Difference between revisions of "1.3inch OLED Module (C)"
| (49 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div class="wiki-pages jet-green-color"> | |
| − | <div class="wiki-pages | + | {{infobox item| |
| − | |||
| − | {{infobox item| | ||
|img=[[File:1.3inch-OLED-Module-C-1.jpg|360px|alt=1.3inch-OLED-Module (C)|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/1.3inch-oled-module-c.htm}} | 1.3inch OLED Module (C)]] | |img=[[File:1.3inch-OLED-Module-C-1.jpg|360px|alt=1.3inch-OLED-Module (C)|{{Amazon_nolink|default={{#ifeq: {{#urlget:amazon|0}}|{{#urlget:Amazon|0}}| default|}}|url=link=https://www.waveshare.com/1.3inch-oled-module-c.htm}} | 1.3inch OLED Module (C)]] | ||
|category=[[:Category:OLEDs / LCDs|OLEDs / LCDs]] | |category=[[:Category:OLEDs / LCDs|OLEDs / LCDs]] | ||
| Line 14: | Line 12: | ||
{{Product List|OLEDs / LCDs/OLED}} | {{Product List|OLEDs / LCDs/OLED}} | ||
}} | }} | ||
| − | |||
=Overview= | =Overview= | ||
1.3inch LCD HAT, SPI/I2C interfaces | 1.3inch LCD HAT, SPI/I2C interfaces | ||
| Line 24: | Line 21: | ||
*Display Area:14.7 × 29.42 (mm) | *Display Area:14.7 × 29.42 (mm) | ||
*Pixel size:0.15 × 0.15 (mm) | *Pixel size:0.15 × 0.15 (mm) | ||
| − | *Dimension: 30 × 39.5(mm) | + | *Dimension: 30 × 39.5 (mm) |
*Color: Black/White | *Color: Black/White | ||
==Pins== | ==Pins== | ||
{|border=1; style="width:700px;" align="center" | {|border=1; style="width:700px;" align="center" | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|PIN||Description | |PIN||Description | ||
|-align="center" | |-align="center" | ||
| Line 46: | Line 43: | ||
|RST||Reset, Low active | |RST||Reset, Low active | ||
|} | |} | ||
| + | |||
==Hardware Configuration== | ==Hardware Configuration== | ||
[[File:1.3inch OLED Module (C).png|300px|thumb|right]] | [[File:1.3inch OLED Module (C).png|300px|thumb|right]] | ||
The OLED module provides two drive interfaces: 4-wire SPI and I2C. There is a resistor that can be soldered on the back of the module, and the corresponding communication mode can be selected through the selection of the resistor, as shown in the figure:<br/> | The OLED module provides two drive interfaces: 4-wire SPI and I2C. There is a resistor that can be soldered on the back of the module, and the corresponding communication mode can be selected through the selection of the resistor, as shown in the figure:<br/> | ||
The module uses 4-wire SPI communication mode by default, that is, IM is connected to 0 by default (1 and 0 do not represent the level, just the welding method of connecting or connecting the resistance, the specific hardware link is shown in the following table):<br/> | The module uses 4-wire SPI communication mode by default, that is, IM is connected to 0 by default (1 and 0 do not represent the level, just the welding method of connecting or connecting the resistance, the specific hardware link is shown in the following table):<br/> | ||
| − | Note: The above picture is the welding on the hardware, the following table is the actual hardware connection<br/> | + | Note: The above picture is the welding on the hardware, the following table is the actual hardware connection.<br/> |
{|border=1; style="width:700px;text-align:center" align="center"; | {|border=1; style="width:700px;text-align:center" align="center"; | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|Communication Method||IM | |Communication Method||IM | ||
|- | |- | ||
| Line 65: | Line 63: | ||
IM is connected to 1 to VCC (3.3V);<br/> | IM is connected to 1 to VCC (3.3V);<br/> | ||
When using I2C: The high and low state of DC can control the address of the slave device. If it receives a low level, then the 7-bit address of I2C is: 0x3C;<br/> | When using I2C: The high and low state of DC can control the address of the slave device. If it receives a low level, then the 7-bit address of I2C is: 0x3C;<br/> | ||
| − | '''PS: The | + | '''PS: The demo defaults to SPI mode. If you need to switch the mode, please modify DEV_Config.h. For details, please refer to the demo description - bottom hardware interface - interface selection.''' |
==OLED and its controller== | ==OLED and its controller== | ||
| Line 85: | Line 83: | ||
| − | + | <div class="wiki-pages blue-color"> | |
| − | + | =Raspberry Pi= | |
| − | <div class=" | + | We provide examples that are based on BCM2835, WiringPi, File IO and RPI(Python)libraries. |
| − | We provide examples that are based on | ||
=='''Hardware connection'''== | =='''Hardware connection'''== | ||
| − | You should connect the OLED to your Raspberry Pi by the 7pin cable according to the table<br /> | + | You should connect the OLED to your Raspberry Pi by the 7pin cable according to the table:<br /> |
{|border=1; style="width:700px;" align="center" | {|border=1; style="width:700px;" align="center" | ||
|+Connect to Raspberry Pi | |+Connect to Raspberry Pi | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|rowspan="2"| OLED | |rowspan="2"| OLED | ||
| colspan="2" | Raspberry Pi | | colspan="2" | Raspberry Pi | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|BCM2835 | |BCM2835 | ||
|Board | |Board | ||
| Line 105: | Line 102: | ||
|GND||GND||GND | |GND||GND||GND | ||
|-align="center" | |-align="center" | ||
| − | |DIN|| | + | |DIN||MOSI / SDA||19 / 3 |
|-align="center" | |-align="center" | ||
| − | |CLK|| | + | |CLK||SCLK / SCL||23 / 5 |
|-align="center" | |-align="center" | ||
| − | |CS|| | + | |CS||CE0||24 |
|-align="center" | |-align="center" | ||
| − | |DC||25|| | + | |DC||25||22 |
|-align="center" | |-align="center" | ||
| − | |RST||27|| | + | |RST||27||13 |
|} | |} | ||
| − | + | *Four-wire SPI wiring diagram | |
| − | + | [[File:1.3inch oled module c-spi.png]] | |
| − | * | + | {{OLED rpi code analyze}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
='''STM32 guides'''= | ='''STM32 guides'''= | ||
| Line 221: | Line 122: | ||
{|border=1; style="width:700px;" align="center" | {|border=1; style="width:700px;" align="center" | ||
|+Connect to STM32F103RBT6 | |+Connect to STM32F103RBT6 | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|OLED||STM32 | |OLED||STM32 | ||
|-align="center" | |-align="center" | ||
| Line 228: | Line 129: | ||
|GND||GND | |GND||GND | ||
|-align="center" | |-align="center" | ||
| − | |DIN||SPI:PA7 / | + | |DIN||SPI:PA7 / I2C:PB9 / I2C_SOFT:PC8 |
