E-Paper ESP8266 Driver Board
| ||
Introduction
F-Paper ESP8266 Driver Board can read picture from PC or phone by WiFi and display the information. It also supports Arduino.
Parameter
- WiFi standard: 802.11b/g/n
- Interface port: 3-wire SPI、4-wire SPI(default)
- Operating voltage: 5V
- Operating current: 50mA ~ 100mA
- Outline dimension: 29.57mm x 48.26mm
- Hole diameter: 2.9mm
Pin
| Pin | ESP8266 | Description |
|---|---|---|
| VCC | VCC | 3.3V Power input |
| GND | GND | Power ground |
| SCK | GPIO14(D5) | SPI CLK, Clock Signal Input |
| DIN | GPIO13(D7) | SPI MOSI, Data Input |
| CS | GPIO15(D8) | Chip Select, active-low |
| BUSY | GPIO5(D1) | Busy Output Pin (means busy) |
| RST | GPIO2(D4) | Reset, active-low |
| DC | GPIO4(D2) | Reset, Data/Demand, low level means to demand, high level means data |
PS: The above is the board fixed connection, no additional operation by the user
Feature
- Onboard ESP8266, support Arduino development
- Provide HTML host computer program, can update content remotely through web page, easy to integrate into various network applications
- Supports Floyd-Steinberg dithering algorithm for more color combinations and better shadow rendering of the original image
- Supports a variety of common image formats (BMP, JPEG, GIF, PNG, etc.)
- Built-in e-ink screen driver (open source)
- Provide complete supporting information manual
Application
This driver board works with the Micro Snow E-ink screen, which can be applied to the wireless update of electronic tags
- Electronic price tags in supermarkets
- Information labels for customer service windows, such as name labels
- Small advertising label
Preparation
Download examples
Two examples were provided for the display, WiFi example and the offline example. You can find the archive in Resources tabber. Or directly download the link here to download
Unzip the arvhive and you will get the following examples:

- examples:Offline example
- Loader_esp32wf:WiFi Example
Setup Arduino IDE
- If the Arduino IDE is not installed on your computer before, or the version of the IDE is older. It is recommended to go to the Arduino official website to download the latest IDE and install it according to your own system. Link:https://www.arduino.cc/en/Main/Software
- Open the IDE and choose File->Preferences and add the link to the Additional Boards Manager URLs box:
- http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click toOK(GitHub domestic access is relatively slow, it is recommended to use a search engine to complete this step)
- Open Tools -> Boards -> Boards Manager, find the ESP8266by ESP8266 Community, and install it
- After installing, you can find the NodeMCU 1.0 option in Tools - Boards of Arduino IDE Menu.
- Set up the model switch, and set the model switch according to the ink screen model used (if the display effect is poor or cannot be driven, please try to switch the switch)
| Trigger state | E-Paper |
| A | 1.54 inch, 2.13 inch, 2.9 inch |
| B | 1.54 inch(b), 2.13 inch(b), 2.7 inch, 2.7 inch(b), 2.9 inch(b), 4.2 inch, 4.2 inch (b), 7.5 inch(b), 7.5 inch(b) |
Image Process Algorithm
In the Bluetooth example and the WiFi example, we use two kinds of Image algorithms, Level and Dithering.
Level
An image can be divided into several large color gamuts. Each pixel on the image is classified into the corresponding color gamuts according to how close the color is to these color gamuts. This method is more suitable for images that have few colors, such as bright or three-color shapes or text images. Take the black, white and red ink screen as an example. When processing the image, we hope to process it into black, white, and red. Therefore, for an image, we can divide all the colors of the image into three color areas: black area, white area, and red area.
For example, according to the figure below, if the value of a certain pixel in the grayscale image is equal to or less than 127, we regard this pixel as a black pixel, otherwise, it is white

As we know, color images have three color channels called RGB. Compared with the red channel, we can collectively call blue and green the blue-green channel or the non-red channel. According to the figure below, if a pixel on a color image has a high red channel value but a low blue-green channel value, we classify it as a red pixel; if the value of both the red and blue-green channels are very low, we classify it as a black pixel; if the values of the red and blue-green channels are both high, we classify it as white.

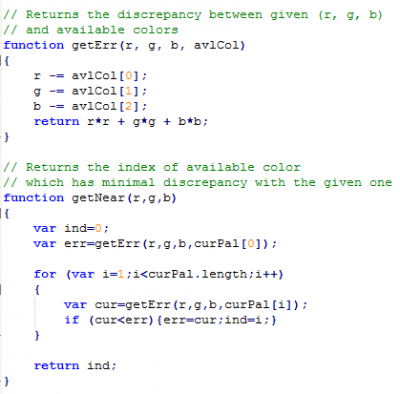
In the algorithm, the color definition is calculated based on the difference between the RGB value and the sum of squares of the expected color value. The expected color value refers to the color value that the pixel is closest to, and these values are stored in the curPal array.

