Difference between revisions of "E-Paper ESP8266 Driver Board"
| (55 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div class="wiki-pages jet-green-color"> | ||
{{Infobox item | {{Infobox item | ||
| − | |img=[[File:e-Paper-ESP8266-Driver-Board-1.jpg|300px|link=https://www.waveshare.com/e-paper-esp8266-driver-board.htm]] | + | |img=[[File:e-Paper-ESP8266-Driver-Board-1.jpg|300px|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/e-paper-esp8266-driver-board.htm}}]] |
|caption=Universal e-Paper Driver HAT, supports various Waveshare SPI e-Paper raw panels | |caption=Universal e-Paper Driver HAT, supports various Waveshare SPI e-Paper raw panels | ||
|category=[[:Category:Expansions|Expansions]], [[:Category:e-Paper|e-Paper]], [[:Category:Raspberry Pi|Raspberry Pi]] | |category=[[:Category:Expansions|Expansions]], [[:Category:e-Paper|e-Paper]], [[:Category:Raspberry Pi|Raspberry Pi]] | ||
|brand=Waveshare | |brand=Waveshare | ||
| − | |{{#urlget:amazon|default}}=display | + | |{{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}=display |
|website_cn=[http://www.waveshare.net/shop/e-Paper-ESP8266-Driver-Board.htm 官方中文站点] | |website_cn=[http://www.waveshare.net/shop/e-Paper-ESP8266-Driver-Board.htm 官方中文站点] | ||
|website_en=[https://www.waveshare.com/e-paper-esp8266-driver-board.htm Waveshare website] | |website_en=[https://www.waveshare.com/e-paper-esp8266-driver-board.htm Waveshare website] | ||
| Line 10: | Line 11: | ||
{{Product List|OLEDs / LCDs/e-Paper}} | {{Product List|OLEDs / LCDs/e-Paper}} | ||
}} | }} | ||
| + | =Supported Models= | ||
| + | This Wiki mainly introduces the specific operation of this product. If you want to obtain the ink screen models supported by this product, please go to the bottom of the official website for product details. | ||
| + | Official website link: https://www.waveshare.com/e-paper-esp8266-driver-board.htm<br/> | ||
| + | {{E-paper Demo Table}} | ||
| + | |||
==Introduction== | ==Introduction== | ||
| − | + | E-Paper ESP8266 Driver Board can read pictures from a PC or phone by WiFi and display the information. It also supports Arduino. | |
| − | ==Parameter== | + | ===Parameter=== |
*WiFi standard: 802.11b/g/n | *WiFi standard: 802.11b/g/n | ||
| − | *Interface port: 3-wire | + | *Interface port: 3-wire SPI, 4-wire SPI (by default) |
*Operating voltage: 5V | *Operating voltage: 5V | ||
*Operating current: 50mA ~ 100mA | *Operating current: 50mA ~ 100mA | ||
*Outline dimension: 29.57mm x 48.26mm | *Outline dimension: 29.57mm x 48.26mm | ||
*Hole diameter: 2.9mm | *Hole diameter: 2.9mm | ||
| − | ==Pin== | + | |
| − | {| | + | ===Pin=== |
| − | + | {|border=1; style="width:700px;" align="center" | |
| − | |- | + | |-style="background:green; color:white;" align="center" |
| − | |VCC||VCC||3.3V | + | |Pin||ESP8266||Description |
| − | |- | + | |-align="center" |
| − | |GND||GND|| | + | |VCC||VCC||Power input (3.3V) |
| − | |- | + | |-align="center" |
| − | | | + | |GND||GND||Ground |
| − | |- | + | |-align="center" |
| − | | | + | |DIN||GPIO13 (D7)||SPI MOSI, data input |
| − | |- | + | |-align="center" |
| − | |CS||GPIO15(D8)||Chip | + | |SCK||GPIO14 (D5)||SPI CLK, clock signal input |
| − | |- | + | |-align="center" |
| − | | | + | |CS||GPIO15 (D8)||Chip selection, low active |
| − | |- | + | |-align="center" |
| − | |RST||GPIO2(D4)||Reset, active | + | |DC||GPIO4 (D2)||Data/command, low for commands, high for data |
| − | |- | + | |-align="center" |
| − | | | + | |RST||GPIO2 (D4)||Reset, low active |
| + | |-align="center" | ||
| + | |BUSY||GPIO5 (D1)||Bust status output pin (busy) | ||
|} | |} | ||
| − | PS: The above is the board | + | |