|-align="center" | |-align="center" | ||
| − | |CLK||SPI:PA5 / | + | |CLK||SPI:PA5 / I2C:PB8 / I2C_SOFT:PC6 |
|-align="center" | |-align="center" | ||
|CS||PB6 | |CS||PB6 | ||
| Line 238: | Line 139: | ||
|RST||PA9 | |RST||PA9 | ||
|} | |} | ||
| + | *Four-wire SPI: | ||
| + | [[File:1.3inch OLED Module (C) SPI.jpg]] | ||
| − | == | + | ==Run the demo== |
| − | + | *Download the demo, find the STM32 demo file directory, use Keil5 to open oled_demo.uvprojx in the \STM32\STM32-F103RBT6\MDK-ARM directory. | |
| − | Download the demo | + | *Then modify the corresponding function comment in main.c according to the LCD model you are using, and then recompile and download to your board. |
| − | [[File: | + | :[[File:OLED STM32 code0.png|500px]] |
| − | + | *For example, if you are using 1.3inch OLED Module (C), you need to comment out line 105. (Note: there cannot be multiple sentences without comment at the same time; the line number may be changed, please modify it according to the actual situation) | |
| + | *The demo folder of each LCD model can find in the following table: | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! LCD Model !! Demo Function | ||
| + | |- | ||
| + | | 0.91inch OLED Module || OLED_0in91_test(); | ||
| + | |- | ||
| + | | 0.95inch RGB OLED (A)/(B) ||OLED_0in95_rgb_test(); | ||
| + | |- | ||
| + | | 0.96inch OLED (A)/(B) || OLED_0in96_test(); | ||
| + | |- | ||
| + | | 0.96inch OLED Module (C)/(D)/(E) || OLED_0in96_test(); | ||
| + | |- | ||
| + | | 1.27inch RGB OLED Module || OLED_1in27_rgb_test(); | ||
| + | |- | ||
| + | | 1.3inch OLED (A)/(B) || OLED_1in3_test(); | ||
| + | |- | ||
| + | | 1.3inch OLED Module (C) || OLED_1in3_c_test(); | ||
| + | |- | ||
| + | | 1.32inch OLED Module || OLED_1in32_test(); | ||
| + | |- | ||
| + | | 1.5inch OLED Module || OLED_1in5_test(); | ||
| + | |- | ||
| + | | 1.5inch RGB OLED Module || OLED_1in5_rgb_test(); | ||
| + | |} | ||
| + | ==Software Description== | ||
| + | The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open the oled_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to see the demo.<br/> | ||
| + | :[[File:OLED_STM32_code1.png|500px]] | ||
| + | In addition, in the STM32\STM32-F103RBT6\User\ directory you can see the project file directory, five folders in order for the underlying driver, sample program, word library, GUI, and OLED driver. | ||
| + | :[[File:OLED_STM32_code2.png|600px]] | ||
| + | ==Demo description== | ||
| + | ===Hardware interface=== | ||
| + | We package the bottom for different hardware platforms. | ||
| + | You can check the DEV_Config.c(.h) file for more description.<br /> | ||
| + | *Interface selection | ||
| + | <pre> | ||
| + | #define USE_SPI_4W 1 | ||
| + | #define USE_IIC 0 | ||
| + | #define USE_IIC_SOFT 0 | ||
| + | Note:Switch SPI/I2C directly modified here | ||
| + | </pre> | ||
| + | *Data type | ||
| + | <pre> | ||
| + | #define UBYTE uint8_t | ||
| + | #define UWORD uint16_t | ||
| + | #define UDOUBLE uint32_t | ||
| + | </pre> | ||
| + | *Module initialization and exit processing | ||
| + | <pre> | ||
| + | UBYTE System_Init(void); | ||
| + | void System_Exit(void); | ||
| + | Note: | ||
| + | 1.Here is some GPIO processing before and after using the LCD screen. | ||
| + | 2.After the System_Exit(void) function is used, the OLED display will be turned off; | ||
| + | </pre> | ||
| + | *Write and read GPIO | ||
| + | <pre> | ||
| + | void DEV_Digital_Write(UWORD Pin, UBYTE Value); | ||
| + | UBYTE DEV_Digital_Read(UWORD Pin); | ||
| + | </pre> | ||
| − | + | * SPI write data | |
| + | UBYTE SPI4W_Write_Byte(uint8_t value); | ||
| + | * IIC write data | ||
| + | void I2C_Write_Byte(uint8_t value, uint8_t Cmd); | ||
| − | </ | + | ===Application function=== |
| − | + | For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing, you can check in the directory STM32\STM32F103RB\User\GUI\GUI_Paint.c(.h)<br /> | |
| − | < | + | [[File:OLED_STM32_code3.png|500px]]<br /> |
| + | The character font which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts<br /> | ||
| + | [[File:OLED_STM32_code4.png|500px]]<br /> | ||
| + | *New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.<br /> | ||
| + | <pre> | ||
| + | void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | ||
| + | Parameters: | ||
| + | Width: image buffer Width; | ||
| + | Height: the Height of the image buffer; | ||
| + | Rotate: Indicates the rotation Angle of an image | ||
| + | Color: the initial Color of the image; | ||
| + | </pre> | ||
| + | *Set the clear screen function | ||
| + | <pre> | ||
| + | void Paint_SetClearFuntion(void (*Clear)(UWORD)); | ||
| + | parameter: | ||
| + | Clear : Pointer to the clear screen function, used to quickly clear the screen to a certain color; | ||
| + | </pre> | ||
| + | *Set the drawing pixel function. | ||
| + | <pre> | ||
| + | void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD)); | ||
| + | parameter: | ||
| + | Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED; | ||
| + | </pre> | ||
| + | *Select image buffer: the purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create. | ||
| + | <pre> | ||
| + | void Paint_SelectImage(UBYTE *image) | ||
| + | Parameters: | ||
| + | Image: the name of the image cache, which is actually a pointer to the first address of the image buffer | ||
| + | </pre> | ||
| + | *Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270. | ||
| + | <pre> | ||
| + | void Paint_SetRotate(UWORD Rotate) | ||
| + | Parameters: | ||
| + | Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively; | ||
| + | </pre> | ||
| + | *Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror. | ||
| + | <pre> | ||
| + | void Paint_SetMirroring(UBYTE mirror) | ||
| + | Parameters: | ||
| + | Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively. | ||
| + | </pre> | ||
| + | *Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer. | ||
| + | <pre> | ||
| + | void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | ||
| + | Parameters: | ||
| + | Xpoint: the X position of a point in the image buffer | ||
| + | Ypoint: Y position of a point in the image buffer | ||
| + | Color: indicates the Color of the dot | ||
| + | </pre> | ||
| + | *Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank. | ||
| + | <pre> | ||
| + | void Paint_Clear(UWORD Color) | ||
| + | Parameters: | ||
| + | Color: fill Color | ||