Dithering
For images with more colors or more gradient areas, the above color scale method is not suitable. In many cases, the pixels in the gradient area in the image may be very close to all color gamuts. If you use the Level method, the image will lose a lot of image details. Many pictures taken by cameras use the method of mixing colors to draw shadows and transition areas. In these images, the gradual area accounts for most of them.
For the human eye, it is easy to confuse very small colors. For example, set two colors red and blue side by side, if it is reduced to a small enough size, it will become a mixture color of red and blue to the human eye. The defect of the human eye means that we can deceive the human eye and use the "mixing" method to obtain more colors that can be expressed. The dithering algorithm uses this phenomenon.
The Floyd-Steinberg algorithm is based on the error diffusion method(published by Robert Floy and Louis Steinberg in 1976). The formula is based on the error diffusion of the image below

X is the error (a scalar (vector) difference between the original color and the gray-scale value (the color value)), and the error spreads to the right, bottom right, bottom, and bottom left, adding weights of 7/16, 1/16, 5/16, and 3/16, respectively, to the values of the four pixels. If you are interested in the algorithm, you can search online for more resources
Expected result of two methods
Original picture
"Black/White-Level" and "Colors-Level"
"Black/White-Dithering" and "Colors-Ditherring"
WiFi Demo
Provide WiFi demos with an HTML host computer.
Note: The module only supports the 2.4G network band.
How to Use
- Go to the Loader_esp32wf directory, double click Loader_esp32wf.ino file to open the project.
- Choose Tools -> Boards -> ESP32 Dev Module in the IDE menu, and select the correct COM port: Tools -> Port.
- Open the srvr.h file and change the ssid and password to the actual WiFi username and password used.
- Modify the WiFi username and password here to match the WiFi username and password of your router or mobile hotspot. In this program, the ESP32 acts as a slave, not a host, so it will not transmit the WiFi hotspot message outward.
- Press win + R and type CMD to open the command line and get the IP of your computer.
- Open the srvr.h file, modify the network segment in the location shown in the picture to the corresponding network segment.
- Note: the IP address of ESP32 (that is, the fourth bit) should not be the same as the address of the computer, and the rest should be the same as the IP address of the computer.
- Then click upload to compile and download the demo to the ESP8266 driver board.
- Open the serial monitor and set the baud rate to 115200, you can see the serial port print out the IP address of the ESP32 driver board as follows:
- Open the browser on your computer or cell phone (note that the network you are accessing needs to be on the same network segment as the wifi connected to the ESP8266), enter the IP address of the ESP8266 in the URL input field, and open it, you can see the operation interface as follows.
- The entire operation interface is divided into five areas:
- Image Operation Area:
Select Image file: Click to choose an image from your computer or phone
Level: mono: Black and white image processing algorithm
Level: color: Multi-color image processing algorithm (only effective for multi-color screens)
Dithering: mono: Black dithering image processing algorithm
Dithering: color: Multi-color dithering image processing algorithm (only effective for multi-color screens)
Update image: Upload image - IP information display area: This displays the IP address information of the module you are currently connected to
- Image size setting area: Here, x and y can be set to specify the starting position of the display, which is relative to the image file you have selected. For example, if you choose an 800x480 image but the e-Paper screen you are connected to is 2.9 inches, the screen will not be able to display the entire image. In this case, the processing algorithm will automatically crop the image from the upper left corner and send a portion of it to the e-ink screen for display. You can set x and y to customize the starting position of the cropping. W and h represent the resolution of the current e-ink screen. Note: If you modify the x and y coordinates, you need to click on the processing algorithm again to generate a new image.
- Model selection area: Here, you can choose the e-ink screen model you are connected to.
- Image display area: Here, the selected image and the processed image will be displayed.
- PS: During image upload, the upload progress will be displayed at the bottom.
- Image Operation Area:
- Area ①: Click "Select Image file" to choose an image, or drag and drop the image directly into the "Original image" area.
- Area ④: Choose the corresponding e-Paper model, for example, 1.54b.
- Area ①: Click on an image processing algorithm, for example, "Dithering: color".
- Area ①: Click "Upload image" to upload the image to the e-ink screen display.
Resources
Documentation
Demo Code
Related Resources
This is a post in Arduino Form about our SPI e-Paper thanks to ZinggJM, maybe you want to refer to.
FAQ
Support
Support
If you require technical support, please go to the Support page and open a ticket.
