| − | ==Feature== | + | '''PS: The above is a fixed connection of the board and does not require any additional operation from the user.''' |
| − | *Onboard ESP8266, support Arduino development | + | |
| − | *Provide HTML host computer program, can update content remotely through web page, easy to integrate into various network applications | + | ===Feature=== |
| − | *Supports Floyd-Steinberg dithering algorithm for more color combinations and better shadow rendering of the original image | + | *Onboard ESP8266, support Arduino development. |
| − | *Supports a variety of common image formats (BMP, JPEG, GIF, PNG, etc.) | + | *Provide HTML host computer program, can update content remotely through a web page, easy to integrate into various network applications. |
| − | *Built-in e- | + | *Supports Floyd-Steinberg's dithering algorithm for more color combinations and better shadow rendering of the original image. |
| − | * | + | *Supports a variety of common image formats (BMP, JPEG, GIF, PNG, etc.). |
| − | ==Application== | + | *Built-in e-Paper screen driver (open source). |
| − | This driver board works with the | + | *Comes with online complete supporting information manuals. |
| − | *Electronic price tags in supermarkets | + | |
| − | *Information labels for customer service windows, such as name labels | + | ===Application=== |
| − | *Small advertising label | + | This driver board works with the Waveshare e-Paper screen, which can be applied to the wireless update of electronic tags. |
| − | + | *Electronic price tags in supermarkets. | |
| + | *Information labels for customer service windows, such as name labels. | ||
| + | *Small advertising label. | ||
| + | |||
| + | = Preparation = | ||
==Download examples== | ==Download examples== | ||
| − | Two examples were provided for the display, WiFi example and the offline example. You can find the | + | Two examples were provided for the display, the WiFi example and the offline example. You can find the file in [[#Resource]], or directly [https://files.waveshare.com/upload/d/d5/E-Paper_ESP8266_Driver_Board_Code.7z click here] to download.<br> |
| − | Unzip the | + | Unzip the file and you will get the following examples: <br> |
[[File:epd_esp8266_download_1.png|600px]]<br> | [[File:epd_esp8266_download_1.png|600px]]<br> | ||
| − | * | + | *examples: Offline example<br> |
| − | * | + | *Loader_esp32wf: WiFi Example<br> |
==Setup Arduino IDE == | ==Setup Arduino IDE == | ||
| + | *[https://www.waveshare.com/wiki/Arduino_ESP32/8266_Online_Installation Arduino ESP32/8266 Online Installation] | ||
| + | <!-- | ||
*If the Arduino IDE is not installed on your computer before, or the version of the IDE is older. It is recommended to go to the Arduino official website to download the latest IDE and install it according to your own system. Link:https://www.arduino.cc/en/Main/Software | *If the Arduino IDE is not installed on your computer before, or the version of the IDE is older. It is recommended to go to the Arduino official website to download the latest IDE and install it according to your own system. Link:https://www.arduino.cc/en/Main/Software | ||
| − | *Open the IDE and choose File->Preferences and add the link to the Additional Boards Manager URLs box: | + | *Open the IDE and choose File -> Preferences and add the link to the Additional Boards Manager URLs box: |
| − | :http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click to''OK''(GitHub domestic access is relatively slow, it is recommended to use a search engine to complete this step) | + | :http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click to ''OK''(GitHub domestic access is relatively slow, it is recommended to use a search engine to complete this step) |