| + | </pre> | ||
| + | *The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen. | ||
| + | <pre> | ||
| + | void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | ||
| + | Parameters: | ||
| + | Xstart: the x-starting coordinate of the window | ||
| + | Ystart: indicates the Y starting point of the window | ||
| + | Xend: the x-end coordinate of the window | ||
| + | Yend: indicates the y-end coordinate of the window | ||
| + | Color: fill Color | ||
| + | </pre> | ||
| + | *Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point. | ||
| + | <pre> | ||
| + | void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | ||
| + | Parameters: | ||
| + | Xpoint: indicates the X coordinate of a point | ||
| + | Ypoint: indicates the Y coordinate of a point | ||
| + | Color: fill Color | ||
| + | Dot_Pixel: The size of the dot, providing a default of eight size points | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 , // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up | ||
| + | typedef enum { | ||
| + | DOT_FILL_AROUND = 1, | ||
| + | DOT_FILL_RIGHTUP, | ||
| + | } DOT_STYLE; | ||
| + | </pre> | ||
| + | *Draw line: In the image buffer, draw line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style. | ||
| + | <pre> | ||
| + | void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | ||
| + | Parameters: | ||
| + | Xstart: the x-starting coordinate of the line | ||
| + | Ystart: the y-starting coordinate of the line | ||
| + | Xend: the x-end coordinate of the line | ||
| + | Yend: the y-end coordinate of the line | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the line, the demo provides 8 sizes of width by default. | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 , // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Line_Style: line style. Select whether the lines are joined in a straight or dashed way | ||
| + | typedef enum { | ||
| + | LINE_STYLE_SOLID = 0, | ||
| + | LINE_STYLE_DOTTED, | ||
| + | } LINE_STYLE; | ||
| + | </pre> | ||
| + | * Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle. | ||
| + | <pre> | ||
| + | void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| + | Parameters: | ||
| + | Xstart: the starting X coordinate of the rectangle | ||
| + | Ystart: the starting Y coordinate of the rectangle | ||
| + | Xend: the x-end coordinate of the rectangle | ||
| + | Yend: the y-end coordinate of the rectangle | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default. | ||
| + | DOT_PIXEL_1X1 , // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Draw_Fill: Fill, whether to fill the inside of the rectangle | ||
| + | typedef enum { | ||
| + | DRAW_FILL_EMPTY = 0, | ||
| + | DRAW_FILL_FULL, | ||
| + | } DRAW_FILL; | ||
| + | </pre> | ||
| + | *Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle. | ||
| + | <pre> | ||
| + | void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| + | Parameters: | ||
| + | X_Center: the x-coordinate of the center of a circle | ||
| + | Y_Center: the y-coordinate of the center of the circle | ||
| + | Radius: indicates the Radius of a circle | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the arc, with a default of 8 widths | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 , // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Draw_Fill: fill, whether to fill the inside of the circle | ||
| + | typedef enum { | ||
| + | DRAW_FILL_EMPTY = 0, | ||
| + | DRAW_FILL_FULL, | ||
| + | } DRAW_FILL; | ||
| + | </pre> | ||
| + | *Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y-coordinate of the left vertex of a character | ||
| + | Ascii_Char: indicates the Ascii character | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y-coordinate of the left vertex of a character | ||
| + | PString: string, string is a pointer | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y-coordinate of the left vertex of a character | ||
| + | PString: string, string is a pointer | ||
| + | Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts: | ||
| + | Font12CN: ASCII font 11*21, Chinese font 16*21 | ||
| + | Font24CN: ASCII font24 *41, Chinese font 32*41 | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y-coordinate of the left vertex of a character | ||
| + | Nummber: indicates the number displayed, which can be a decimal | ||
| + | Digit: It's a decimal number | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y-coordinate of the left vertex of a character | ||
| + | PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter; | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
='''Arduino guides'''= | ='''Arduino guides'''= | ||
| Line 258: | Line 467: | ||
{|border=1; style="width:700px;" align="center" | {|border=1; style="width:700px;" align="center" | ||
|+Connect to Arduino UNO | |+Connect to Arduino UNO | ||
| − | |-style="background: | + | |-style="background:green; color:white;" align="center" |
|OLED||UNO | |OLED||UNO | ||
|-align="center" | |-align="center" | ||
| Line 275: | Line 484: | ||
|RST||D8 | |RST||D8 | ||
|} | |} | ||
| + | *Four-wire SPI wiring diagram: | ||
| + | [[File:1.3inch OLED Module-Arduino.png]] | ||
| + | ==IDE Installation== | ||
| + | *[https://www.waveshare.com/wiki/Arduino_ide_download Arduino IDE Installation] | ||
| − | == | + | ==Software description== |
| − | Download the demo | + | *Download the demo on the Resources, open the Arduino demo file directory, you can see the Arduino program of different models of OLED. |
| − | + | :[[File:OLED_Arduino_code1.png|600px]] | |
| + | *Choose the folder according to the LCD model you are using, and open the xxx.ino file. Take the 1.3inch OLED Module (C) as an example: open OLED_1in3_c, then double-click OLED_1in3_c.ino to open the Arduino project. | ||
| + | :[[File:OLED_Arduino_code2.png|700px]] | ||
| + | *The demo folder of each LCD model can fine in the following table: | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! LCD Model !! Demo Function | ||
| + | |- | ||
| + | | 0.91inch OLED Module || OLED_0in91 | ||
| + | |- | ||
| + | | 0.95inch RGB OLED (A)/(B) || OLED_0in95_rgb | ||
| + | |- | ||
| + | | 0.96inch OLED (A)/(B) || OLED_0in96 | ||
| + | |- | ||
| + | | 0.96inch OLED Module (C)/(D)/(E) || OLED_0in96 | ||
| + | |- | ||
| + | | 1.27inch RGB OLED Module || OLED_1in27_rgb | ||
| + | |- | ||
| + | | 1.3inch OLED (A)/(B) || OLED_1in3 | ||
