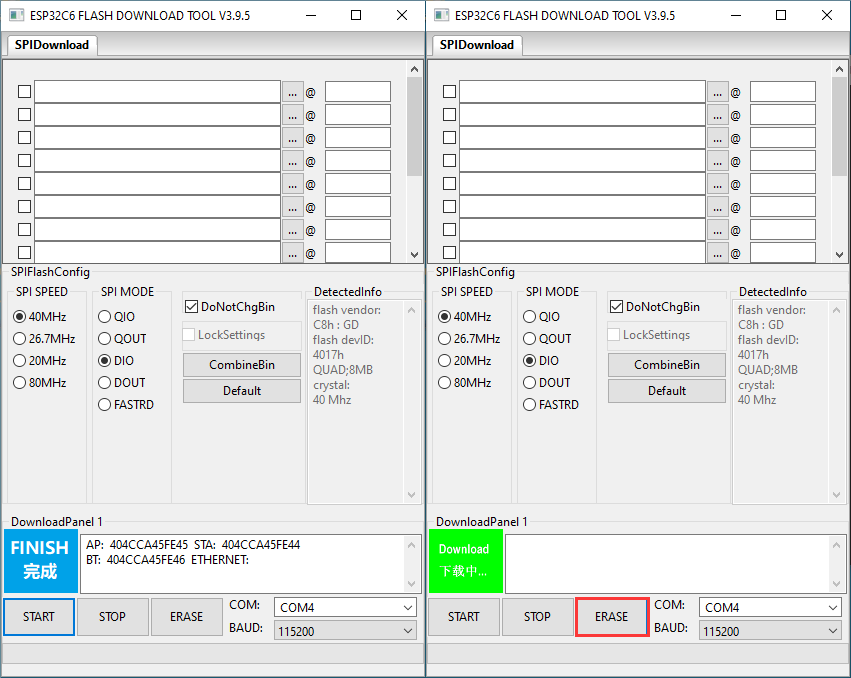
- Open flash_download_tool_3.9.5.exe software, select ESP32-C6 and UART.
- Select the UART port number, and click Start (not select any bin file).
- After programming, click on "ERASE".
- Waiting for Erase to Finish.
Working with Arduino
Please note that Arduino 3.0.0-alpha is based on ESP-IDF v5.1, which is quite different from the previous ESP-IDF V4.X. The original program may need to be adjusted after the following operations.
Environment Set-up
- Install Arduino IDE.
- Enter Arduino IDE after installation.
- Enter Preferences.
- Add JSON link:
https://espressif.github.io/arduino-esp32/package_esp32_dev_index.json
- Modify the project file folder as C:\Users\Waveshare\AppData\Local\Arduino15\packages (Waveshare is the username).
- Enter the development board manager, search for "esp32", select version 3.0.0-alpha3 under "esp32 by Espressif Systems" below, and click to install. (If installation fails, try using a mobile hotspot.)
- Restart the Arduino IDE after installation, and then you can use it now.
If the installation fails
- Failed to install version 3.0.0-alpha3:
- Download the resource file:
- Click on the path "c:\Users\Waveshare\AppData\Local\Arduino15\packages" (where Waveshare is the user name of the computer, and you need to turn on Show Hidden Files).
- Unzop the downloaded files to the packages file folder:
- Install it again:
- Restart the Arduino IDE after installation and you're ready to go!
Create Example
- After changing the project folder above to c:\Users\Waveshare\AppData\Local\Arduino15\packages ("Waveshare" is the computer username), you can create demos using the examples in the project folder under the files.
- The following is the RGB flashing example (File -> Sketchbook -> esp32 -> hardware -> esp32 -> 3.0.0-alpha3 -> libraries -> ESP32 -> examples -> BlinkRGB under GPIO).
- Select the development board and port.
- Search esp32c6, select ESP32C6 Dev Module, and the ports to download.
- After selecting, click to upload and Arduino IDE will start to compile and flash the demo.
- After uploading, you can see the effect on the development board.
Resource
Software
Compile
UART
Flash
Bluetooth
Schematic
Datasheet
Official Datasheet
FAQ
This situation may be due to Flash blank USB port instability, you can long-press the BOOT button, press RESET at the same time, and then release RESET, and then release the BOOT button, at this time the module can enter the download mode to burn the firmware (program) to solve the situation.
{{{5}}}
You can long-press the BOOT button, simultaneously press the RESET button, then release the RESET button, and finally release the BOOT button. This will put the module into download mode and can resolve most download issues.
{{{5}}}
In VSCode, click the shortcut F1, and search for Espressif IDF, you will find that it is designated as an untrusted extension, set it as trusted.
{{{5}}}
Please select the COM port and driver object again after switching ESP, then compile and burn.
{{{5}}}
Check whether the power supply voltage for the USB port is less than 5V, in general, if it is 4.9V or more, the module's two USB ports can be used normally. If it is lower than 4.9V, the power supply may be insufficient and the USB port may disconnect. In this case, you should replace it with a USB port with sufficient voltage.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)