[[File:epd_esp82661.png|600px]] | [[File:epd_esp82661.png|600px]] | ||
*Open Tools -> Boards -> Boards Manager, find the ESP8266by ESP8266 Community, and install it | *Open Tools -> Boards -> Boards Manager, find the ESP8266by ESP8266 Community, and install it | ||
| + | |||
[[File:epd_esp82662.png|600px]] | [[File:epd_esp82662.png|600px]] | ||
| − | *After installing, you can find the NodeMCU 1.0 option in Tools - Boards of Arduino IDE Menu. | + | *After installing, you can find the NodeMCU 1.0 option in Tools - Boards of Arduino IDE Menu.--> |
*Set up the model switch, and set the model switch according to the ink screen model used (if the display effect is poor or cannot be driven, please try to switch the switch) | *Set up the model switch, and set the model switch according to the ink screen model used (if the display effect is poor or cannot be driven, please try to switch the switch) | ||
[[File:epd_esp8266_hardware.png|600px]] | [[File:epd_esp8266_hardware.png|600px]] | ||
{|border=1; style="width:900px;" align="center" | {|border=1; style="width:900px;" align="center" | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|Trigger state||E-Paper | |Trigger state||E-Paper | ||
|-align="center" | |-align="center" | ||
| Line 78: | Line 93: | ||
|B||1.54 inch(b), 2.13 inch(b), 2.7 inch, 2.7 inch(b), 2.9 inch(b), 4.2 inch, 4.2 inch (b), 7.5 inch(b), 7.5 inch(b) | |B||1.54 inch(b), 2.13 inch(b), 2.7 inch, 2.7 inch(b), 2.9 inch(b), 4.2 inch, 4.2 inch (b), 7.5 inch(b), 7.5 inch(b) | ||
|} | |} | ||
| + | |||
==Image Process Algorithm== | ==Image Process Algorithm== | ||
In the Bluetooth example and the WiFi example, we use two kinds of Image algorithms, Level and Dithering.<br> | In the Bluetooth example and the WiFi example, we use two kinds of Image algorithms, Level and Dithering.<br> | ||
===Level=== | ===Level=== | ||
| − | An image can be divided into several large color gamuts. Each pixel on the image is classified into the corresponding color gamuts according to how close the color is to these color gamuts. This method is more suitable for images that have few colors, such as bright or three-color shapes or text images. Take the black, white and red ink screen as an example. When processing the image, we hope to process it into black, white, and red. Therefore, for an image, we can divide all the colors of the image into three color areas: black area, white area, and red area. <br> | + | An image can be divided into several large color gamuts. Each pixel on the image is classified into the corresponding color gamuts according to how close the color is to these color gamuts. This method is more suitable for images that have few colors, such as bright or three-color shapes or text images. Take the black, white, and red ink screen as an example. When processing the image, we hope to process it into black, white, and red. Therefore, for an image, we can divide all the colors of the image into three color areas: black area, white area, and red area. <br> |
| − | For example, according to the figure below, if the value of a certain pixel in the grayscale image is equal to or less than 127, we regard this pixel as a black pixel, otherwise, it is white <br> | + | For example, according to the figure below, if the value of a certain pixel in the grayscale image is equal to or less than 127, we regard this pixel as a black pixel, otherwise, it is white. <br> |
[[File:epd_esp32_lever_1.png|400px]]<br> | [[File:epd_esp32_lever_1.png|400px]]<br> | ||