| + | |- | ||
| + | | 1.3inch OLED Module (C) || OLED_1in3_c | ||
| + | |- | ||
| + | | 1.32inch OLED Module || OLED_1in32 | ||
| + | |- | ||
| + | | 1.5inch OLED Module || OLED_1in5 | ||
| + | |- | ||
| + | | 1.5inch RGB OLED Module || OLED_1in5_rgb | ||
| + | |} | ||
| − | < | + | ==Program description== |
| + | ===Underlying hardware interface=== | ||
| + | Because the hardware platform and the internal implementation are different. If you need to know the internal implementation, you can see many definitions in the directory DEV_Config.c(.h)<br /> | ||
| + | *Interface selection | ||
| + | <pre> | ||
| + | #define USE_SPI_4W 1 | ||
| + | #define USE_IIC 0 | ||
| + | #define USE_IIC_SOFT 0 | ||
| + | Note: | ||
| + | Switch SPI/I2C directly modified here | ||
| + | </pre> | ||
| + | *Data type | ||
| + | <pre> | ||
| + | #define UBYTE uint8_t | ||
| + | #define UWORD uint16_t | ||
| + | #define UDOUBLE uint32_t | ||
| + | </pre> | ||
| + | *Module initialization and exit processing | ||
| + | <pre> | ||
| + | UBYTE System_Init(void); | ||
| + | void System_Exit(void); | ||
| + | Note: | ||
| + | 1.here is some GPIO processing before and after using the LCD screen. | ||
| + | 2.After the System_Exit(void) function is used, the OLED display will be turned off; | ||
| + | </pre> | ||
| + | *Write and read GPIO | ||
| + | <pre> | ||
| + | void DEV_Digital_Write(UWORD Pin, UBYTE Value); | ||
| + | UBYTE DEV_Digital_Read(UWORD Pin); | ||
| + | </pre> | ||
| − | + | * SPI write data | |
| + | UBYTE SPI4W_Write_Byte(uint8_t value); | ||
| + | * IIC write data | ||
| + | void I2C_Write_Byte(uint8_t value, uint8_t Cmd); | ||
| − | < | + | ===The upper application=== |
| + | For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI\GUI_Paint.c(.h)<br /> | ||
| + | [[File:OLED_STM32_code3.png|500px]]<br /> | ||
| + | The character font which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts<br /> | ||
| + | [[File:OLED_STM32_code4.png|500px]]<br /> | ||
| + | *New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.<br /> | ||
| + | <pre> | ||
| + | void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | ||
| + | Parameters: | ||
| + | Width: image buffer Width; | ||
| + | Height: the Height of the image buffer; | ||
| + | Rotate: Indicates the rotation Angle of an image | ||
| + | Color: the initial Color of the image; | ||
| + | </pre> | ||
| + | *Set the clear screen function, usually call the clear function of OLED directly. | ||
| + | <pre> | ||
| + | void Paint_SetClearFuntion(void (*Clear)(UWORD)); | ||
| + | parameter: | ||
| + | Clear : Pointer to the clear screen function, used to quickly clear the screen to a certain color; | ||
| + | </pre> | ||
| + | *Set the drawing pixel function. | ||
| + | <pre> | ||
| + | void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD)); | ||
| + | parameter: | ||
| + | Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED; | ||
| + | </pre> | ||
| + | *Select image buffer:the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create. | ||
| + | <pre> | ||
| + | void Paint_SelectImage(UBYTE *image) | ||
| + | Parameters: | ||
| + | Image: the name of the image cache, which is actually a pointer to the first address of the image buffer | ||
| + | </pre> | ||
| + | *Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270. | ||
| + | <pre> | ||
| + | void Paint_SetRotate(UWORD Rotate) | ||
| + | Parameters: | ||
| + | Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively; | ||
| + | </pre> | ||
| + | *Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror,or image center mirror. | ||
| + | <pre> | ||
| + | void Paint_SetMirroring(UBYTE mirror) | ||
| + | Parameters: | ||
| + | Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively. | ||
| + | </pre> | ||
| + | *Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer. | ||
| + | <pre> | ||
| + | void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | ||
| + | Parameters: | ||
| + | Xpoint: the X position of a point in the image buffer | ||
| + | Ypoint: Y position of a point in the image buffer | ||
| + | Color: indicates the Color of the dot | ||
| + | </pre> | ||
| + | *Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank. | ||
| + | <pre> | ||
| + | void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | ||
| + | Parameters: | ||
| + | Xstart: the x-starting coordinate of the window | ||
| + | Ystart: indicates the Y starting point of the window | ||
| + | Xend: the x-end coordinate of the window | ||
| + | Yend: indicates the y-end coordinate of the window | ||
| + | Color: fill Color | ||
| + | </pre> | ||
| + | *Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point. | ||
| + | <pre> | ||
| + | void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | ||
| + | Parameters: | ||
| + | Xpoint: indicates the X coordinate of a point | ||
| + | Ypoint: indicates the Y coordinate of a point | ||
| + | Color: fill Color | ||
| + | Dot_Pixel: The size of the dot, providing a default of eight size points | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up | ||
| + | typedef enum { | ||
| + | DOT_FILL_AROUND = 1, | ||
| + | DOT_FILL_RIGHTUP, | ||
| + | } DOT_STYLE; | ||
| + | </pre> | ||
| + | *Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style. | ||
| + | <pre> | ||
| + | void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | ||
| + | Parameters: | ||
| + | Xstart: the x-starting coordinate of a line | ||
| + | Ystart: indicates the Y starting point of a line | ||
| + | Xend: x-terminus of a line | ||
| + | Yend: the y-end coordinate of a line | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the line, which provides a default of eight widths | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Line_Style: line style. Select whether the lines are joined in a straight or dashed way | ||
| + | typedef enum { | ||
| + | LINE_STYLE_SOLID = 0, | ||
| + | LINE_STYLE_DOTTED, | ||
| + | } LINE_STYLE; | ||
| + | </pre> | ||
| + | * Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle. | ||
| + | <pre> | ||
| + | void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| + | Parameters: | ||
| + | Xstart: the starting X coordinate of the rectangle | ||
| + | Ystart: indicates the Y starting point of the rectangle | ||
| + | Xend: X terminus of the rectangle | ||