As we know, color images have three color channels called RGB. Compared with the red channel, we can collectively call blue and green the blue-green channel or the non-red channel. According to the figure below, if a pixel on a color image has a high red channel value but a low blue-green channel value, we classify it as a red pixel; if the value of both the red and blue-green channels are very low, we classify it as a black pixel; if the values of the red and blue-green channels are both high, we classify it as white. <br> | As we know, color images have three color channels called RGB. Compared with the red channel, we can collectively call blue and green the blue-green channel or the non-red channel. According to the figure below, if a pixel on a color image has a high red channel value but a low blue-green channel value, we classify it as a red pixel; if the value of both the red and blue-green channels are very low, we classify it as a black pixel; if the values of the red and blue-green channels are both high, we classify it as white. <br> | ||
| Line 88: | Line 104: | ||
In the algorithm, the color definition is calculated based on the difference between the RGB value and the sum of squares of the expected color value. The expected color value refers to the color value that the pixel is closest to, and these values are stored in the curPal array. <br> | In the algorithm, the color definition is calculated based on the difference between the RGB value and the sum of squares of the expected color value. The expected color value refers to the color value that the pixel is closest to, and these values are stored in the curPal array. <br> | ||
[[File:epd_esp32_lever_3.png|400px]]<br> | [[File:epd_esp32_lever_3.png|400px]]<br> | ||
| + | |||
==Dithering== | ==Dithering== | ||
For images with more colors or more gradient areas, the above color scale method is not suitable. In many cases, the pixels in the gradient area in the image may be very close to all color gamuts. If you use the Level method, the image will lose a lot of image details. Many pictures taken by cameras use the method of mixing colors to draw shadows and transition areas. In these images, the gradual area accounts for most of them. <br> | For images with more colors or more gradient areas, the above color scale method is not suitable. In many cases, the pixels in the gradient area in the image may be very close to all color gamuts. If you use the Level method, the image will lose a lot of image details. Many pictures taken by cameras use the method of mixing colors to draw shadows and transition areas. In these images, the gradual area accounts for most of them. <br> | ||
For the human eye, it is easy to confuse very small colors. For example, set two colors red and blue side by side, if it is reduced to a small enough size, it will become a mixture color of red and blue to the human eye. The defect of the human eye means that we can deceive the human eye and use the "mixing" method to obtain more colors that can be expressed. The dithering algorithm uses this phenomenon.<br /> | For the human eye, it is easy to confuse very small colors. For example, set two colors red and blue side by side, if it is reduced to a small enough size, it will become a mixture color of red and blue to the human eye. The defect of the human eye means that we can deceive the human eye and use the "mixing" method to obtain more colors that can be expressed. The dithering algorithm uses this phenomenon.<br /> | ||
| − | The Floyd-Steinberg algorithm is based on the error diffusion method(published by Robert Floy and Louis Steinberg in 1976). The formula is based on the error diffusion of the image below<br /> | + | The Floyd-Steinberg algorithm is based on the error diffusion method(published by Robert Floy and Louis Steinberg in 1976). The formula is based on the error diffusion of the image below:<br /> |
[[File:epd_esp32_dithering_1.png|200px]]<br> | [[File:epd_esp32_dithering_1.png|200px]]<br> | ||
| − | X is the error (a scalar (vector) difference between the original color and the gray-scale value (the color value)), and the error spreads to the right, bottom right, bottom, and bottom left, adding weights of 7/16, 1/16, 5/16, and 3/16, respectively, to the values of the four pixels. If you are interested in the algorithm, you can search online for more resources<br> | + | X is the error (a scalar (vector) difference between the original color and the gray-scale value (the color value)), and the error spreads to the right, bottom right, bottom, and bottom left, adding weights of 7/16, 1/16, 5/16, and 3/16, respectively, to the values of the four pixels. If you are interested in the algorithm, you can search online for more resources.<br> |
===Expected result of two methods=== | ===Expected result of two methods=== | ||
Original picture<br> | Original picture<br> | ||
| Line 106: | Line 123: | ||
[[File:epd_esp32_compare_3.png|300px]] [[File:epd_esp32_compare_3-2.png|300px]]<br> | [[File:epd_esp32_compare_3.png|300px]] [[File:epd_esp32_compare_3-2.png|300px]]<br> | ||
| − | + | {{ESP8266 WiFi example}} | |
| − | + | <!-- | |
| − | {{ | + | {{ESP32 e-Paper WiFi-Example}}--> |
| − | < | ||
| − | |||
| − | {{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{ESP8266 e-Paper OfflineExample}} | |
| − | |||
| − | ===Related Resources== | + | = Resources= |
| + | == Documentation == | ||
| + | *[https://files.waveshare.com/upload/7/7e/ESP8266_e-paper.pdf Schematic] | ||
| + | *[https://files.waveshare.com/upload/a/a7/E-Paper_ESP8266_Driver_Board_EN.pdf User Manual] | ||
| + | |||
| + | == Demo Code == | ||
| + | *[https://files.waveshare.com/upload/d/d5/E-Paper_ESP8266_Driver_Board_Code.7z Example Demo] | ||
| + | == Software Driver== | ||
| + | <!-- | ||
| + | CP2102 (Old version, used before July 2022) | ||
| + | *[https://files.waveshare.com/upload/f/f1/CH343SER.7z CH343 VCP driver for Windows] | ||
| + | *[https://files.waveshare.com/upload/0/04/CH34XSER_MAC.7z CH343 driver for MacOS] | ||
| + | *[https://files.waveshare.com/upload/1/1a/CH34X_DRV_INSTALL_INSTRUCTIONS.pdf MacOS guide] | ||
| + | |||
| + | CH343 (New version, used after July 2022)--> | ||
| + | *[https://files.waveshare.com/upload/6/6a/CH343SER_%282%29.7z Windows VCP driver] | ||
| + | *[https://files.waveshare.com/upload/5/50/CH34XSER_MAC_%285%29.7z MAC driver] | ||
| + | |||
| + | ==Related Resources== | ||
| + | *[https://docs.ai-thinker.com/en/esp8266 ESP8266 Resouces] | ||
| + | *[https://www.waveshare.com/wiki/E-Paper_Floyd-Steinberg E-Paper Floyd-Steinberg] | ||
| + | *[https://files.waveshare.com/upload/c/c6/Zimo221.7z Zimo221] | ||
| + | *[https://www.waveshare.com/wiki/Image2Lcd_Image_Modulo Image2Lcd Image Modulo] | ||
| + | *[https://www.waveshare.com/wiki/Image2Lcd_Image_Modulo Image Modulo] | ||
| + | <!-- | ||
This is a post in Arduino Form about our SPI e-Paper thanks to ZinggJM, maybe you want to refer to. | This is a post in Arduino Form about our SPI e-Paper thanks to ZinggJM, maybe you want to refer to. | ||
*[https://forum.arduino.cc/index.php?topic=487007.0 Waveshare e-Paper display with SPI] | *[https://forum.arduino.cc/index.php?topic=487007.0 Waveshare e-Paper display with SPI] | ||
| + | |||
| + | *[https://www.espressif.com/en/support/download/all ESP32 Resouces] | ||
| + | *[https://www.espressif.com/sites/default/files/documentation/esp32-wroom-32_datasheet_en.pdf ESP32 Datasheet]--> | ||
| − | + | =FAQ= | |
| − | {{FAQ|If you don't have a V2 logo on the back of your 2. | + | {{FAQ|If you don't have a V2 logo on the back of your 2.13-inch e-paper screen, how do I use it?| |