| + | Yend: specifies the y-end coordinate of the rectangle | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the four sides of a rectangle. Default eight widths are provided | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Draw_Fill: Fill, whether to fill the inside of the rectangle | ||
| + | typedef enum { | ||
| + | DRAW_FILL_EMPTY = 0, | ||
| + | DRAW_FILL_FULL, | ||
| + | } DRAW_FILL; | ||
| + | </pre> | ||
| + | *Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle. | ||
| + | <pre> | ||
| + | void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| + | Parameters: | ||
| + | X_Center: the x-coordinate of the center of a circle | ||
| + | Y_Center: Y coordinate of the center of a circle | ||
| + | Radius: indicates the Radius of a circle | ||
| + | Color: fill Color | ||
| + | Line_width: The width of the arc, with a default of 8 widths | ||
| + | typedef enum { | ||
| + | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| + | DOT_PIXEL_2X2 , // 2 X 2 | ||
| + | DOT_PIXEL_3X3 , // 3 X 3 | ||
| + | DOT_PIXEL_4X4 , // 4 X 4 | ||
| + | DOT_PIXEL_5X5 , // 5 X 5 | ||
| + | DOT_PIXEL_6X6 , // 6 X 6 | ||
| + | DOT_PIXEL_7X7 , // 7 X 7 | ||
| + | DOT_PIXEL_8X8 , // 8 X 8 | ||
| + | } DOT_PIXEL; | ||
| + | Draw_Fill: fill, whether to fill the inside of the circle | ||
| + | typedef enum { | ||
| + | DRAW_FILL_EMPTY = 0, | ||
| + | DRAW_FILL_FULL, | ||
| + | } DRAW_FILL; | ||
| + | </pre> | ||
| + | *Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y coordinate of the font's left vertex | ||
| + | Ascii_Char: indicates the Ascii character | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y coordinate of the font's left vertex | ||
| + | PString: string, string is a pointer | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y coordinate of the font's left vertex | ||
| + | PString: string, string is a pointer | ||
| + | Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts: | ||
| + | Font12CN: ASCII font 11*21, Chinese font 16*21 | ||
| + | Font24CN: ASCII font24 *41, Chinese font 32*41 | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) | ||
| + | Parameters: | ||
| + | Xpoint: the x-coordinate of the left vertex of a character | ||
| + | Ypoint: the Y coordinate of the left vertex of the font | ||
| + | Nummber: indicates the number displayed, which can be a decimal | ||
| + | Digit: It's a decimal number | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
| + | *Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color. | ||
| + | <pre> | ||
| + | void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | ||
| + | Parameters: | ||
| + | Xstart: the x-coordinate of the left vertex of a character | ||
| + | Ystart: the Y coordinate of the font's left vertex | ||
| + | PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter; | ||
| + | Font: Ascii visual character library, in the Fonts folder provides the following Fonts: | ||
| + | Font8: 5*8 font | ||
| + | Font12: 7*12 font | ||
| + | Font16: 11*16 font | ||
| + | Font20: 14*20 font | ||
| + | Font24: 17*24 font | ||
| + | Color_Foreground: Font color | ||
| + | Color_Background: indicates the background color | ||
| + | </pre> | ||
='''Resources'''= | ='''Resources'''= | ||
==Documents== | ==Documents== | ||
| − | *[https:// | + | *[https://files.waveshare.com/upload/1/1e/1.3inch_OLED_Module%28C%29_Schematic.pdf Schematic]<br> |
| − | *[https:// | + | *[https://files.waveshare.com/upload/5/58/SH1107Datasheet.pdf SH1107 Datasheet] |
==Demo codes== | ==Demo codes== | ||
| − | *[https:// | + | *[https://files.waveshare.com/upload/2/2c/OLED_Module_Code.7z Sample Program] |
| + | |||
| + | ==Software== | ||
| + | *[https://files.waveshare.com/upload/7/78/LcmZimo.zip lcd] | ||
| + | *[https://files.waveshare.com/upload/b/bd/Image2Lcd2.9.zip Image2Lcd] | ||
| − | + | ==Datasheet== | |
| − | + | *[https://files.waveshare.com/upload/5/58/SH1107Datasheet.pdf SH1107 Datasheet] | |
| − | + | =FAQ= | |
| + | {{0.95inch-RGB-OLED-FAQ}} | ||
| + | =Support= | ||
| + | {{Servicebox1}} | ||
Latest revision as of 03:57, 21 December 2023
| ||
Overview
1.3inch LCD HAT, SPI/I2C interfaces
Specification
- Working Voltage:3.3V
- Communication Interface:SPI/IIC
- Controller:SH1107
- Resolution:64 × 128
- Display Area:14.7 × 29.42 (mm)
- Pixel size:0.15 × 0.15 (mm)
- Dimension: 30 × 39.5 (mm)
- Color: Black/White
Pins
| PIN | Description |
| VCC | Power input(3.3V) |
| GND | Ground |
| DIN | MOSI pin of SPI (Data input) |
| CLK | SCLK pin of SPI (Clock input) |
| CS | Chip selection, low active |
| DC | Data/Command, Low for command and High for data |
| RST | Reset, Low active |
Hardware Configuration
The OLED module provides two drive interfaces: 4-wire SPI and I2C. There is a resistor that can be soldered on the back of the module, and the corresponding communication mode can be selected through the selection of the resistor, as shown in the figure:
The module uses 4-wire SPI communication mode by default, that is, IM is connected to 0 by default (1 and 0 do not represent the level, just the welding method of connecting or connecting the resistance, the specific hardware link is shown in the following table):
Note: The above picture is the welding on the hardware, the following table is the actual hardware connection.
| Communication Method | IM |
| 4-wire SPI | 0 |
| I2C | 1 |
The specific hardware configuration is as follows:
- Using 4-wire SPI:
That is, the factory program setting: IM is connected to 0 and connected to the ground;
- Using I2C:
IM is connected to 1 to VCC (3.3V);
When using I2C: The high and low state of DC can control the address of the slave device. If it receives a low level, then the 7-bit address of I2C is: 0x3C;
PS: The demo defaults to SPI mode. If you need to switch the mode, please modify DEV_Config.h. For details, please refer to the demo description - bottom hardware interface - interface selection.
OLED and its controller
This OLED integrates the SH1107 controller which has 128x128 bits SRAM, supports 128x128 resolution. The controller features SPI/IIC/ 6800/8080 interface and 256 brightness levels. The resolution of this 1.3inch OLED is only 64x128, only half of the SRAM is used.
This OLED use four-line SPI and I2C interface for communicating, which supports higher compatibility and speed.
Protocol

Note: The MISO pin is hidden, for more details, you can refer to Datasheet Page11.