| − | * Open epd1in13.h in the project and change the following value to 1 | + | * Open epd1in13.h in the project and change the following value to 1. |
[[File:epd2in13_esp_chose.png|400px]] | [[File:epd2in13_esp_chose.png|400px]] | ||
| + | |||}} | ||
| + | {{FAQ|Why does it keep prompting ERROR that the picture cannot be refreshed?| | ||
| + | Try it with Google Chrome, if it still doesn't work, try another network. | ||
| + | |||}} | ||
| + | {{FAQ|If you don't have a V2 logo on the back of your 1.54inch e-paper screen, how do I use it?| | ||
| + | * Open epd1in54.h in the project and change the following value to 1. | ||
| + | [[File:epd2in13_esp_chose2.png|400px]] | ||
| + | |||}} | ||
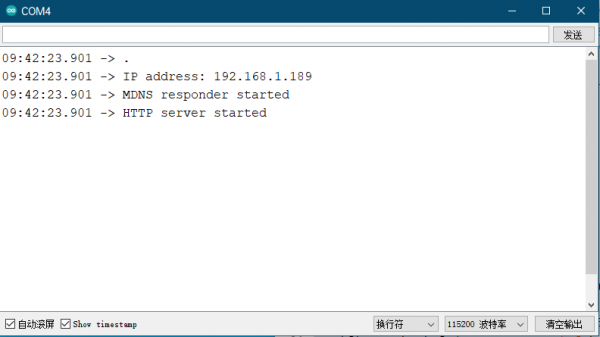
| + | {{FAQ|The wifi demo upload is normal, the serial port outputs the IP address, but the computer input IP address cannot be accessed, you need to check that the network segment of the IP is consistent with the network segment value of the wifi, and the IP does not conflict.| | ||
| + | Modify the IP network segment, as shown in the following figure.<br/> | ||
| + | [[File:epd2in13_esp_chose3.png|400px]] | ||
|||}} | |||}} | ||
| − | + | =Support= | |
| − | + | {{Servicebox1}} | |
| − | {{ | ||
[[Category:Expansions|Expansions]] [[Category:e-Paper|e-Paper]] [[Category:Raspberry Pi|Raspberry Pi]] | [[Category:Expansions|Expansions]] [[Category:e-Paper|e-Paper]] [[Category:Raspberry Pi|Raspberry Pi]] | ||
Latest revision as of 08:34, 11 December 2023
| ||
Supported Models
This Wiki mainly introduces the specific operation of this product. If you want to obtain the ink screen models supported by this product, please go to the bottom of the official website for product details.
Official website link: https://www.waveshare.com/e-paper-esp8266-driver-board.htm
| Model | Demo |
| 1.54inch e-Paper | epd1in54_V2-demo |
| 1.54inch e-Paper (B) | epd1in54b_V2-demo |
| 2.13inch e-Paper | epd2in13_V3-demo |
| 2.13inch e-Paper (B) | epd2in13b_V4-demo |
| 2.13inch e-Paper (D) | epd2in13d-demo |
| 2.66inch e-Paper | epd2in66-demo |
| 2.66inch e-Paper (B) | epd2in66b-demo |
| 2.7inch e-Paper | epd2in7_V2-demo |
| 2.7inch e-Paper (B) | epd2in7b_V2-demo |
| 2.9inch e-Paper | epd2in9_V2-demo |
| 2.9inch e-Paper (B) | epd2in9b_V3-demo |
| 3.7inch e-Paper | epd3in7-demo |
| 4.01inch e-Paper (F) | epd4in01f-demo |
| 4.2inch e-Paper | epd4in2-demo |
| 4.2inch e-Paper (B) | epd4in2b_V2-demo |
| 5.65inch e-Paper (F) | epd5in65f-demo |
| 5.83inch e-Paper | epd5in83_V2-demo |
| 5.83inch e-Paper (B) | epd5in83b_V2-demo |
| 7.5inch e-Paper | epd7in5_V2-demo |
| 7.5inch e-Paper (B) | epd7in5b_V2-demo |
Note: The corresponding demo only takes the latest version of the screen as an example, if you are using an older version, please refer to the version label on the back of the screen.
Introduction
E-Paper ESP8266 Driver Board can read pictures from a PC or phone by WiFi and display the information. It also supports Arduino.
Parameter
- WiFi standard: 802.11b/g/n
- Interface port: 3-wire SPI, 4-wire SPI (by default)
- Operating voltage: 5V
- Operating current: 50mA ~ 100mA
- Outline dimension: 29.57mm x 48.26mm
- Hole diameter: 2.9mm
Pin
| Pin | ESP8266 | Description |
| VCC | VCC | Power input (3.3V) |
| GND | GND | Ground |
| DIN | GPIO13 (D7) | SPI MOSI, data input |
| SCK | GPIO14 (D5) | SPI CLK, clock signal input |
| CS | GPIO15 (D8) | Chip selection, low active |
| DC | GPIO4 (D2) | Data/command, low for commands, high for data |
| RST | GPIO2 (D4) | Reset, low active |
| BUSY | GPIO5 (D1) | Bust status output pin (busy) |
PS: The above is a fixed connection of the board and does not require any additional operation from the user.
Feature
- Onboard ESP8266, support Arduino development.
- Provide HTML host computer program, can update content remotely through a web page, easy to integrate into various network applications.
- Supports Floyd-Steinberg's dithering algorithm for more color combinations and better shadow rendering of the original image.
- Supports a variety of common image formats (BMP, JPEG, GIF, PNG, etc.).
- Built-in e-Paper screen driver (open source).
- Comes with online complete supporting information manuals.
Application
This driver board works with the Waveshare e-Paper screen, which can be applied to the wireless update of electronic tags.
- Electronic price tags in supermarkets.
- Information labels for customer service windows, such as name labels.
- Small advertising label.
Preparation
Download examples
Two examples were provided for the display, the WiFi example and the offline example. You can find the file in #Resource, or directly click here to download.
Unzip the file and you will get the following examples:

- examples: Offline example
- Loader_esp32wf: WiFi Example
Setup Arduino IDE
- Arduino ESP32/8266 Online Installation
- Set up the model switch, and set the model switch according to the ink screen model used (if the display effect is poor or cannot be driven, please try to switch the switch)
| Trigger state | E-Paper |
| A | 1.54 inch, 2.13 inch, 2.9 inch |
| B | 1.54 inch(b), 2.13 inch(b), 2.7 inch, 2.7 inch(b), 2.9 inch(b), 4.2 inch, 4.2 inch (b), 7.5 inch(b), 7.5 inch(b) |
Image Process Algorithm
In the Bluetooth example and the WiFi example, we use two kinds of Image algorithms, Level and Dithering.
Level
An image can be divided into several large color gamuts. Each pixel on the image is classified into the corresponding color gamuts according to how close the color is to these color gamuts. This method is more suitable for images that have few colors, such as bright or three-color shapes or text images. Take the black, white, and red ink screen as an example. When processing the image, we hope to process it into black, white, and red. Therefore, for an image, we can divide all the colors of the image into three color areas: black area, white area, and red area.
For example, according to the figure below, if the value of a certain pixel in the grayscale image is equal to or less than 127, we regard this pixel as a black pixel, otherwise, it is white.

As we know, color images have three color channels called RGB. Compared with the red channel, we can collectively call blue and green the blue-green channel or the non-red channel. According to the figure below, if a pixel on a color image has a high red channel value but a low blue-green channel value, we classify it as a red pixel; if the value of both the red and blue-green channels are very low, we classify it as a black pixel; if the values of the red and blue-green channels are both high, we classify it as white.

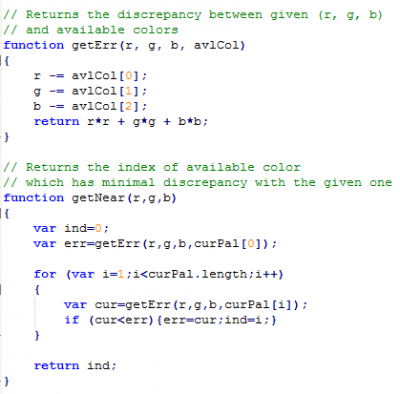
In the algorithm, the color definition is calculated based on the difference between the RGB value and the sum of squares of the expected color value. The expected color value refers to the color value that the pixel is closest to, and these values are stored in the curPal array.

Dithering
For images with more colors or more gradient areas, the above color scale method is not suitable. In many cases, the pixels in the gradient area in the image may be very close to all color gamuts. If you use the Level method, the image will lose a lot of image details. Many pictures taken by cameras use the method of mixing colors to draw shadows and transition areas. In these images, the gradual area accounts for most of them.
For the human eye, it is easy to confuse very small colors. For example, set two colors red and blue side by side, if it is reduced to a small enough size, it will become a mixture color of red and blue to the human eye. The defect of the human eye means that we can deceive the human eye and use the "mixing" method to obtain more colors that can be expressed. The dithering algorithm uses this phenomenon.