CS: Chip selection of the slaver, the chip is activated when CS is Low;
SI(D1): This is MOSI pin, the pin is used to transmit data from master to slaver;
SCL(D0)is the SPI clock
A0: This is the DC pin, it is used to determine the data input, DC=0: command is sent;
SPI communication has data transfer timing, which is combined by CPHA and CPOL.
CPOL determines the level of the serial synchronous clock at an idle state. When CPOL = 0, the level is Low. However, CPOL has little effect on the transmission.
CPHA determines whether data is collected at the first clock edge or at the second clock edge of the serial synchronous clock; when CPHL = 0, data is collected at the first clock edge.
According to the figure, SCL is high in idle and it starts to transmit data at the second edge. therefore the timing is Mode 3 (0x11). Data is transmitted in MSB format.
Raspberry Pi
We provide examples that are based on BCM2835, WiringPi, File IO and RPI(Python)libraries.
Hardware connection
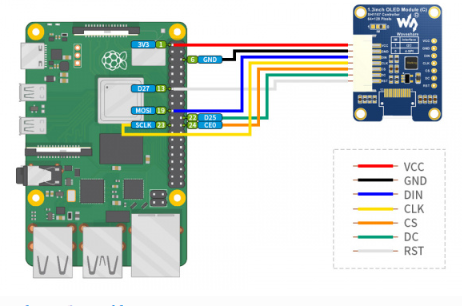
You should connect the OLED to your Raspberry Pi by the 7pin cable according to the table:
| OLED | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI / SDA | 19 / 3 |
| CLK | SCLK / SCL | 23 / 5 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 27 | 13 |
- Four-wire SPI wiring diagram
Enable SPI and I2C Interface
- Open the Raspberry Pi and enter the following command to access the configuration interface:
sudo raspi-config Select Interfacing Options -> SPI -> Yes to enable the SPI interface

And then reboot the Raspberry Pi:
sudo reboot
Same for I2C, enter the configuration interface and select Interfaces Options -> I2C -> Yes to turn on the IIC interface, then reboot.
Install Library
If you use bookworm system, you can only use lgpio library, bcm2835 and wiringPi can't be installed and used.
BCM2835
#Open the Raspberry Pi terminal and run the following command: wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install #For more, you can refer to the official website: http://www.airspayce.com/mikem/bcm2835/
WiringPi
#Open the Raspberry Pi terminal and run the following command: cd sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier than that do not need to execute), an upgrade may be required: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v #Run gpio -v and version 2.52 will appear, if it does not appear, it means there is an installation error. #The Bullseye branch system uses the following command: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v #Run gpio -v and version 2.70 will appear, if it does not appear, it means there is an installation error.
lgpio
#Enter the Raspberry Pi and run the following commands: wget https://github.com/joan2937/lg/archive/master.zip unzip master.zip cd lg-master sudo make install #For more details, you can refer to the official website: https://github.com/gpiozero/lg
Python
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install spidev sudo apt-get install python3-smbus
Download the Test Demo
Open the Raspberry Pi and run:
sudo apt-get install p7zip-full sudo wget https://files.waveshare.com/upload/2/2c/OLED_Module_Code.7z 7z x OLED_Module_Code.7z cd OLED_Module_Code/RaspberryPi
Run the Test Demo
The following commands should be executed in the RaspberryPi directory, otherwise, the directory will not be indexed:
C
cd c sudo make clean sudo make -j 8
Test demos for all screens can be called directly by entering the corresponding size:
sudo ./main #Screen size
Depending on the OLED, one of the following commands should be entered.
#0.49inch OLED Module sudo ./main 0.49 ------------------------------ #0.91inch OLED Module sudo ./main 0.91 ------------------------------ #0.95inch RGB OLED (A)/(B) sudo ./main 0.95rgb ------------------------------ #0.96inch OLED (A)/(B) sudo ./main 0.96 ------------------------------ #0.96inch OLED Module (C)/(D)/(E) sudo ./main 0.96 ------------------------------ #0.96inch RGB OLED Module sudo ./main 0.96rgb ------------------------------ #1.27inch RGB OLED Module sudo ./main 1.27rgb ------------------------------ #1.3inch OLED (A)/(B) sudo ./main 1.3 ------------------------------ #1.3inch OLED Module (C) sudo ./main 1.3c ------------------------------ #1.32inch OLED Module sudo ./main 1.32 ------------------------------ #1.5inch OLED Module sudo ./main 1.5 ------------------------------ #1.5inch OLED Module (B) sudo ./main 1.5b ------------------------------ #1.5inch RGB OLED Module sudo ./main 1.5rgb ------------------------------ #1.51inch Transparent OLED sudo ./main 1.51 ------------------------------ #1.54inch OLED Module sudo ./main 1.54 ------------------------------ #2.42inch OLED Module sudo ./main 2.42
Python
- Enter the Python demo directory:
cd python/example
- Run the demo corresponding to the OLED model, the demo supports python2/3:
If you have purchased a 1.3inch OLED Module (C), please enter:
# python2 sudo python OLED_1in3_c_test.py # python3 sudo python3 OLED_1in3_c_test.py
If you have purchased a 1.5inch RGB OLED Module, please enter:
# python2 sudo python OLED_1in5_rgb_test.py # python3 sudo python3 OLED_1in5_rgb_test.py
- Model instruction correspondence table:
#0.49inch OLED Module sudo python OLED_0in49_test.py ------------------------------------ #0.91inch OLED Module sudo python OLED_0in91_test.py ------------------------------------ #0.95inch RGB OLED (A)/(B) sudo python OLED_0in95_rgb_test.py ------------------------------------ #0.96inch OLED (A)/(B) sudo python OLED_0in96_test.py ------------------------------------ #0.96inch OLED Module (C)/(D)/(E) sudo python OLED_0in96_test.py ------------------------------------ #0.96inch RGB OLED Module sudo python OLED_0in96_rgb_test.py ------------------------------------ #1.27inch RGB OLED Module sudo python OLED_1in27_rgb_test.py ------------------------------------ #1.3inch OLED (A)/(B) sudo python OLED_1in3_test.py ------------------------------------ #1.3inch OLED Module (C) sudo python OLED_1in3_c_test.py ------------------------------------ #1.32inch OLED Module sudo python OLED_1in32_test.py ------------------------------------ #1.5inch OLED Module sudo python OLED_1in5_test.py ------------------------------------ #1.5inch OLED Module (B) sudo python OLED_1in5_b_test.py ------------------------------------ #1.5inch RGB OLED Module sudo python OLED_1in5_rgb_test.py ------------------------------------ #1.51inch Transparent OLED sudo python OLED_1in51_test.py ------------------------------------ #1.54inch OLED Module sudo python OLED_1in54_test.py ------------------------------------ #2.42inch OLED Module sudo python OLED_2in42_test.py
- Please make sure that the SPI is not occupied by other devices, you can check in the middle of /boot/config.txt.
Description of C codes (API)
Hardware Interface
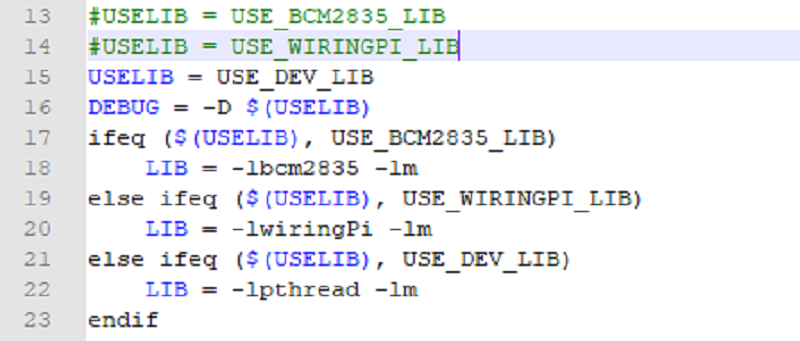
1. There are three ways for C to drive: BCM2835 library, WiringPi library, and Dev library respectively
2. We use Dev libraries by default. If you need to change to BCM2835 or WiringPi libraries, please open RaspberryPi\c\Makefile and modify lines 13-15 as follows:

We have carried out the underlying encapsulation. Because the hardware platform is different, the internal implementation is different. If you need to know the internal implementation, you can go to the corresponding directory to view
You can see many definitions in DEV_Config.c(.h), in the directory: RaspberryPi\c\lib\Config
- Interface selection:
#define USE_SPI_4W 1 #define USE_IIC 0 Note: Modified here directly to switch SPI/I2C
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing.
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: Here is some GPIO processing before and after using the LCD screen.
- Write GPIO:
void DEV_Digital_Write(UWORD Pin, UBYTE Value)
Parameter:
UWORD Pin: GPIO Pin number
UBYTE Value: level to be output, 0 or 1
- Read GPIO:
UBYTE DEV_Digital_Read(UWORD Pin)
Parameter:
UWORD Pin: GPIO Pin number
Return value: level of GPIO, 0 or 1
- GPIO mode setting:
void DEV_GPIO_Mode(UWORD Pin, UWORD Mode)
Parameters:
UWORD Pin: GPIO Pin number
UWORD Mode: Mode, 0: input, 1: output
GUI Functions
If you need to draw pictures, display Chinese and English characters, display pictures, etc., we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).

The fonts can be found in RaspberryPi\c\lib\Fonts directory.

- New image properties: Create a new image buffer, this property includes the image buffer name, width, height, flip angle, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple image buffers, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
- Image rotation: Set the rotation Angle of the selected image, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees.
- Sets the size of the pixels:
void Paint_SetScale(UBYTE scale) Parameters: scale: the size of pixels, 2: each pixel occupies one bit; 4: Each pixel occupies two bits.
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and image center mirror respectively.
- Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: the y-starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point.
Ypoint: indicates the Y coordinate of a point.
Color: fill Color
Dot_Pixel: The size of the dot, the demo provides 8 size pointss by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of the line
Ystart: the y-starting coordinate of the line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, and write an Ascii character, you can select Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color, and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose character font, font foreground color, and font background color of the GB2312 encoding.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder the demo provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, and font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xpoint: the x-coordinate of the left vertex of a character Ypoint: the Y coordinate of the left vertex of the font Nummber: indicates the number displayed, which can be a decimal Digit: It's a decimal number Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts: Font8: 5*8 font Font12: 7*12 font Font16: 11*16 font Font20: 14*20 font Font24: 17*24 font Color_Foreground: Font color Color_Background: indicates the background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, display time, you can choose Ascii visual character font, font foreground color, and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, A time structure is defined here, as long as the hours, minutes, and seconds are passed to the parameters;
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Python (for Raspberry Pi)
It is compatible with python and python3.
The calls of python are less complex compared to the C demo.
Config.py
- Select interface.
Device_SPI = 1 Device_I2C = 0 Note: Switch SPI/I2C modified here.
- Module initialization and exit processing.
def module_init() def module_exit() Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
- SPI writes data.
def spi_writebyte(data)
- IIC writes data.
i2c_writebyte(reg, value):
Main.py
The main function, if your Python version is Python2, is re-executed in Linux command mode as follows.
sudo python main.py
If your Python version is Python3, run the following command in Linux.
sudo python3 main.py
GUI Functions
Python has an image library PIL official library link, it does not need to write code from the logical layer like C and can directly call the image library for image processing. The following will take a 1.54-inch LCD as an example, we provide a brief description of the demo.
- It needs to use the image library and install the library.
sudo apt-get install python3-pil
And then import the library
from PIL import Image,ImageDraw,ImageFont.
Among them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text function.
- Define an image buffer:
image1 = Image.new("1", (disp.width, disp.height), "WHITE")
The first parameter defines the color depth of the image, which is defined as "1" to indicate the bitmap of one-bit depth. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
- Create a drawing object based on Image1 on which all drawing operations will be performed on here.
draw = ImageDraw.Draw(image1)
- Draw a line:
draw.line([(0,0),(127,0)], fill = 0)
The first parameter is a four-element tuple starting at (0, 0) and ending at (127,0). Draw a line. Fill ="0" means the color of the line is white.
- Draw a rectangle:
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLACK")
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLACK" means the color of the outline is black.
- Draw a circle:
draw.arc((150,15,190,55),0, 360, fill =(0,255,0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the color of the line is white. If the figure is not square according to the coordination, you will get an ellipse.
Besides the arc function, you can also use the chord function for drawing a solid circle.
draw.ellipse((150,65,190,105), fill = 0)
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
- Write a character:
The ImageFont module needs to be imported and instantiated:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
You can use the fonts of Windows or other fonts which is in ttc format..
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
To draw English characters, you can directly use the fonts; for Chinese characters, you need to add a symbol u:
draw.text((5, 68), 'Hello world', fill = 0, font=Font1) text= u"微雪电子" draw.text((5, 200), text, fill = 0, font=Font3)
The first parameter is a two-element tuple with (5,68) as the left vertex, and use font1, fill is font color, fill = 0 means that the font color is white, and the second sentence shows '微雪电子', and the font color is white.
- Read local pictures:
image = Image.open('../pic/pic.bmp')
The parameter is the image path.