The Floyd-Steinberg algorithm is based on the error diffusion method(published by Robert Floy and Louis Steinberg in 1976). The formula is based on the error diffusion of the image below:

X is the error (a scalar (vector) difference between the original color and the gray-scale value (the color value)), and the error spreads to the right, bottom right, bottom, and bottom left, adding weights of 7/16, 1/16, 5/16, and 3/16, respectively, to the values of the four pixels. If you are interested in the algorithm, you can search online for more resources.
Expected result of two methods
Original picture
"Black/White-Level" and "Colors-Level"
"Black/White-Dithering" and "Colors-Ditherring"
WiFi Demo
We provide WiFi demos with an HTML host computer.
Note: The module only supports the 2.4G network band.
How to Use
- Go to the Loader folder, and double-click the Loader.ino file to open the project.
- Select Tools -> Boards -> ESP8266 Boards -> NodeMCU 1.0, and select the corresponding serial port: Tools -> Port.
- Change the SSID and password in Loader. into the actual WiFi username and password.
- Press win + R and type CMD to open the command line and get the computer IP.
- Open the srvr.h file and change the network segment in the location shown in the picture to the corresponding network segment.
- Then click upload to compile and download the demo to the ESP8266 driver board.
- Open the serial monitor, and set the baud rate to 115200, you can see the serial port will print out the IP address of the ESP8266 driver board as follows.
- Open the browser on your computer or cell phone (note that the network you are accessing needs to be on the same network segment as the wifi connected to the ESP8266), enter the IP address of the ESP8266 in the URL input field, and open it, you can see the operation interface as follows.
- The entire operation interface is divided into five areas:
- Image Operation Area:
Select Image file: Click to choose an image from your computer or phone.
Level: mono: Black and white image processing algorithm.
Level: color: Multi-color image processing algorithm (only effective for multi-color screens).
Dithering: mono: Black dithering image processing algorithm.
Dithering: color: Multi-color dithering image processing algorithm (only effective for multi-color screens).
Update image: Upload image. - IP information display area: This displays the IP address information of the module you are currently connected to.
- Image size setting area: Here, x and y can be set to specify the starting position of the display, which is relative to the image file you have selected. For example, if you choose an 800x480 image but the e-paper screen you are connected to is 2.9 inches, the screen will not be able to display the entire image. In this case, the processing algorithm will automatically crop the image from the upper left corner and send a portion of it to the e-paper screen for display. You can set x and y to customize the starting position of the cropping. W and h represent the resolution of the current e-paper screen. Note: If you modify the x and y coordinates, you need to click on the processing algorithm again to generate a new image.
- Model selection area: Here, you can choose the e-paper screen model you are connected to.
- Image display area: Here, the selected image and the processed image will be displayed.
- PS: During image upload, the upload progress will be displayed at the bottom.
- Image Operation Area:
- Area 1: Click "Select Image file" to choose an image, or drag and drop the image directly into the "Original image" area.
- Area 4: Choose the corresponding e-paper screen model, for example, 1.54b.
- Area 1: Click on an image processing algorithm, for example, "Dithering: color".
- Area 1: Click "Upload image" to upload the image to the e-paper screen display.
Offline Example
Provides Offline ESP8266-based demos without WiFi and other devices.
Demo Usage
- Open the Arduino IDE to view the project folder location (please do not modify it).
- Enter E-Paper_ESP8266_Driver_Board_Code\examples directory, and copy the entire esp8266-waveshare-epd folder to the libraries directory in the project folder.
- Close all Arduino IDE windows, and then reopen Arduino IDE, and choose the corresponding demo example.
- Choose the corresponding development board and the serial port.
Resources
Documentation
Demo Code
Software Driver
Related Resources
FAQ
Try it with Google Chrome, if it still doesn't work, try another network.
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 AM GMT+8 (Monday to Friday)