- Other functions:
Python's image library is very powerful, if you need to achieve other features, you can go to the official website to learn http://effbot.org/imagingbook pil.
STM32 guides
The examples is based on STM32F103RBT6
Harware connection
The examples is based on STM32F103RBT6, if you want to use the OLED with other STM32 board, you should porting the codes to your project.
| OLED | STM32 |
| VCC | 3.3V |
| GND | GND |
| DIN | SPI:PA7 / I2C:PB9 / I2C_SOFT:PC8 |
| CLK | SPI:PA5 / I2C:PB8 / I2C_SOFT:PC6 |
| CS | PB6 |
| DC | PA8 |
| RST | PA9 |
- Four-wire SPI:
Run the demo
- Download the demo, find the STM32 demo file directory, use Keil5 to open oled_demo.uvprojx in the \STM32\STM32-F103RBT6\MDK-ARM directory.
- Then modify the corresponding function comment in main.c according to the LCD model you are using, and then recompile and download to your board.
- For example, if you are using 1.3inch OLED Module (C), you need to comment out line 105. (Note: there cannot be multiple sentences without comment at the same time; the line number may be changed, please modify it according to the actual situation)
- The demo folder of each LCD model can find in the following table:
| LCD Model | Demo Function |
|---|---|
| 0.91inch OLED Module | OLED_0in91_test(); |
| 0.95inch RGB OLED (A)/(B) | OLED_0in95_rgb_test(); |
| 0.96inch OLED (A)/(B) | OLED_0in96_test(); |
| 0.96inch OLED Module (C)/(D)/(E) | OLED_0in96_test(); |
| 1.27inch RGB OLED Module | OLED_1in27_rgb_test(); |
| 1.3inch OLED (A)/(B) | OLED_1in3_test(); |
| 1.3inch OLED Module (C) | OLED_1in3_c_test(); |
| 1.32inch OLED Module | OLED_1in32_test(); |
| 1.5inch OLED Module | OLED_1in5_test(); |
| 1.5inch RGB OLED Module | OLED_1in5_rgb_test(); |
Software Description
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open the oled_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to see the demo.
In addition, in the STM32\STM32-F103RBT6\User\ directory you can see the project file directory, five folders in order for the underlying driver, sample program, word library, GUI, and OLED driver.
Demo description
Hardware interface
We package the bottom for different hardware platforms.
You can check the DEV_Config.c(.h) file for more description.
- Interface selection
#define USE_SPI_4W 1 #define USE_IIC 0 #define USE_IIC_SOFT 0 Note:Switch SPI/I2C directly modified here
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
UBYTE System_Init(void); void System_Exit(void); Note: 1.Here is some GPIO processing before and after using the LCD screen. 2.After the System_Exit(void) function is used, the OLED display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI write data
UBYTE SPI4W_Write_Byte(uint8_t value);
- IIC write data
void I2C_Write_Byte(uint8_t value, uint8_t Cmd);
Application function
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing, you can check in the directory STM32\STM32F103RB\User\GUI\GUI_Paint.c(.h)

The character font which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts

- New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear : Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function.
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is actually a pointer to the first address of the image buffer
- Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: In the image buffer, draw line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of the line
Ystart: the y-starting coordinate of the line
Xend: the x-end coordinate of the line
Yend: the y-end coordinate of the line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Arduino guides
Hardware connection
The examples and connections are based on Arduino UNO, if you want to use the OLED with other type of Arduino, you need to correct the connection and codes according to the Arduino board.
| OLED | UNO |
| VCC | 3.3V |
| GND | GND |
| DIN | SPI:11 / IIC:SDA |
| CLK | SPI:13 / IIC:SCL |
| CS | D10 |
| DC | D7 |
| RST | D8 |
- Four-wire SPI wiring diagram:
IDE Installation
Software description
- Download the demo on the Resources, open the Arduino demo file directory, you can see the Arduino program of different models of OLED.
- Choose the folder according to the LCD model you are using, and open the xxx.ino file. Take the 1.3inch OLED Module (C) as an example: open OLED_1in3_c, then double-click OLED_1in3_c.ino to open the Arduino project.
- The demo folder of each LCD model can fine in the following table:
| LCD Model | Demo Function |
|---|---|
| 0.91inch OLED Module | OLED_0in91 |
| 0.95inch RGB OLED (A)/(B) | OLED_0in95_rgb |
| 0.96inch OLED (A)/(B) | OLED_0in96 |
| 0.96inch OLED Module (C)/(D)/(E) | OLED_0in96 |
| 1.27inch RGB OLED Module | OLED_1in27_rgb |
| 1.3inch OLED (A)/(B) | OLED_1in3 |
| 1.3inch OLED Module (C) | OLED_1in3_c |
| 1.32inch OLED Module | OLED_1in32 |
| 1.5inch OLED Module | OLED_1in5 |
| 1.5inch RGB OLED Module | OLED_1in5_rgb |
Program description
Underlying hardware interface
Because the hardware platform and the internal implementation are different. If you need to know the internal implementation, you can see many definitions in the directory DEV_Config.c(.h)
- Interface selection
#define USE_SPI_4W 1
#define USE_IIC 0
#define USE_IIC_SOFT 0
Note:
Switch SPI/I2C directly modified here
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
UBYTE System_Init(void); void System_Exit(void); Note: 1.here is some GPIO processing before and after using the LCD screen. 2.After the System_Exit(void) function is used, the OLED display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI write data
UBYTE SPI4W_Write_Byte(uint8_t value);
- IIC write data
void I2C_Write_Byte(uint8_t value, uint8_t Cmd);
The upper application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI\GUI_Paint.c(.h)

The character font which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts

- New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function, usually call the clear function of OLED directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear : Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function.
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED;
- Select image buffer:the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is actually a pointer to the first address of the image buffer
- Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror,or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: indicates the Y starting point of a line
Xend: x-terminus of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: indicates the Y starting point of the rectangle
Xend: X terminus of the rectangle
Yend: specifies the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: Y coordinate of the center of a circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the x-coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of the font
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Resources
Documents
Demo codes
Software
Datasheet
FAQ
{{{5}}}
{{{5}}}
Working current of 0.95inch RGB OLED: about 38mA for full white display, about 4mA for full black display.
The working current of 0.96inch OLED is about 25mA when fully on, and 1.5mA when fully off.
{{{5}}}
Program control is required to brighten the OLED.
{{{5}}}
2. The same picture cannot be displayed for a long time, otherwise it will produce afterimages and cause damage to the OLED.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 AM GMT+8 (Monday to Friday)